その他
手順
1.グーグルマップを開き、ピンを表示させたい場所に移動します。(左上の検索窓で、該当の場所付近を検索する)
2.ピンを表示させたい場所の上で右クリックし、「この場所について」を選びます。
3.画面下に表示される住所の下の数字(緯度、経度)をコピーして、左上の検索窓に貼り付けて虫眼鏡ボタンをクリックして検索します。
例:36.15664.139.386646 →ピンが移動します
埋め込みタグの取得作業を行い、地図用の部品に貼り付けます。
埋め込みタグの取得やグーグルマップの貼り付け方に関する詳細は、下記のオンラインマニュアルをご参照ください。
【注意事項】 : Google MAPは、Googleが運営するサービスです。そのため、予告なく仕様や操作手順が変更となる場合があります。ご利用の際には、Googleが提供している最新情報ページやヘルプページなどをご確認ください。サービスの詳細などは、Googleへお問い合せください。 以下の情報は、2016年5月現在の情報です。
手順
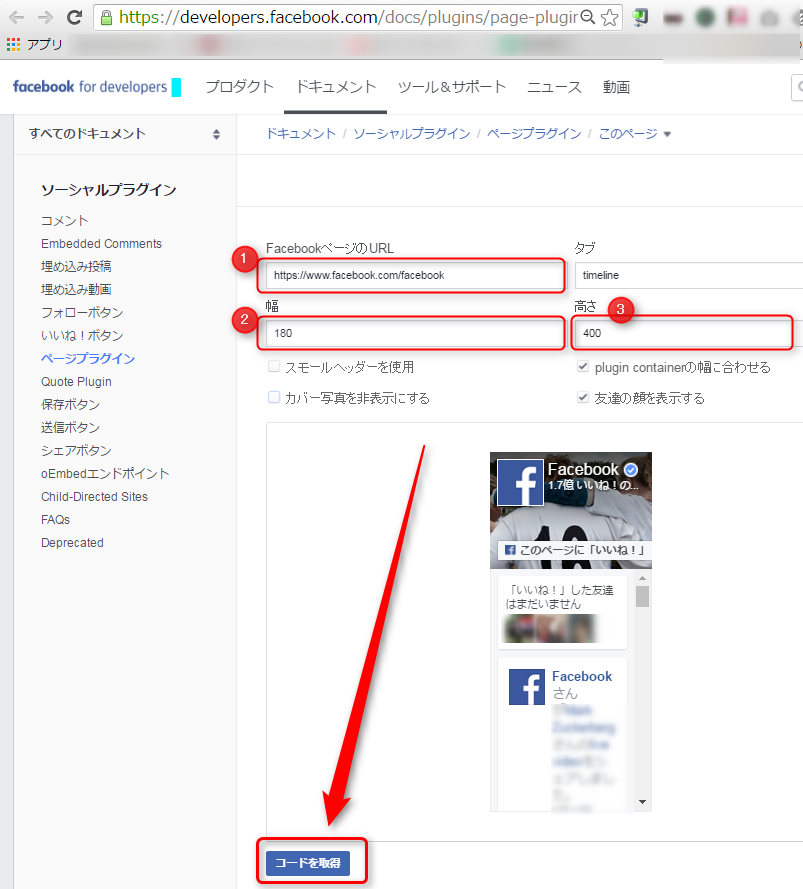
1.以下のURLをクリックして、Facebookのページプラグインのサイトを開きます。
https://developers.facebook.com/docs/plugins/page-plugin
(2016年6月現在の情報です。)
2.表示項目を入力します。
(1)FacebookページのURL:FacabookページのURLを入力します。
(2)幅:180 ※半角数字で入力(サイド狭めの場合180/サイド広めの場合230)
(3)高さ:任意 ※半角数字で入力
ページプラグインを表示できるのは、商用のFacebookページのみです。
●Facebookページ(商用。本名以外のサービス名も登録可)→掲載可
例) https://www.facebook.com/yamada
●個人ページ(本名のみ登録可) →掲載不可
例) https://www.facebook.com/tarou.yamada
個人ページはURL欄(1)に、facebookのURLを入れて、下にイメージ画像が表示されません。

