ページ内リンクの設定方法
アンカーの入れ方(ページ内リンクの設定)
ここでは、アンカーを入れることで、ページの上下に移動できるリンクの設定方法をご案内します。
はじめに

ページ内リンクを設定するために、ジャンプ先に アンカー というしるしを設置します。その後、アンカーへのリンク を設定します。以下の手順で行います。



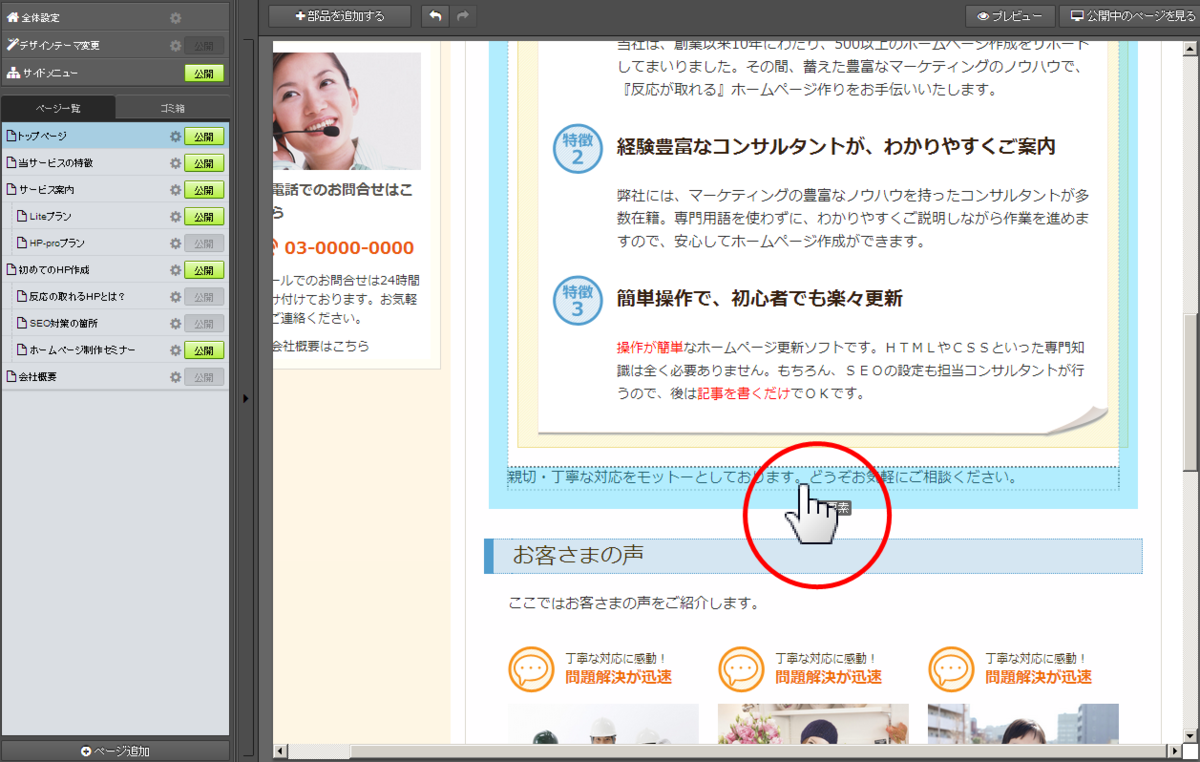
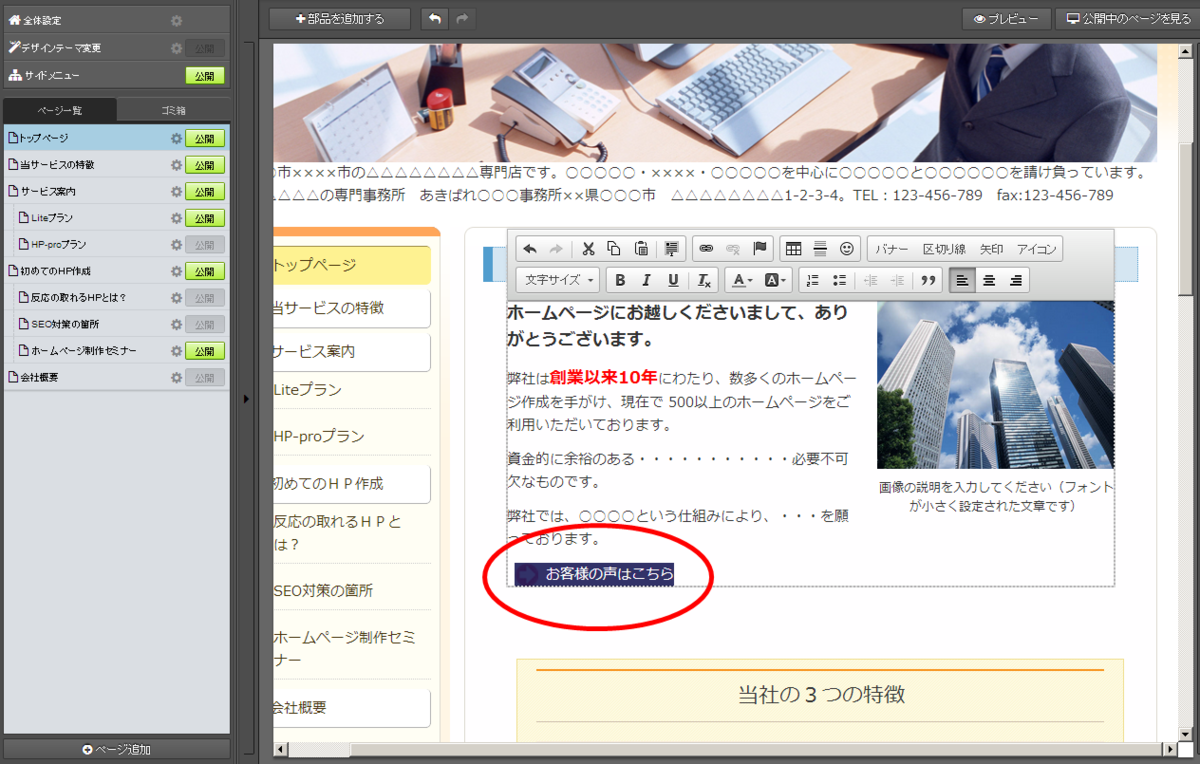
3)部品の一番下の行の文頭、または文末をクリック

