バナーの入れ方
ここでは、「バナーの入れ方」をご案内します。
文章の中や下に、バナー素材を入れる方法と、各エリアにバナー部品を入れる方法があります。
バナー素材を入れる

「バナー素材」を使ってバナーを入れられます。種類は、「無料相談」「サービス紹介」「資料請求」「事務所概要」「交通・アクセス」「料金はこちら」「よくあるご質問」「お問合せはこちら」「お客様の声」「ご予約はこちら」「採用情報」など、よく使われるもののみ、いくつかのデザインからお選びいただけます。
ただし、バナー内の文字列を修正することができません。
詳しくはこちらをクリックしてください
バナー部品を入れる

「バナー部品」を追加ってバナーを入れられます。部品のデザインは、入れるエリアやホームページのデザインテーマにより異なります。
バナー部品は、文字列を変更することが可能です。お好みの文字列に変更したい場合は、バナー部品をご活用ください。
まが、バナー部品以外の部品に、バナー要素があるものもあります。ご利用中の部品の要素をご確認ください。
詳しくはこちらをクリックしてください


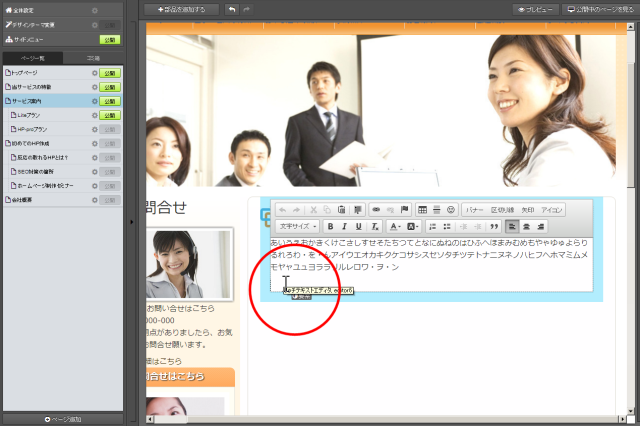
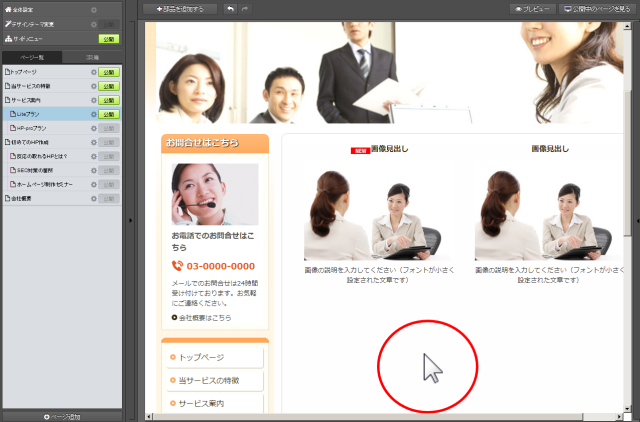
2)バナーを入れたい場所(文章が入っている部分)でクリック

部品が選択され、書式ボタンを表示します

3)バナーを入れたい場所を再度クリック

カーソルを表示します

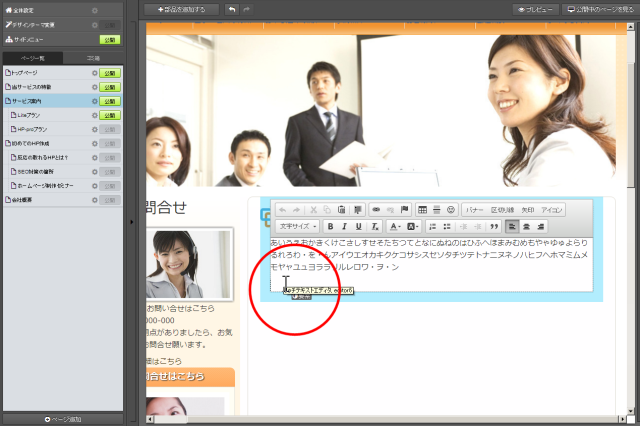
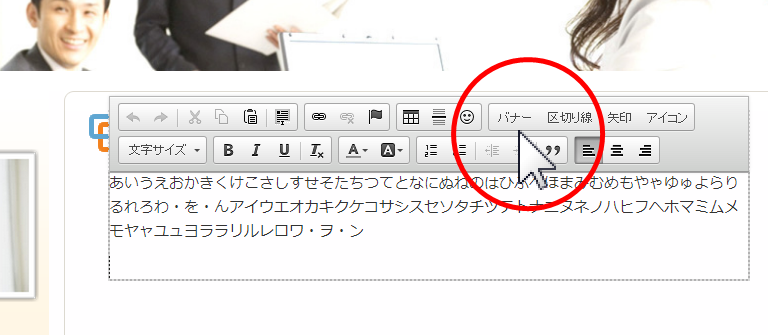
4)[バナー]ボタンをクリック

