ホームページ全体のデザインを変更する
【変更前に】現在のデザイン番号を確認します
デザインを変更した後、元に戻す機能はありません。
デザインを変更する前に、現在選択中のデザイン番号(例:A1-1c1-L30など)を控えておき、元のデザインに戻したい場合は、控えておいたデザイン番号を再度設定してください。
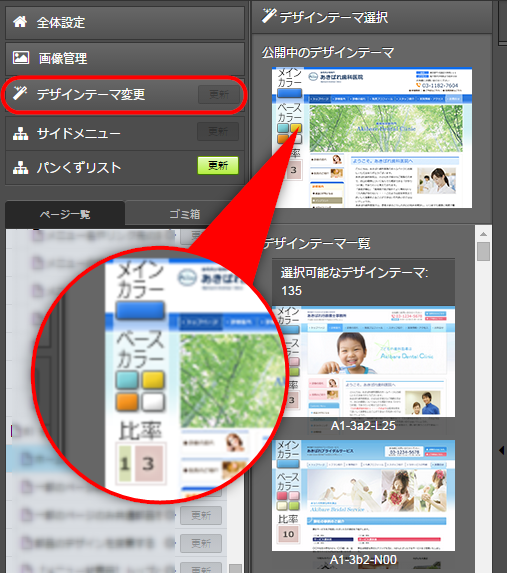
 デザイン番号の確認方法
デザイン番号の確認方法
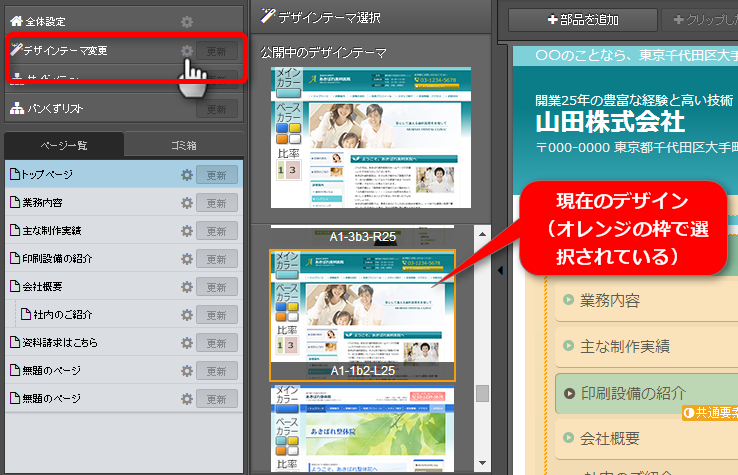
現在のデザインは、「デザインテーマ変更」から「デザインテーマ変更パネル」を開いて確認します。
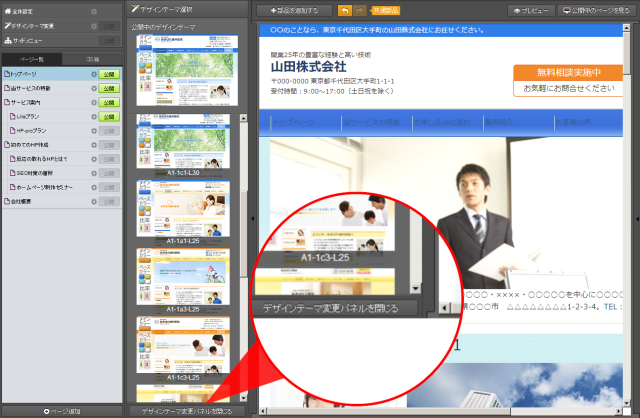
デザインテーマ一覧の中で、オレンジ色の枠で囲まれているものが現在のデザインです。その下に記載されている番号が、現在のデザイン番号です。