カーソルを表示します

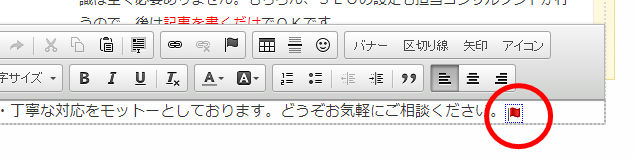
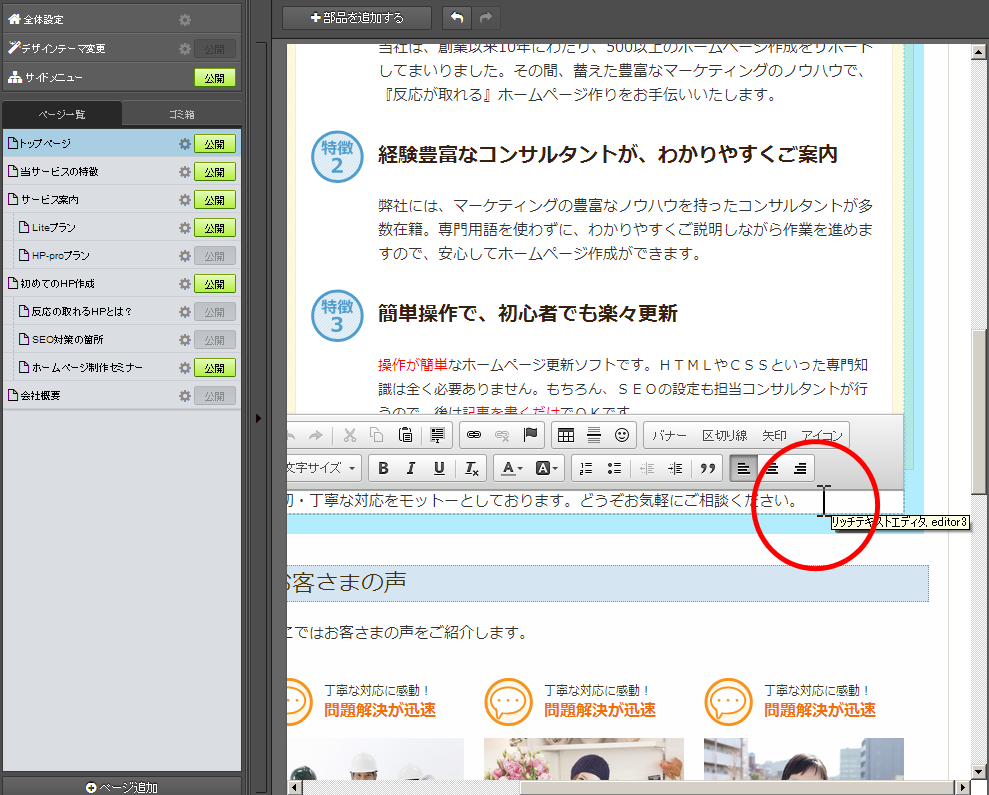
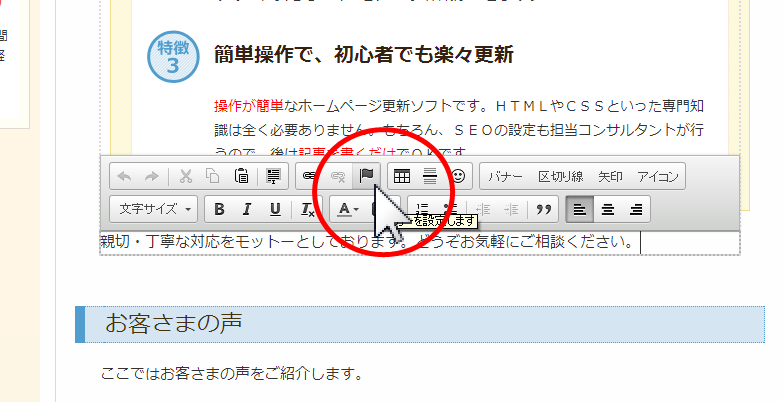
4)アンカー設定ボタン(旗のボタン)をクリック