3.「コードの取得」をクリックします。

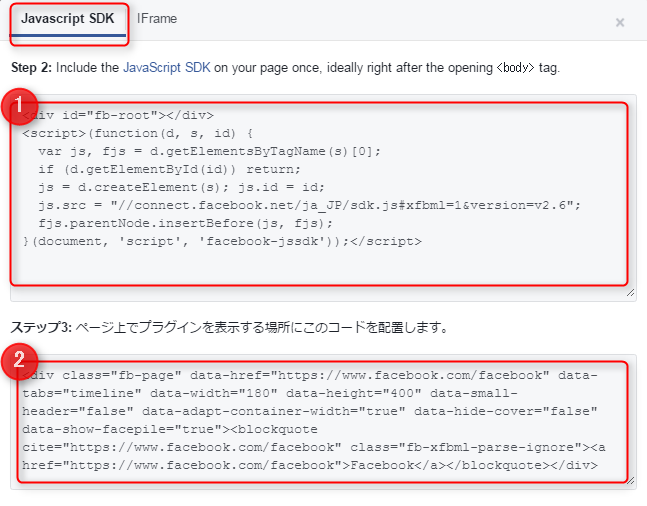
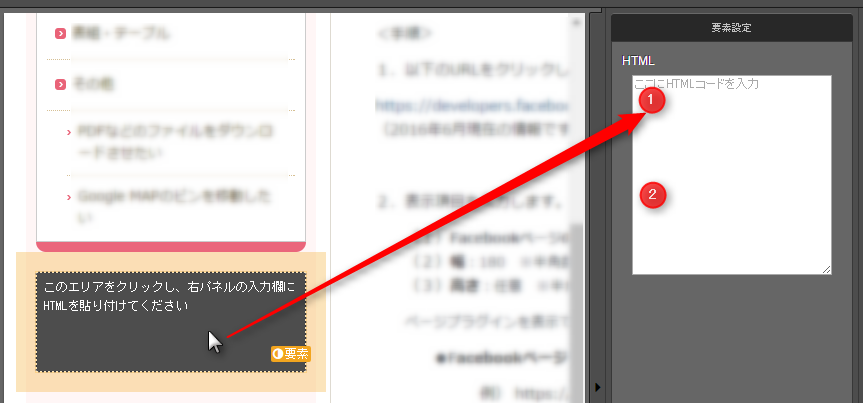
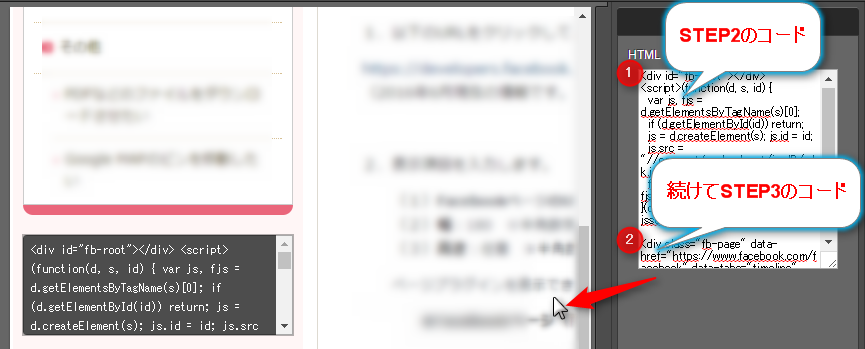
5.HTML入力欄に、上記3の「コードの取得」画面の「STEP2」のコードをコピーして、貼り付けます。続けて、「STEP3」のコードを2つ縦につなげて貼り付けます。

