ページを構成する「エリア」
ここでは、ページを構成する「エリア」についてご案内します。
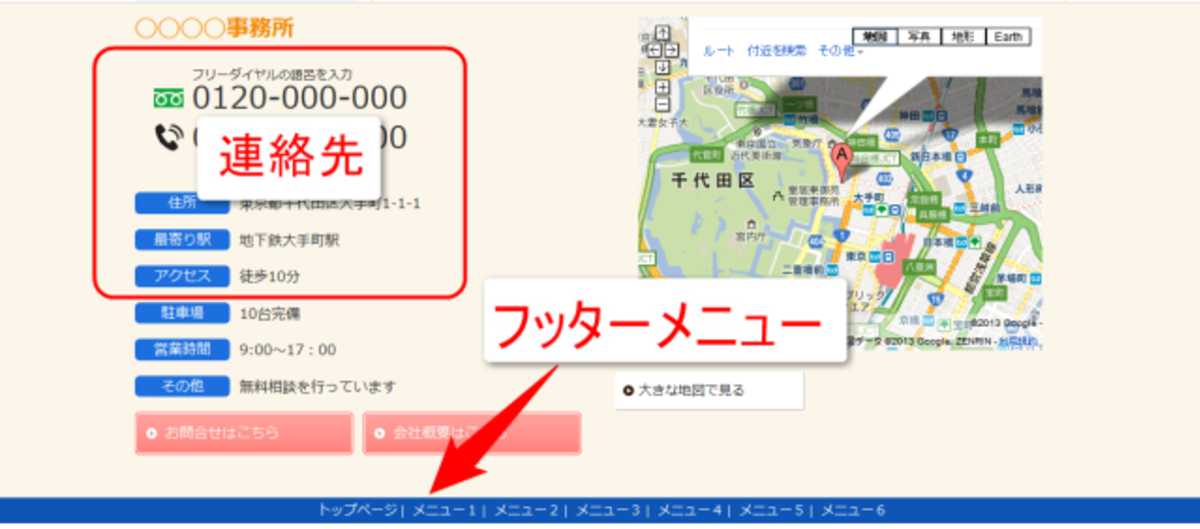
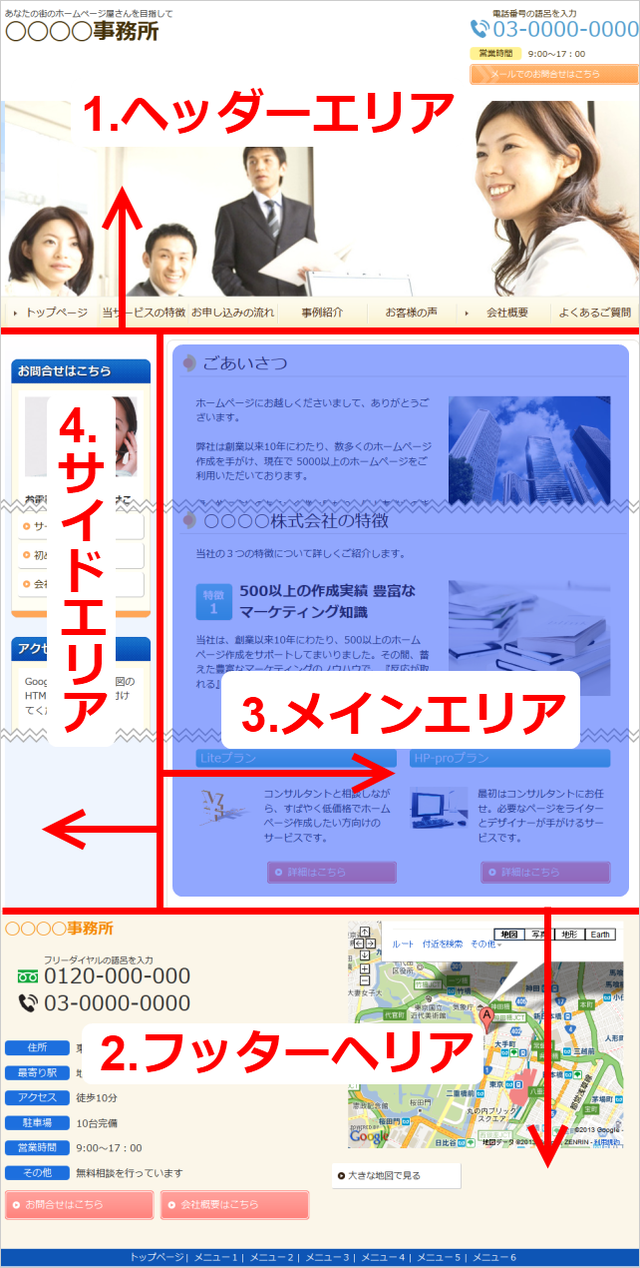
1)ホームページは、全部で4つのエリアによって構成されています




6)4つのエリアは、それぞれ入れられる部品の種類が異なります。
また、エリアをまたいで部品を移動させることはできませんので、ご注意ください。
部品の種類についてはこちら