バナーの一覧を表示します

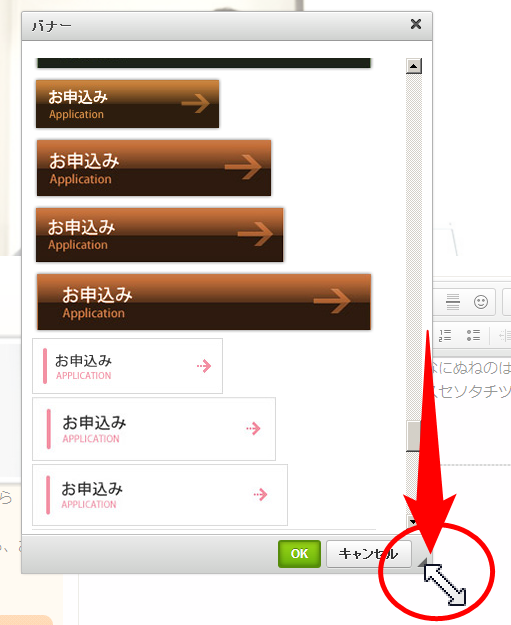
5)入れたいバナーをクリック


バナーボックスの右下にマウスを置くと、マウスポインタが双方向の矢印に変わります。
そのまま下方向にドラッグすると、バナーボックスが大きくなり閲覧しやすくなります。