右パネル以外の場所をクリックし確定し、編集したページの更新ボタンをクリックします。
編集エリアでは、Facebookの表示が確認できません。公開中のページでFacebookの表示をご確認ください。
横幅のサイズを調整する場合、HTML入力欄の「data-width="180"」の数値を半角で書き換えて、横幅を調整してください。
手順は以上です。
PDFなどのファイルをダウンロードさせたい
「ファイルダウンロード部品」を利用して、PDFやWord、Excel、画像ファイルをダウンロードさせることができます。
「ファイルダウンロード部品」を追加して、ファイルをダウンロードさせる方法については、以下のマニュアルをご参照ください。
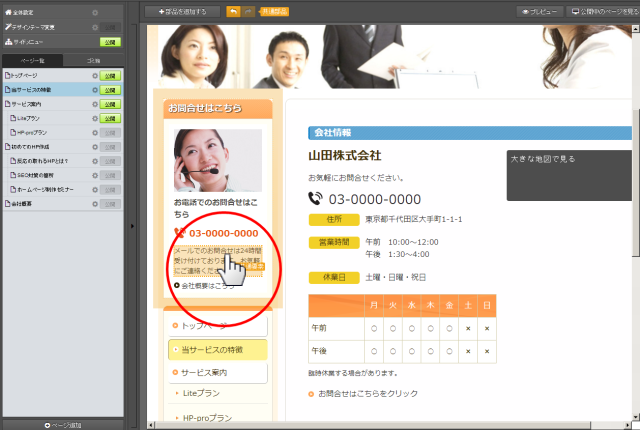
ここでは、「ご連絡先はこちら」部品を共通部品として追加する方法をご案内します。
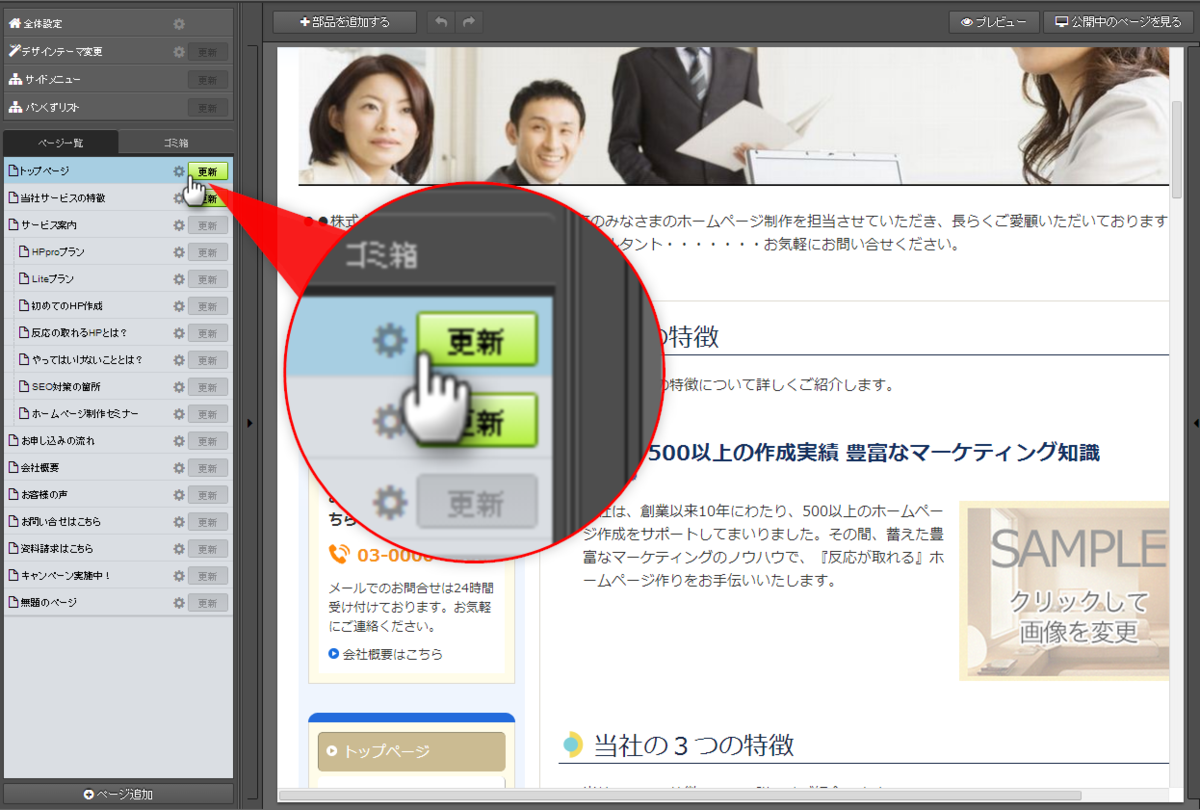
1)左パネルで、「トップページ」をクリックします。


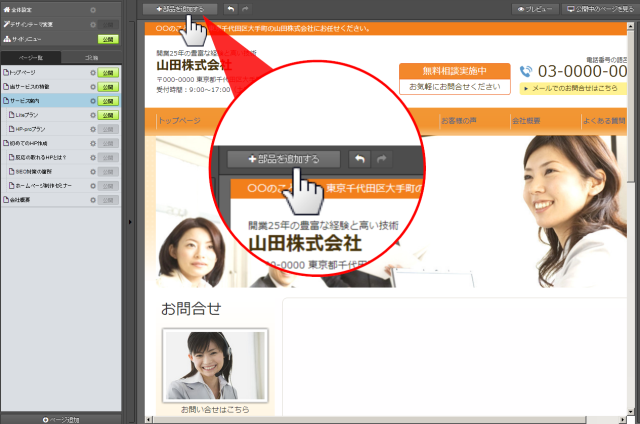
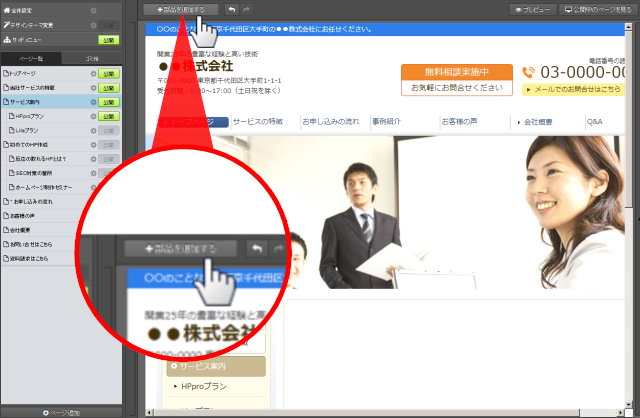
2)上パネル[+部品を追加する]ボタンをクリック


