各エリアでよく使う部品について
ここでは、「各エリアでよく使う部品について」ご案内します。
1)ホームページを制作するには、ホームページを構成する各ページの各エリアに、部品を配置する必要があります。


2)部品には、文章や見出し、画像や表組、メニュー、比較やステップといったさまざまな種類があります。
そのページに配置したい内容により、それに適した部品を選び配置します。

3)ヘッダーエリアでは、
ヘッダーサイト名(タイトル)、ヘッダーピクチャ(画像)、自由記入欄、メニューといった部品を配置するのが一般的です。


4)サイドエリアでは、
お問合せ、サイドメニュー、ご連絡先はこちらといった部品を配置するのが一般的です。


5)メインエリアには、
各ページで配置したい内容により、利用する部品を使い分けます。
例えば、カタログのように、商品情報を写真とテキストで表現したい場合は画像部品、文章で説明する内容は見出しや文章部品、お申し込みの流れなどフローを表現したい場合は流れ部品といったように、用途に合わせて部品を使い分けます。

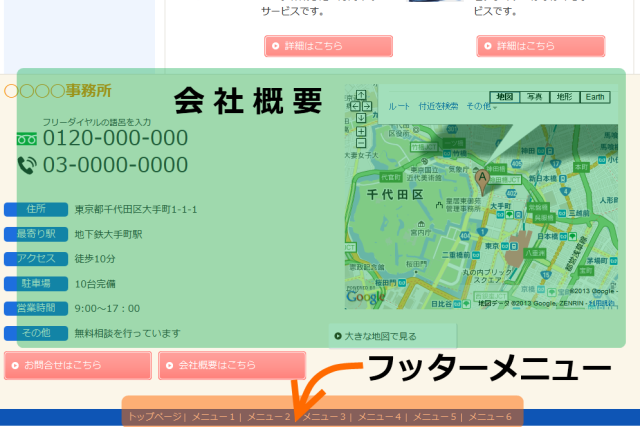
6)フッターエリアでは、
自由記入欄に住所や電話番号、メニューといった部品を配置するのが一般的です。
会社概要部品を利用する場合は、必要事項を入れると、縦に長くなるため、フッターメニューより上に配置することをおすすめします。


7)先にもお伝えしましたが、ヘッダー、サイド、フッターエリアに表示する部品は、ホームページの訪問者を迷わせないためにも、共通ページに配置し、メインエリアに配置する部品は、各ページごとに配置することをおすすめいたします。