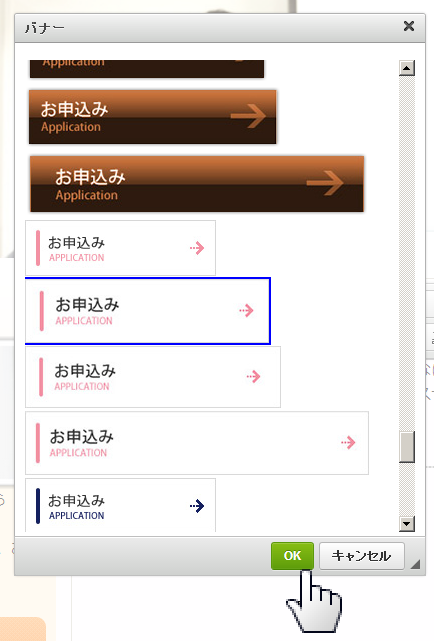
6)[OK]ボタンをクリック

→カーソルの場所にバナーが入ります

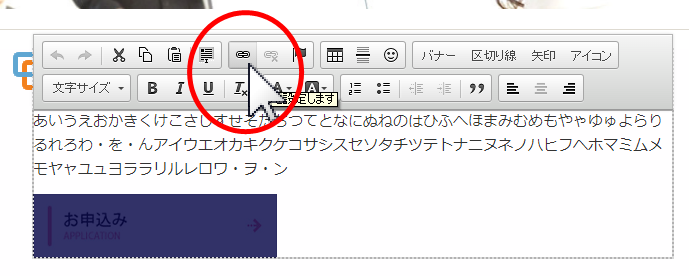
7)バナーをクリックします

→バナーがグレーに反転します

8)[リンク設定]ボタンをクリック


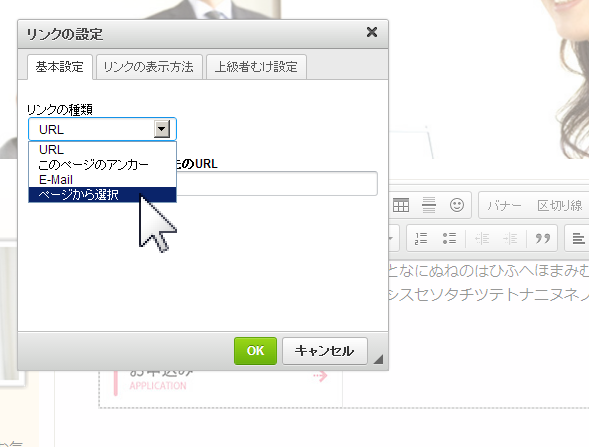
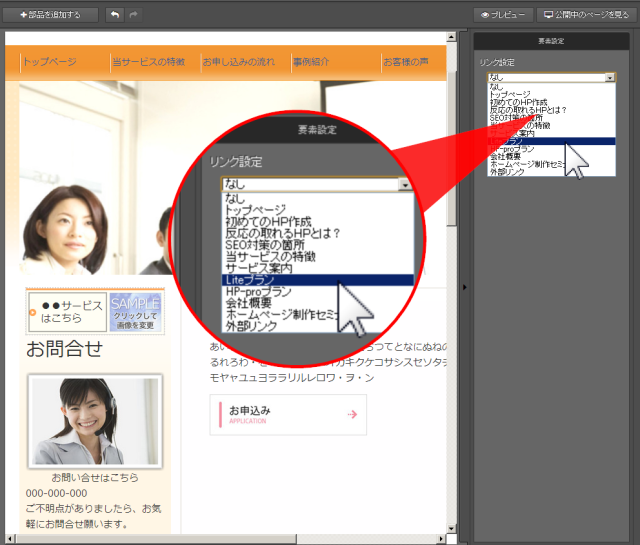
9)リンクの種類で「ページから選択」をクリック


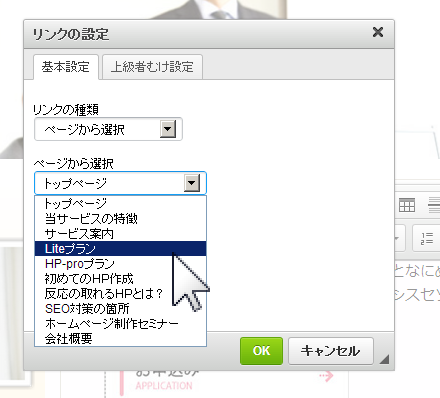
10)ページから選択でリンク先のページ名をクリック

新しいウィンドウで開く設定
リンク先ページを開く際に「新しいウィンドウで開く」などの設定が必要な場合は、「リンクの表示方法」タブで設定を行ってください。


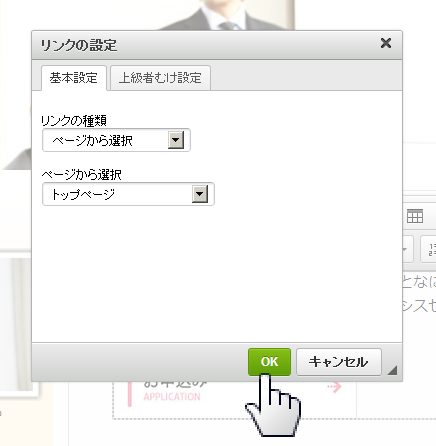
11)[OK]ボタンをクリック


12)編集中の部品以外をクリック


13)左パネルで編集中のページの[更新]ボタンをクリック

「バナー部品」を入れる方法
ここでは、サイドエリアに共通部品で「バナー部品」を入れる方法をご案内します。
バナーを入れることが多い「サイドエリア」には、文字列の左右に写真を配置できるものや自作のバナーを入れるものなど、部品の種類が複数あります。ぜひご活用ください。
1)左パネルでバナーを入れたいページをクリック