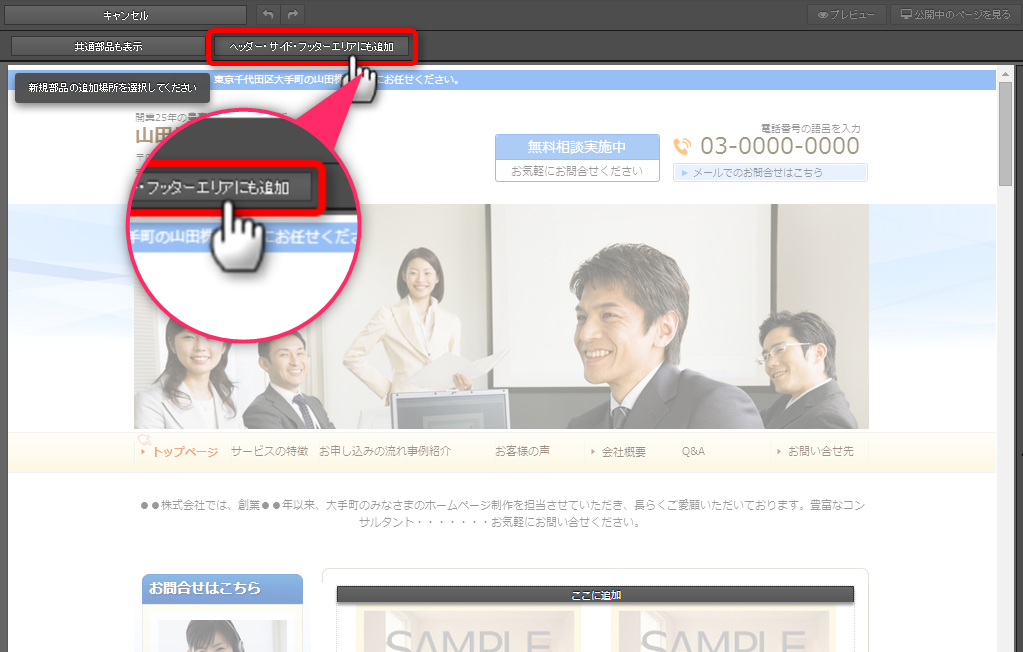
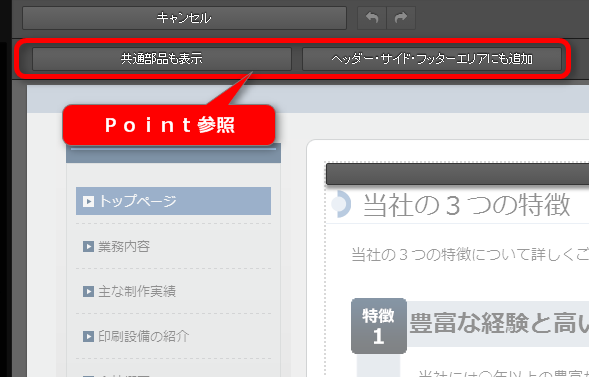
3)上パネル「ヘッダー・サイド・フッターエリアにも追加」にチェックを入れます。


4)上パネルで[共通部品も表示]をクリック

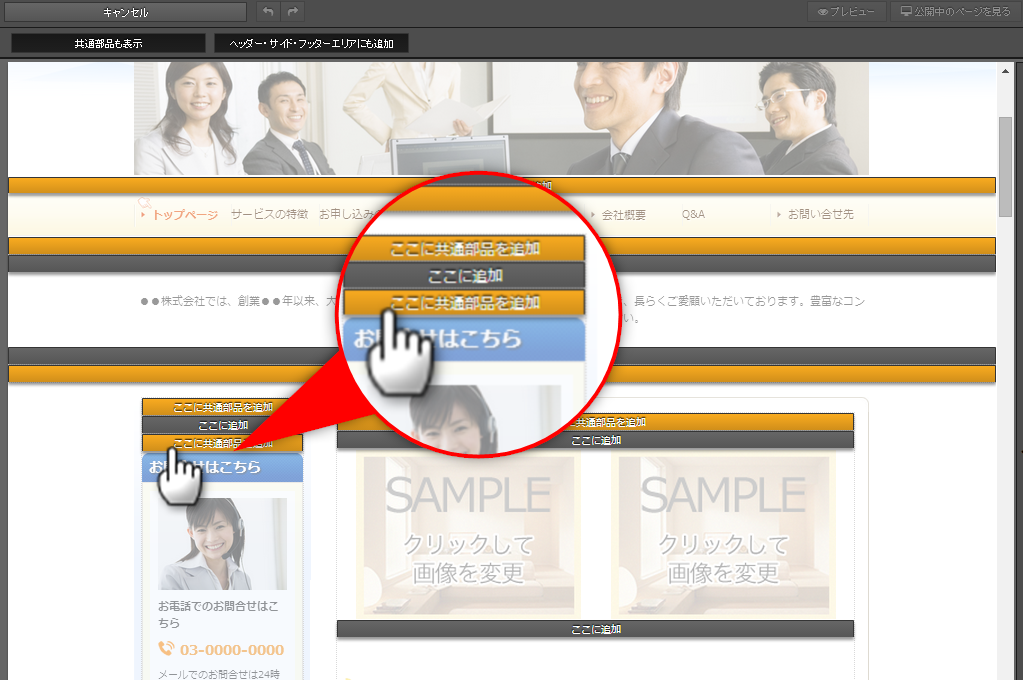
5)サイドエリアにある黄色の[ここに共通部品を追加]バーをクリック
各エリアの一番上にある[ここに共通部品を追加]バー
各エリアの一番上にある[ここに共通部品を追加]バーを利用すると、それより上に部品を追加できなくなります。ご注意ください。

