Google MAPを入れる
他社ツールご利用の前にお読みください
Google MAPは、Googleが運営するサービスです。そのため、予告なく仕様や操作手順が変更となる場合があります。ご利用の際には、Googleが提供している最新情報ページやヘルプページなどをご確認ください。サービスの詳細などは、Googleへお問い合せください。 以下の情報は、2013年12月現在の情報です。


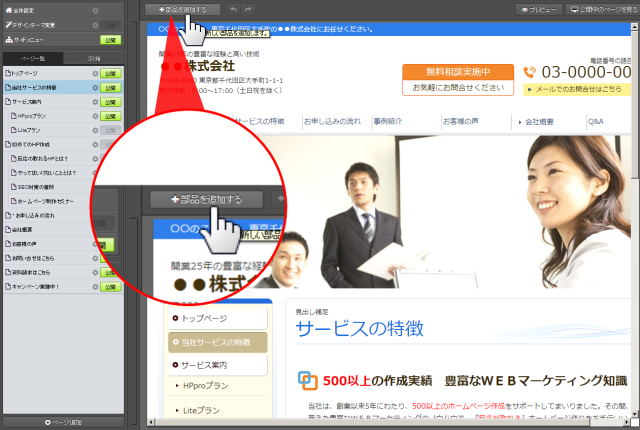
2)[+部品を追加する]ボタンから、Google MAPを入れるための部品を入れます。


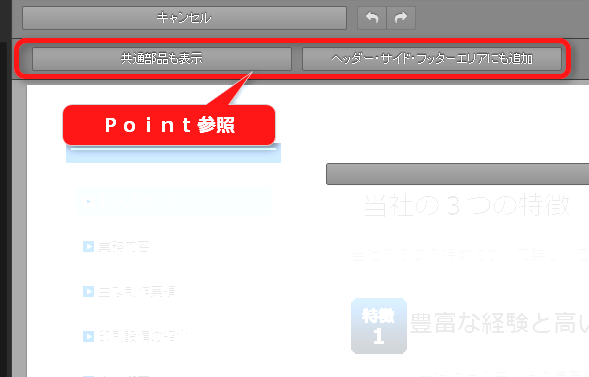
3)メインエリア以外に入れる場合は、「ヘッダー・サイド・フッターエリアにも追加」をクリックします。全ページにGoogle MAPを入れる場合は、「共通部品も表示」にクリックします。

▼Point
| 共通部品も表示 | 共通部品を入れたいときに、クリックします。 クリックすると、共通部品用の黄色い[ここに共通部品を追加]バーも表示されます。 |
| ヘッダー・サイド・フッターエリアにも追加 | メインエリア以外のエリアに部品を入れたいときに、クリックします。 クリックすると、メインエリア以外のエリアにも[ここに追加]バーが表示されます。 |

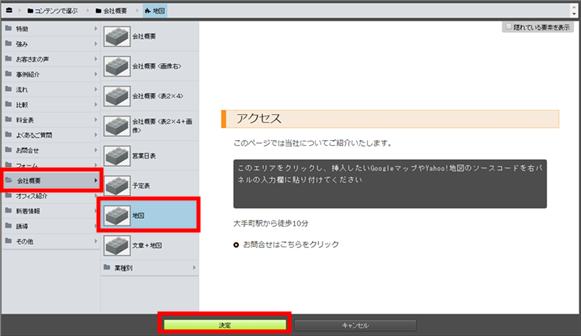
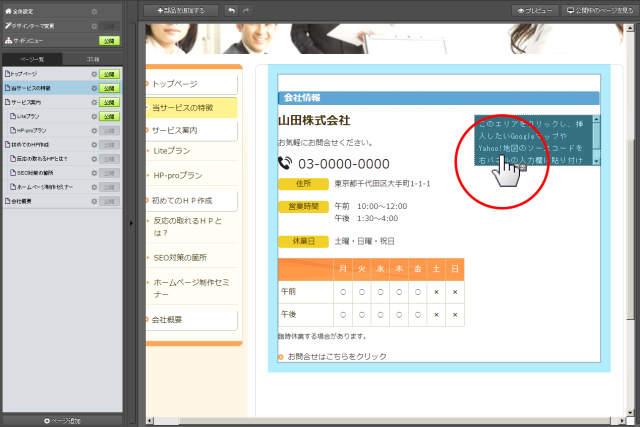
4)地図を入れるための部品をクリックし、[決定]ボタンをクリックします
Google MAPを入れることができる部品は、下表をご参照ください。