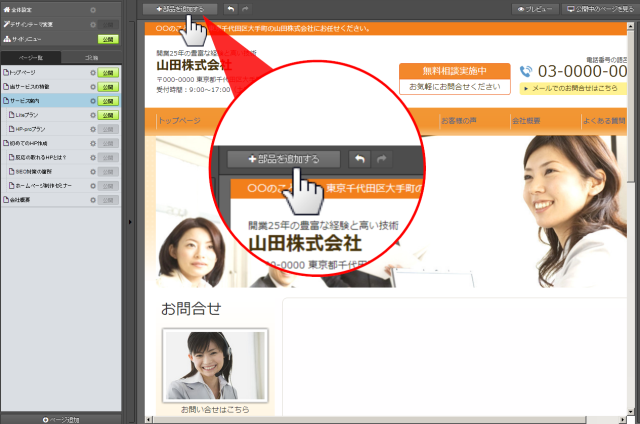
2)上パネルで、[+部品を追加する]ボタンをクリック


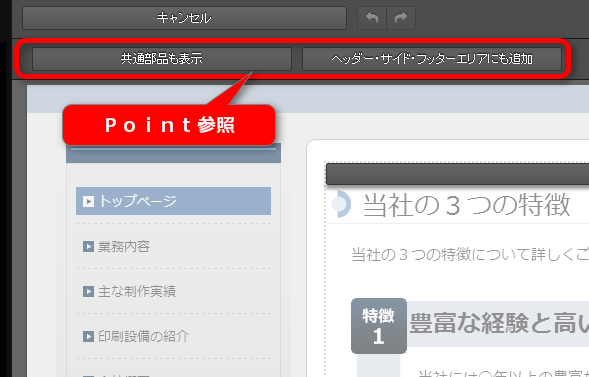
3)上パネルで、[共通部品を表示][ヘッダー・サイド・フッターエリアにも表示]ボタンをクリック

▼Point
| 共通部品も表示 | 共通部品を入れたいときに、クリックします。 クリックすると、共通部品用の黄色い[ここに共通部品を追加]バーも表示されます。 |
| ヘッダー・サイド・フッターエリアにも追加 | メインエリア以外のエリアに部品を入れたいときに、クリックします。 クリックすると、メインエリア以外のエリアにも[ここに追加]バーが表示されます。 |