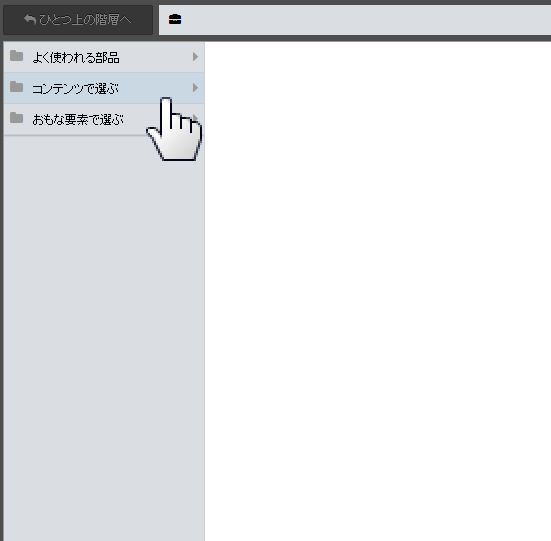
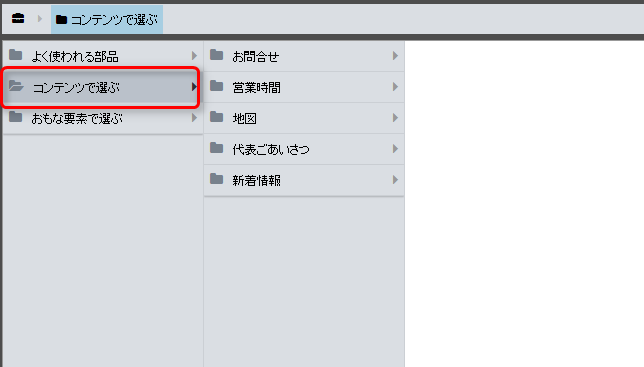
6)「コンテンツで選ぶ」をクリック