Google MAPを入れられる部品は以下のとおりです(2013年12月現在)
どのくらいの大きさで入れたら良いかを迷う場合は、地図の大きさに制限のある、地図、会社概要、文章+地図などのHTML以外の部品をおすすめします。
Google MAPの大きさを自分で指定したい場合は、大きさの融通がきく「HTML部品」を入れてください。
| エリア | 部品名 | 分類 |
| ヘッダーエリア | HTML | おもな要素で選ぶ-その他-HTML部品 |
| メインエリア | HTML | おもな要素で選ぶ-その他-HTML部品 |
| 地図 | コンテンツで選ぶ-会社概要-地図 | |
| 文章+地図 | コンテンツで選ぶ-会社概要-文章+地図 | |
| サイドエリア | 地図<上> | コンテンツで選ぶ-地図-地図<上> |
| 地図<下> | コンテンツで選ぶ-地図-地図<下> | |
| HTML | おもな要素で選ぶ-その他-HTML | |
| フッターエリア | 会社概要<バナー 3+地図> | コンテンツ別-会社概要-会社概要<バナー3+地図> |
| HTML | おもな要素で選ぶ-HTML |


Googleマップの利用について
Googleマップの利用規約内でご活用ください。
企業サイト内にGoogleマップを表示してもかまいませんが、Googleマップそのものを使って収益を上げる活動は認められていません。
→Googleの利用規約はこちら (外部サイト)
以下は2013年11月現在の情報です。

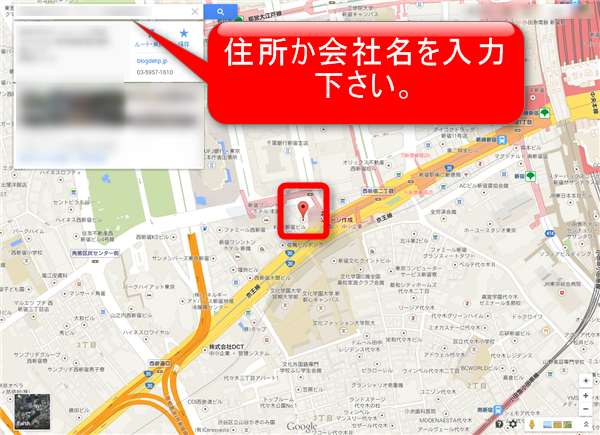
6)Googleのサイトで、左上の検索窓に住所(会社名)を入力して地図を表示させます。