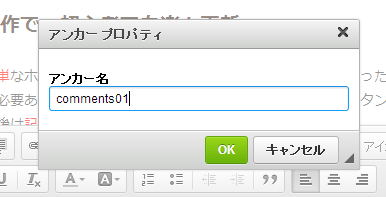
5)「アンカー名」に半角英数字を入力し、[OK]ボタンをクリック

アンカー名は、覚えやす単語にすることをおすすめします

2.アンカーへのリンクを設定する
アンカーへジャンプするリンクを設定します。
アンカーへは、
- アンカーを設置したのと 同じページ
- アンカーを設定したのと 別のページ
の、どちらからでもジャンプさせることができます。
同じページ内でのリンクか、別のページからのリンクかで、作業内容が多少異なります。


7)リンクボタンをクリック


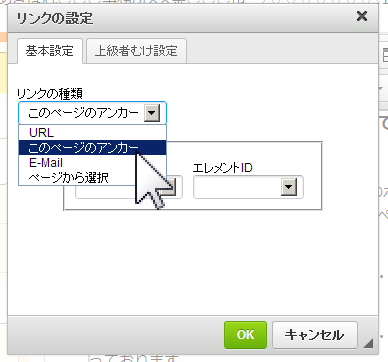
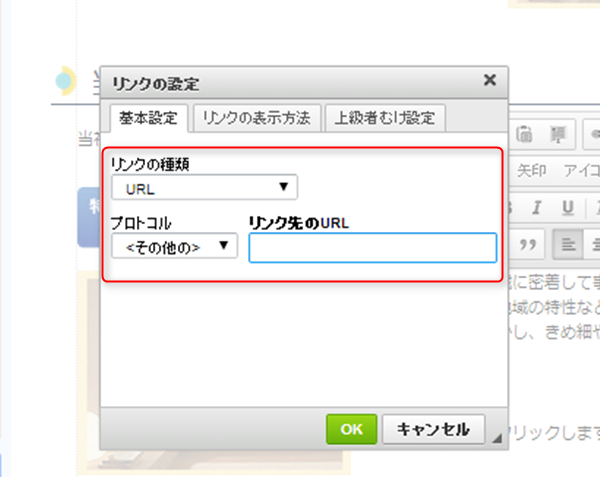
8)リンクの設定ボックスの、「リンクの種類」を選択します。
- 同じページ のアンカーにリンクしたい場合
→「このページのアンカー」を選択します
- 別のページ のアンカーにリンクしたい場合
→「URL」を選択します