4)サイドエリアの入れたい場所にある、黄色の[ここに共通部品を追加]バーをクリック
選択中のページのみに入れる場合は、[ここに追加]バーをクリックします


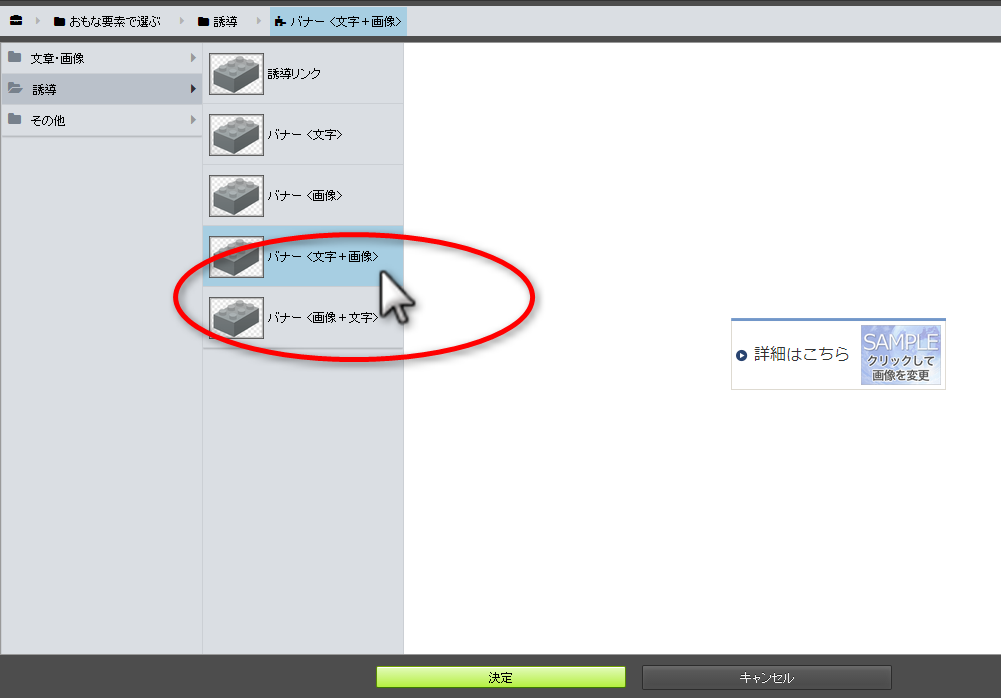
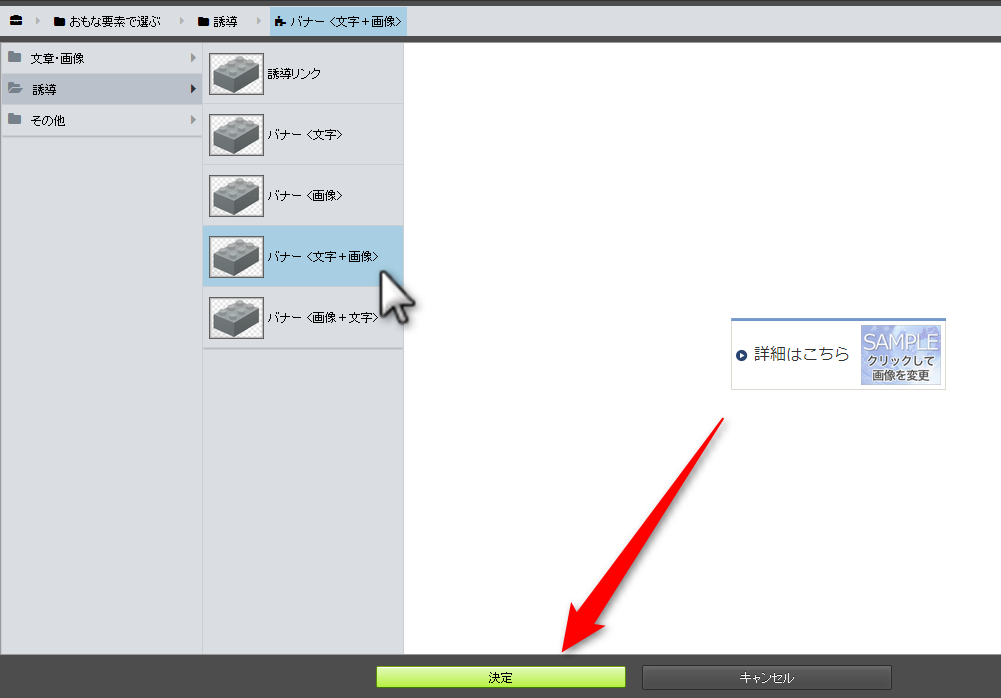
5)「おもな要素で選ぶ」をクリック


6)「誘導」をクリック


7)入れたい部品をクリック


8)[決定]ボタンをクリック


9)バナー部品内の文字列を変更します


10)必要に応じて、画像などを入れます


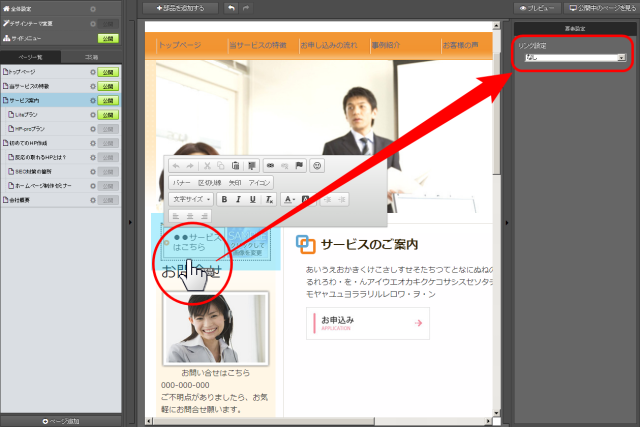
11)バナーの文言部分をクリックし、右パネルの「リンク設定」を表示します


12)右パネルの「リンク設定」でリンク先ページを指定します


13)編集中の部品以外をクリック


14)左パネルで、編集中のページの[更新]ボタンをクリック

手順は以上です

 上に戻る
上に戻る