以上です
ここでは、ページを構成する「エリア」についてご案内します。
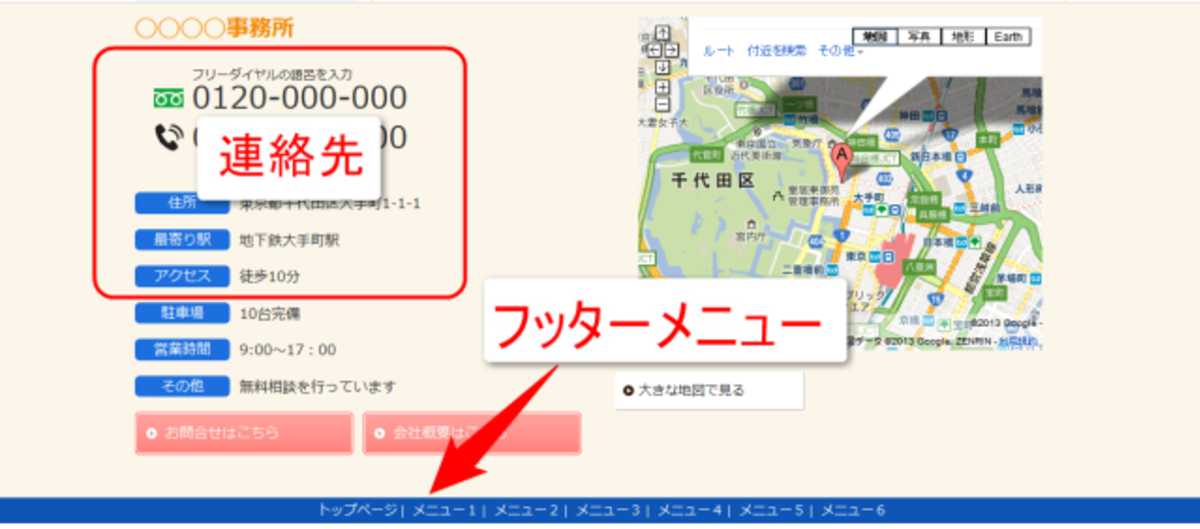
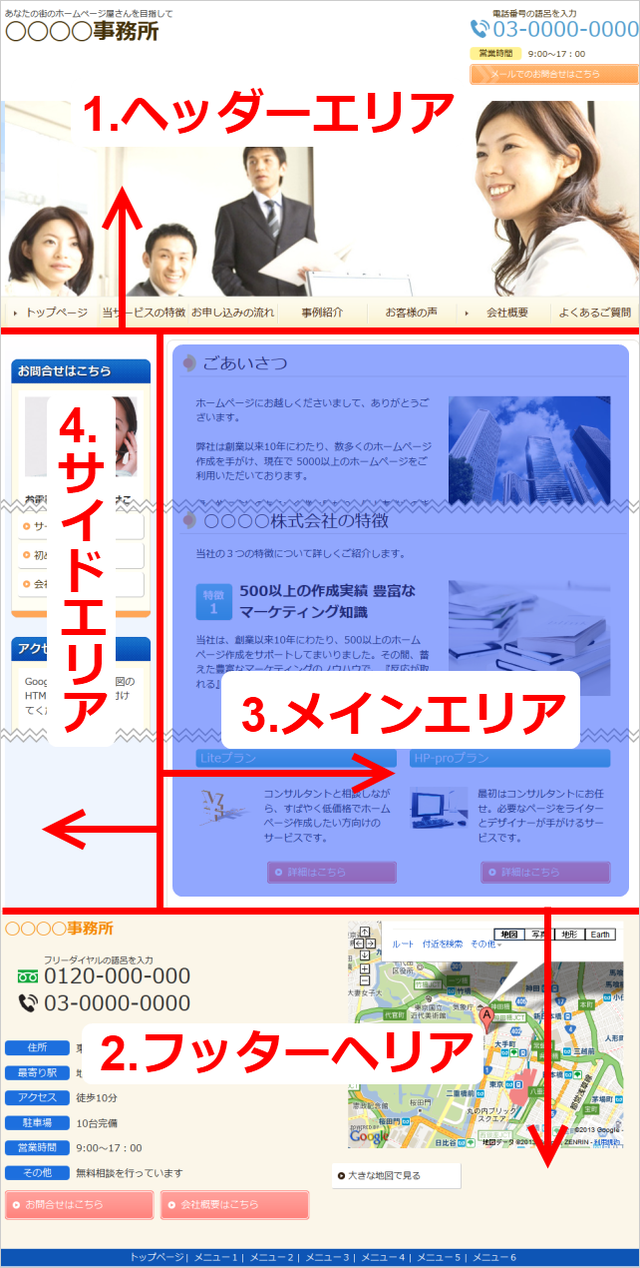
1)ホームページは、全部で4つのエリアによって構成されています




6)4つのエリアは、それぞれ入れられる部品の種類が異なります。
また、エリアをまたいで部品を移動させることはできませんので、ご注意ください。
部品の種類についてはこちら
以上です