9)リンク先情報を設定します
設定する内容は、指定した「リンクの種類」ごとに異なります。
同じページ内のアンカーにリンク
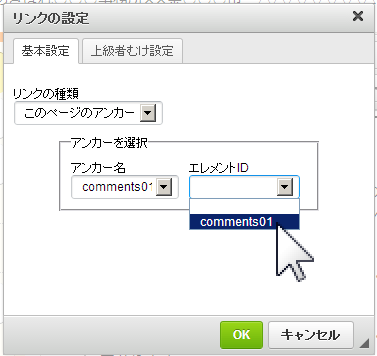
「このページのアンカー」を選択

特別な設定をしない限り、アンカー名とエレメントIDには同じものを選択します。
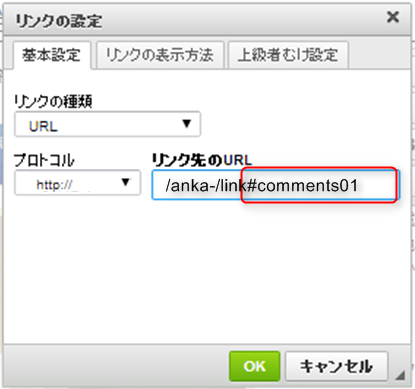
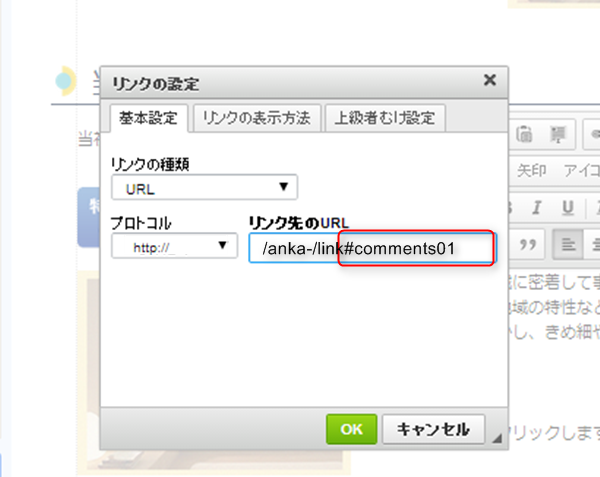
別のページのアンカーにリンク
「URL」を選択

リンク先ページのURLが
http://www.abc.com/page/
アンカー名が comments01 の場合、
/page/#comments01
と入力します。

10)[OK]ボタンをクリックします

11)編集中の部品以外の箇所をクリックします

12)左パネルで、編集中のページにある[更新]ボタンをクリック
→右パネルが開きます

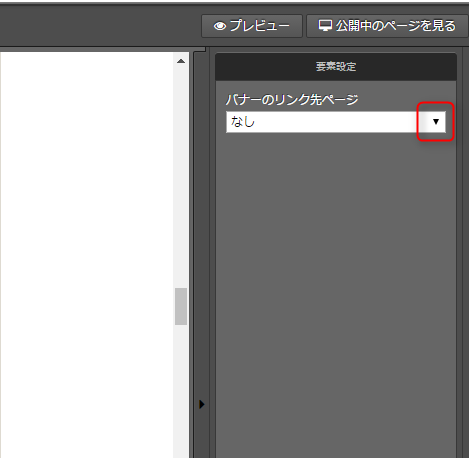
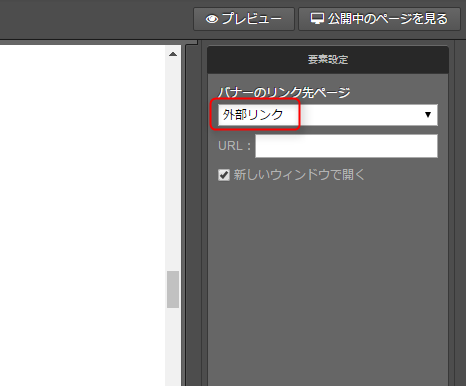
7)「リンク設定」の「▼」をクリックし「外部リンク」を選択します