デザイン変更の手順
下記の手順で、ホームページ全体のデザインを変更します。
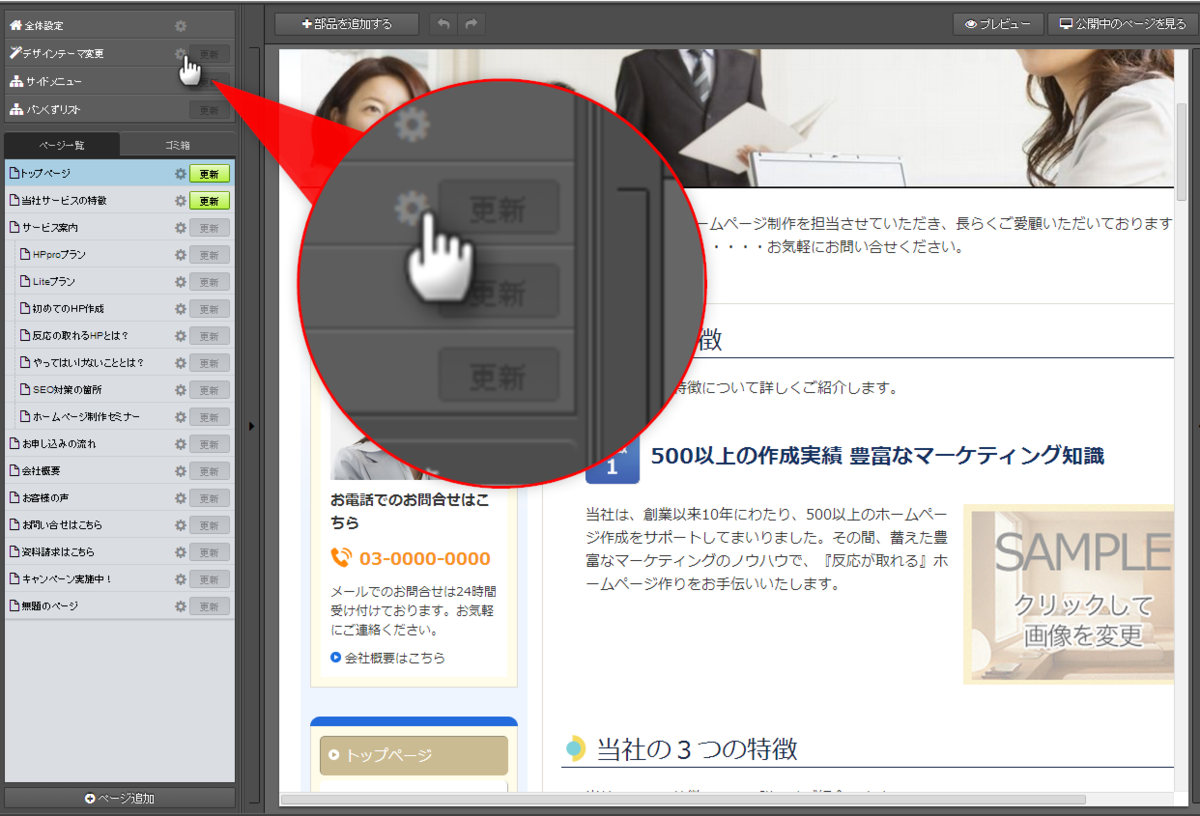
1)左パネルで、「デザインテーマ変更」にある[設定]ボタン(歯車ボタン)をクリック

デザインの一覧が表示されます

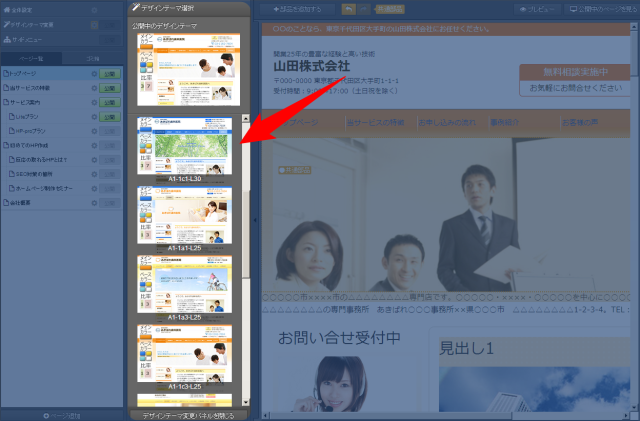
2)デザイン一覧から好みのデザインをクリック

デザインテーマの選び方
サイドバーの数や位置に応じて、下記の通りデザイン番号を選択してください。
| サイドバーなし(1カラム) | デザイン番号の末尾が「‐N00」 |
| サイドバーが右(2カラム) | デザイン番号の末尾が「‐R25」または「‐R30」 |
| サイドバーが左(2カラム) | デザイン番号の末尾が「‐L25」または「‐L30」 |
| サイドバーが左右(3カラム) | 作成できません |

3)「デザインテーマ変更」にある[更新]ボタンをクリック


4)デザイン部分を閉じる場合、「デザインテーマ変更パネルを閉じる」ボタンをクリック

手順は以上です。