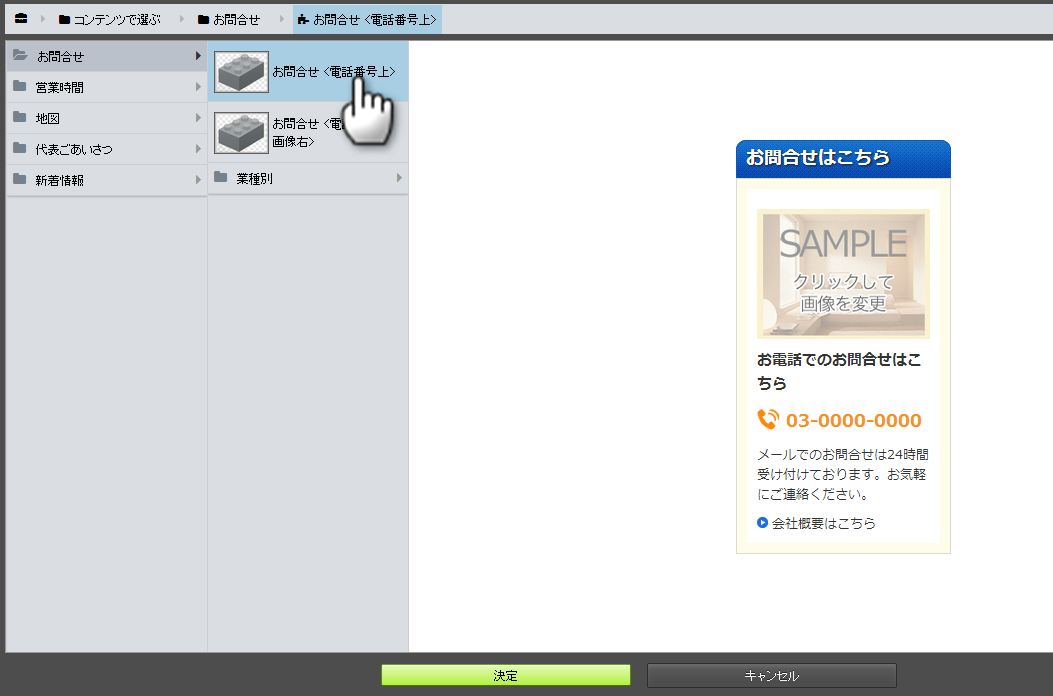
7)「お問合せ」をクリック
お問合せ部品を表示します

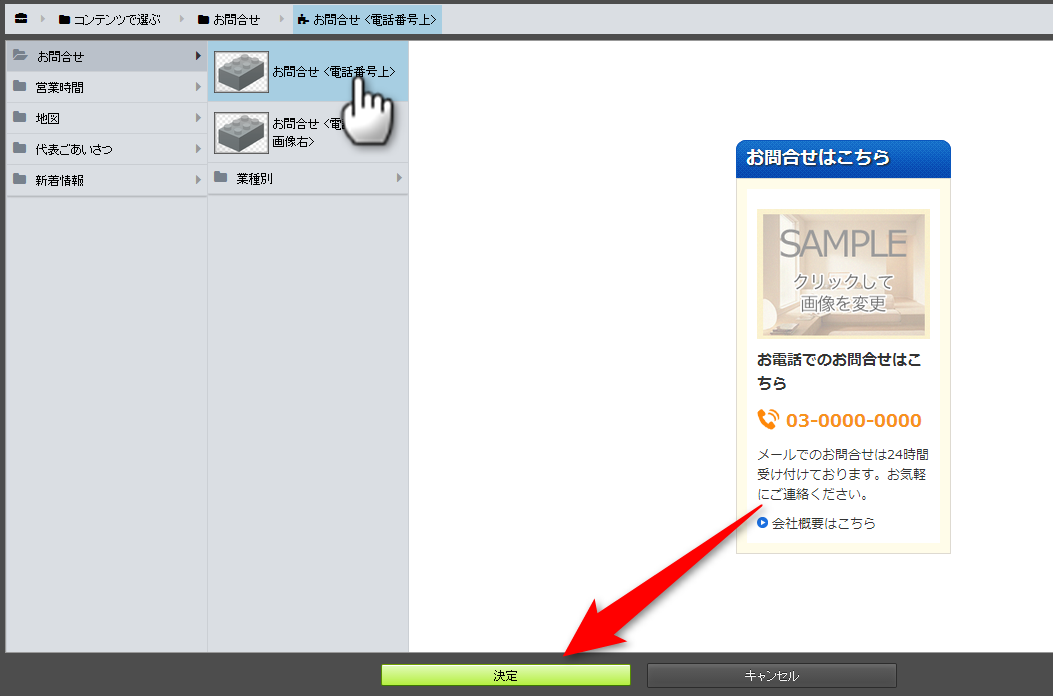
8)入れたい部品をクリックし[決定]ボタンをクリック
サイドエリアに、「お問合せ」部品が入ります

9)お問合せ部品を編集し、ご連絡先はこちらに書き換えます

10)編集している部品以外をクリックします


11)左パネルで編集中ページの[更新]ボタンをクリックします

ここでは、「お問合せはこちら」部品を共通部品として追加する方法をご案内します。
1)左パネルで、「ページ名」をクリックします。


2)上パネル[+部品を追加する]ボタンをクリック


3)上パネル[共通部品も表示]と「ヘッダー・サイド・フッターエリアにも追加」をクリックします。

▼Point
| 共通部品も表示 | 共通部品を入れたいときに、クリックします。 クリックすると、共通部品用の黄色い[ここに共通部品を追加]バーも表示されます。 |
| ヘッダー・サイド・フッターエリアにも追加 | メインエリア以外のエリアに部品を入れたいときに、クリックします。 クリックすると、メインエリア以外のエリアにも[ここに追加]バーが表示されます。 |