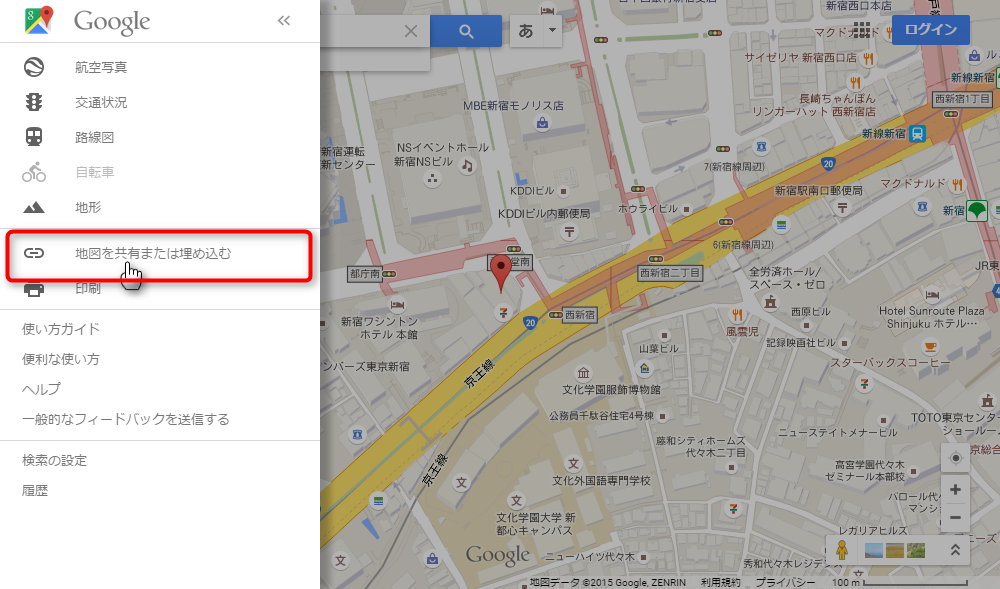
7)左上に表示されるメインメニュー(三本線のマーク)をクリックします。


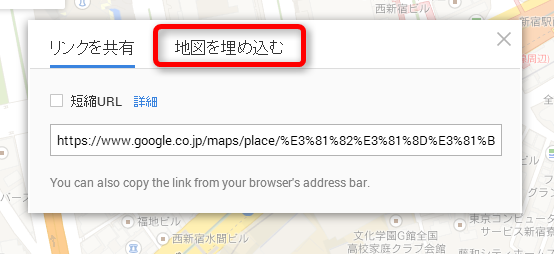
8)でてきたメニューのなかから[地図を共有 / 埋め込む] をクリックします。



10)地図のサイズを選択します。

地図のサイズについて
地図部品を使用する場合、[カスタムサイズ]を選択し、地図のサイズを半角で入力します。
地図のサイズは使用する部品によって異なります。下表をご参照ください。
Google MAPのサイズを自分で指定したい場合は、大きさの融通がきく「HTML部品」を入れてください。(GoogleMAP既定の小・中・大サイズを指定したい場合もHTML部品をご利用ください)
| エリア | 部品名 | 分類 | 推奨サイズ (横幅×高さ) |
| ヘッダーエリア | HTML | おもな要素で選ぶ-その他-HTML部品 | 任意 |
| メインエリア | HTML | おもな要素で選ぶ-その他-HTML部品 | 任意 |
| 地図 | コンテンツで選ぶ-会社概要-地図 | 640×500 | |