8)リンク先情報を設定します
リンク先ページのURLを入力した後、「#」を付けてからアンカー名を入力します。

<例>
リンク先ページのURLが http://www.abc.com/page/
アンカー名が comments01 の場合、
/page/#comments01 と入力します。

9)編集中の部品以外の箇所をクリックします

10)左パネルで、編集中のページにある[更新]ボタンをクリック
他のページのアンカーに、リンクを張る方法
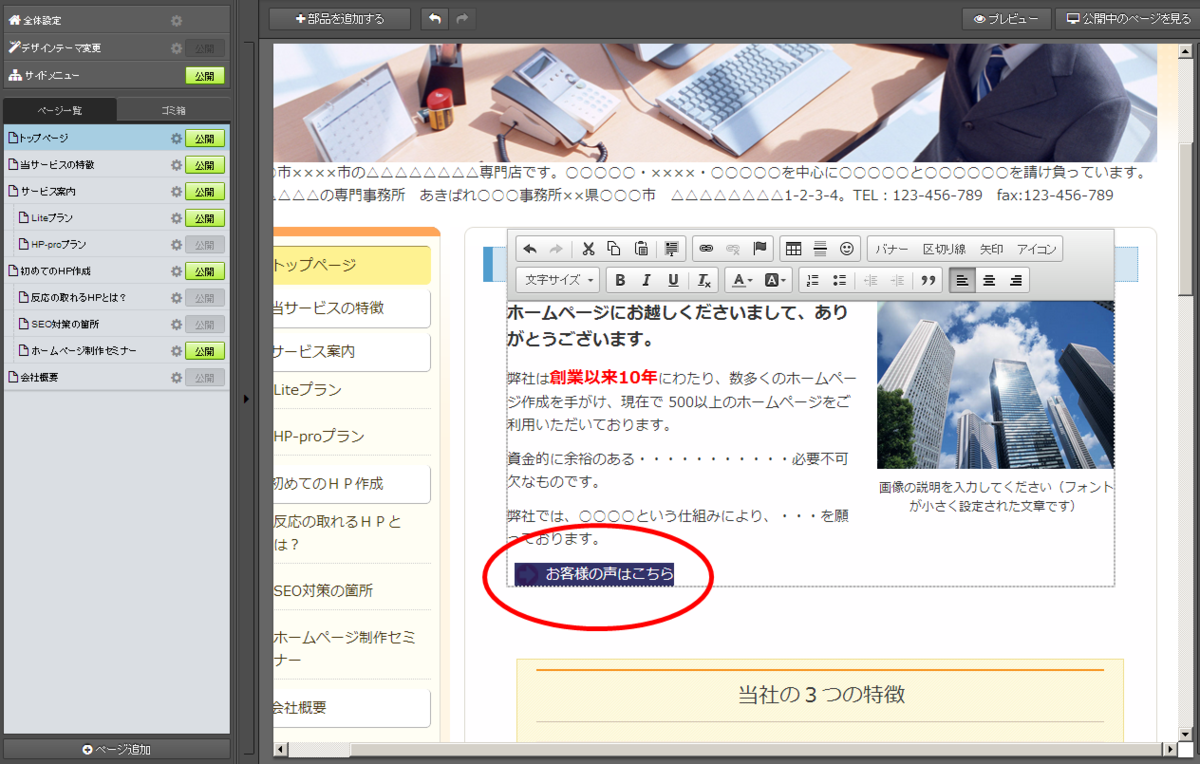
1)リンクを設定する文言を入力し、選択します。


2)リンクボタンをクリック


3)「リンク先URL」に、飛ばしたい先のアドレス(URL)を貼り付けます。

続けて、そのアドレスの後ろに、5の操作で設定した任意の文字列を、頭に「#」を加えて追記します。
※5の操作で「comments01」と設定している場合、「#comments01」と追記します。半角英数字で追記してください。
必要に応じて「ウィンドウ設定」を選択したあと、「挿入」ボタンをクリックします。
→リンクの設定画面が閉じます。
「ウィンドウ設定」では、開きたいページを同じウィンドウで開くのか、新しいウィンドウで開くのかを設定できます。任意でご選択ください。



10)左パネルで、編集中のページにある[更新]ボタンをクリック


 ジャンプ先にしたい部品の「上の部品」内をクリック
ジャンプ先にしたい部品の「上の部品」内をクリック