4)サイドエリアにある黄色の[ここに共通部品を追加]バーをクリック


5)「コンテンツで選ぶ」をクリック


6)「お問合せ」をクリック
お問合せ部品を表示します

7)入れたい部品をクリック

お問合せ部品を表示します

8)[決定]ボタンをクリック

サイドエリアに、「お問合せ」部品が入ります

9)お問合せ部品を編集します


10)編集している部品以外をクリックします


11)左パネルで編集中ページにある[更新]ボタンをクリックします

手順は以上です。
手順
1)左パネルで、矢印やアイコンを入れたいページをクリックします


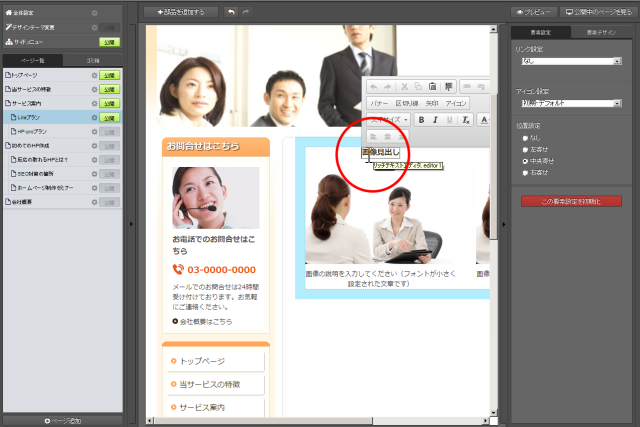
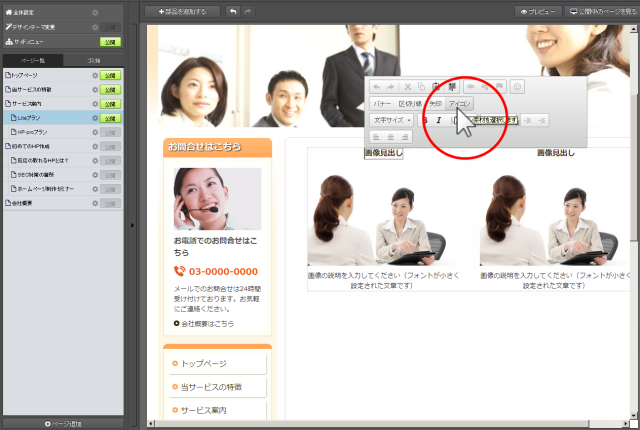
2)矢印やアイコンを入れたい場所でクリック装飾見出し

→書式ボタンを表示します。

3)矢印やアイコンを入れたい場所を再度クリック
→カーソルを表示します

4)[矢印]または[アイコン]ボタンをクリック

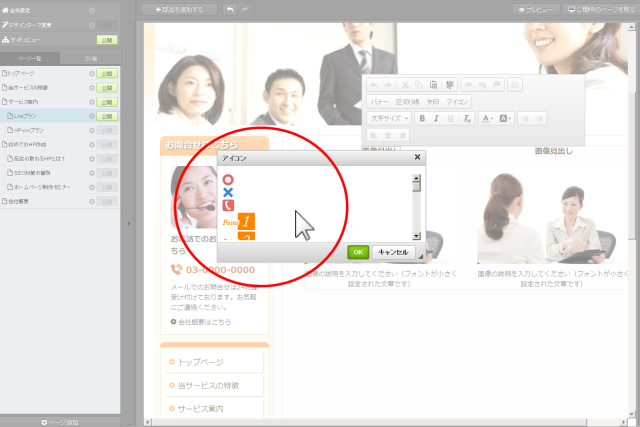
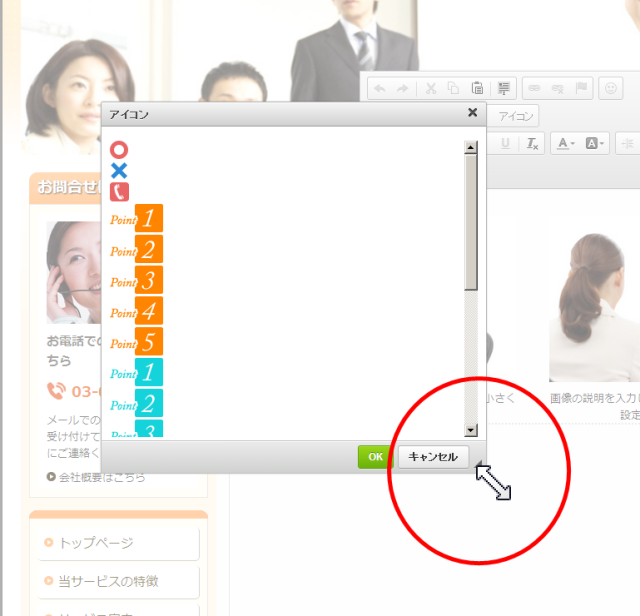
→矢印またはアイコンの一覧を表示します

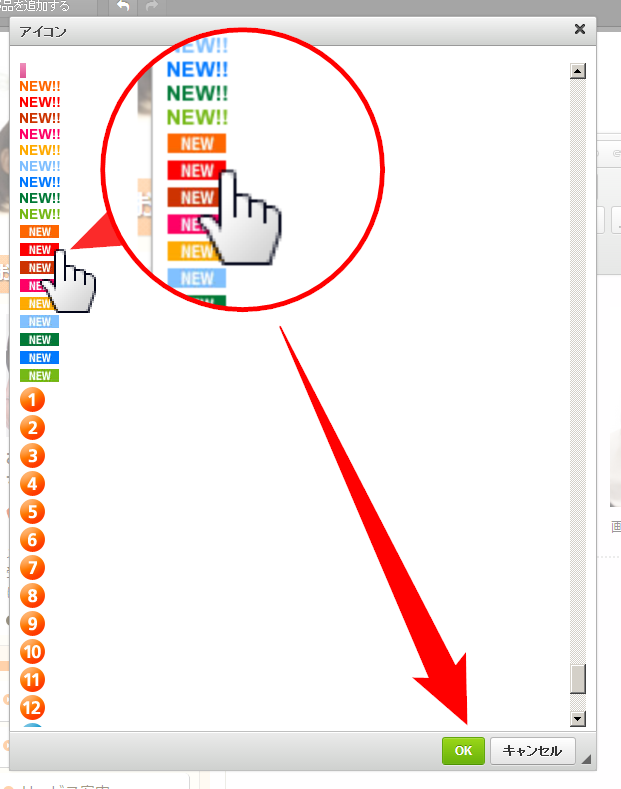
5)入れたい矢印、またはアイコンをクリック


アイコンや矢印ボックスの右下の角にマウスを置くと、マウスポインタが双方向の矢印に変わります。そのまま右下方向へドラッグすると、ボックスの大きさを調整することが可能です。