| 文章+地図 | コンテンツで選ぶ-会社概要-文章+地図 | 249×192 | |
| サイドエリア | 地図<上> | コンテンツで選ぶ-地図-地図<上> | 173×173 |
| 地図<下> | コンテンツで選ぶ-地図-地図<下> | 173×173 | |
| HTML | おもな要素で選ぶ-その他-HTML | 任意 | |
| フッターエリア | 会社概要 | コンテンツ別-会社概要 -会社概要<バナー3+地図> | 260×192 |
| HTML | おもな要素で選ぶ-HTML | 任意 |
※「高さ」は推奨サイズより大きくなっても構いません

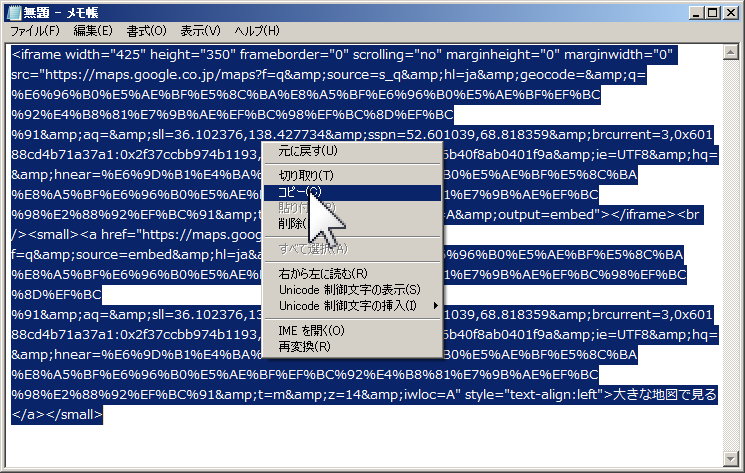
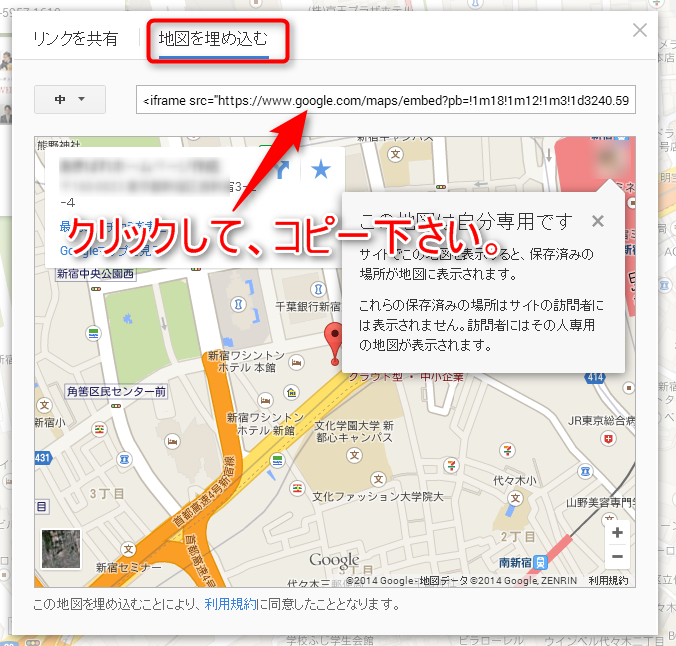
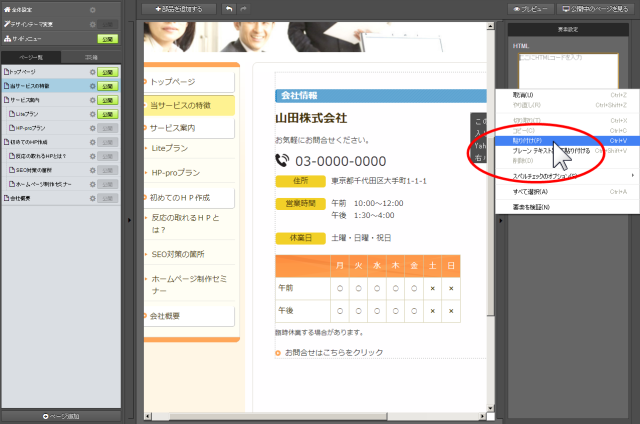
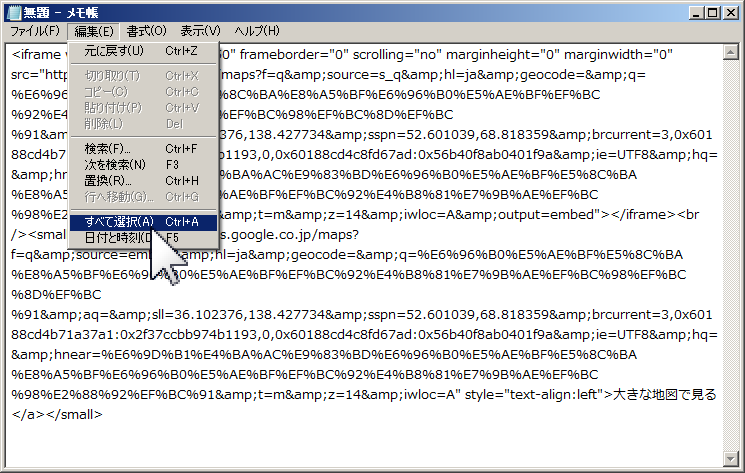
11)下記の通り、表示されているHTMLタグを全てコピーします。
(<iframe src から始まる部分です。)


12)ホームページ更新の画面に戻り、地図を入れる部品をクリックします。


ページの更新
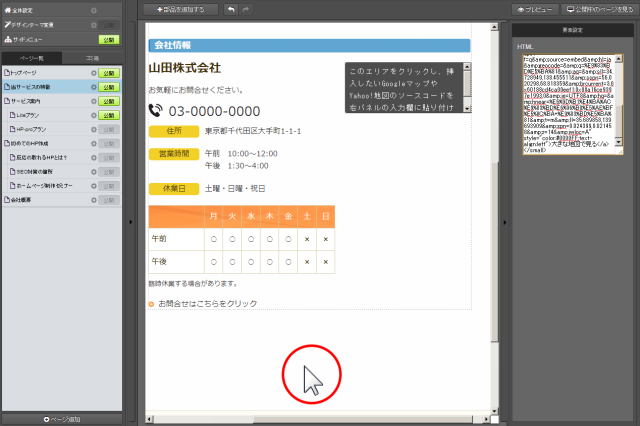
12)編集中の部品以外をクリックして、確定します。

Point! ホームページ更新の画面では、地図は表示されません。



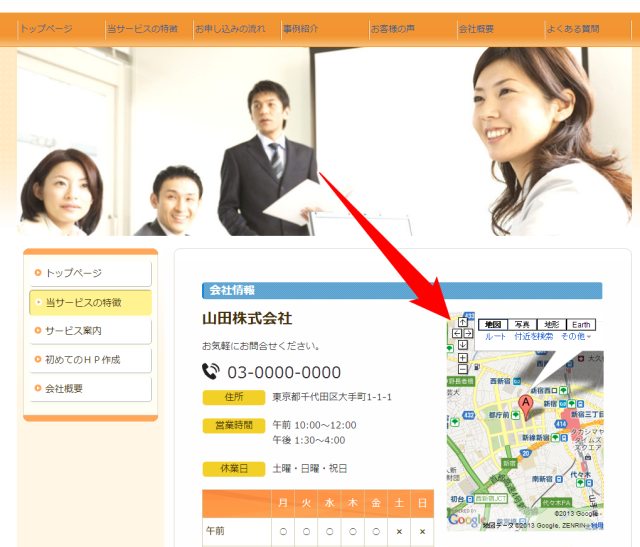
Google MAPが入ります

手順は以上です。
「編集」-「すべて選択」をクリック



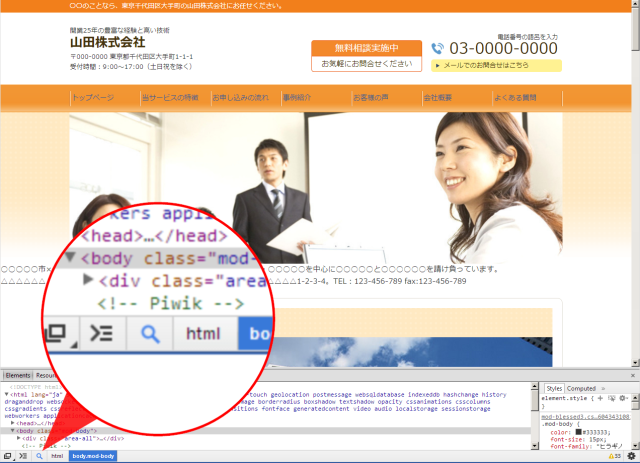
2)キーボードの[F12]キーを押下します
ウィンドウ下部に Google Chrome の拡張機能(デベロッパーツール)が表示されます。


左下にある虫眼鏡をクリック


横幅を確認したい部分にマウスを置きます

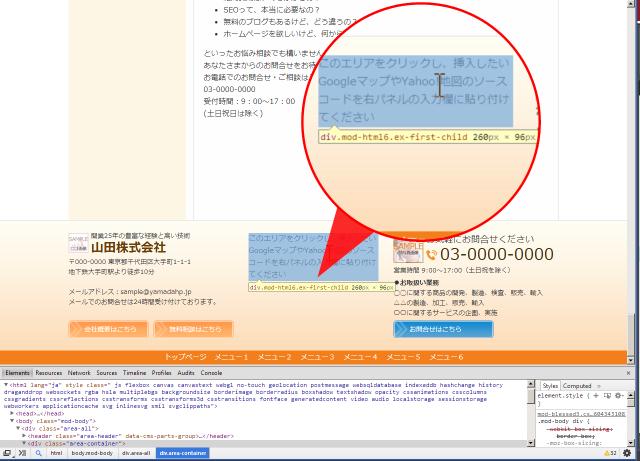
マウスを置いた場所の大きさが表示されるので(例:260px × 96px)、メモをとります。

キーボードの[F12]キーを再度押下します

ウィンドウ下部に表示されていた、デベロッパーツールが閉じられます。

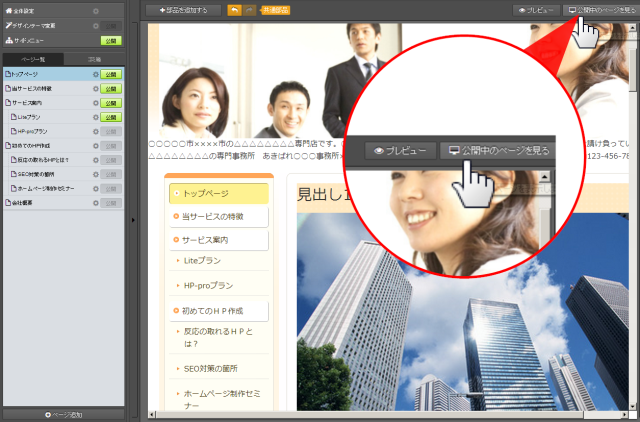
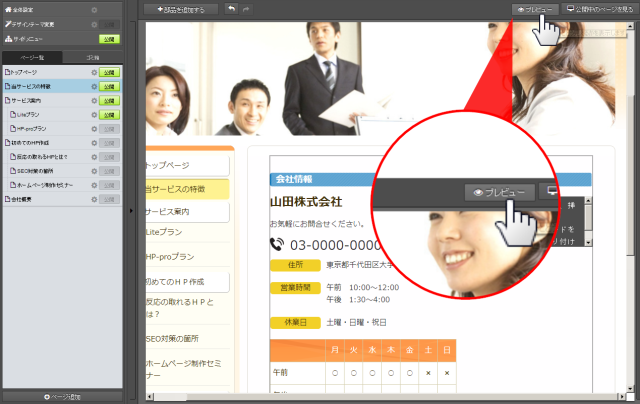
3)「上パネル」で[プレビューを終了する]ボタンをクリック