6)[OK]ボタンをクリック

→カーソルの場所に矢印またはアイコンが入ります

7)編集中部品以外をクリック


8)左パネルで編集中のページの[更新]ボタンをクリック

手順
1)左パネルで、アンダーラインを入れたいページをクリック


2)アンダーラインを入れたい文字列のあたりでクリック

文字列が入っている部品が選択されます

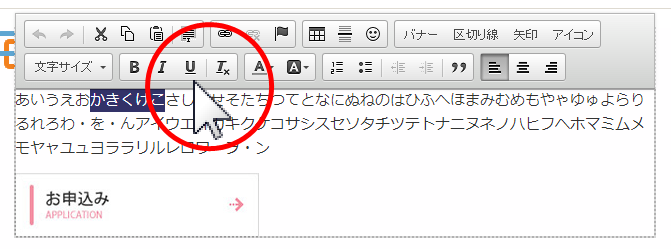
3)アンダーラインを入れたい文字列をドラッグで選択します

4)部品上部に表示される書式ボタンの中から、[U]ボタンをクリック


5)編集中の部品以外をクリック


6)左パネルで編集中のページの[更新]ボタンをクリック

手順は以上です。
ここでは、「矢印・バナー・区切り線の編集方法」をご案内します。
「ホームページ更新」を開いておいてください。
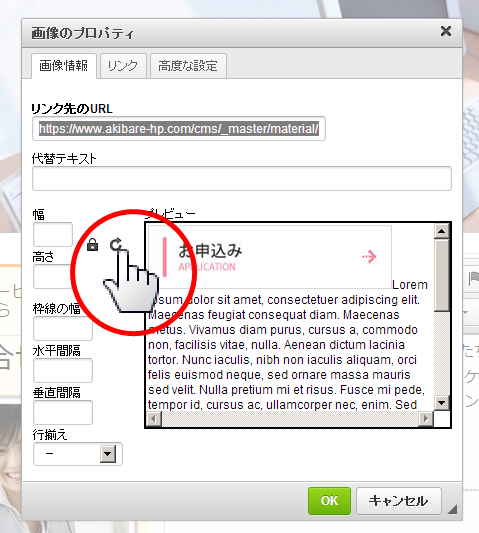
1)入れた矢印、またはアイコンの上で、ダブルクリック


2)プレビューの左にある[サイズリセット]ボタンをクリック

→現在の素材の幅や高さに数値が入ります

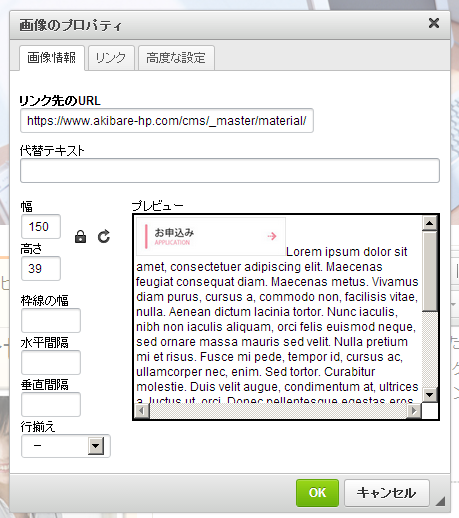
3)幅または、高さの数値を修正します

URL:素材のURLが表示されます
- 代替テキスト:目が見えない人のために素材の説明を入力します.
- 幅:素材の横幅を半角数字で入れます。単位はピクセルです。
- 高さ:素材の高さを半角数字で入れます。単位はピクセルです。
- 枠線の幅:半角数字を入れると素材の周りに枠線が付きます
- 水平間隔:半角数字を入れると、素材の左右に余白が入ります
- 垂直間隔:半角数字を入れると、素材の上下に余白が入ります
- 行揃え:素材の配置を設定します
<なし>のままにすると、行内の1文字として、素材が配置されます
「左」を選択すると、素材が左に寄り、素材の右側に文字列を配置できます
「右」を選択すると、素材が右に寄り、素材の左側に文字列を配置できます - カギマーク:縦横比率の保持の有無
- 「リンク」タブ:素材にリンクを設定します
- 「高度な設定」タブ:中・上級者向けの機能で、素材に対して、スタイルシートなどを設定します
【ご注意ください】
元のサイズより大きいサイズへ変更すると、素材が劣化しぼやけます