画像のサイズについて

ここでは、画像のサイズについてご案内します。
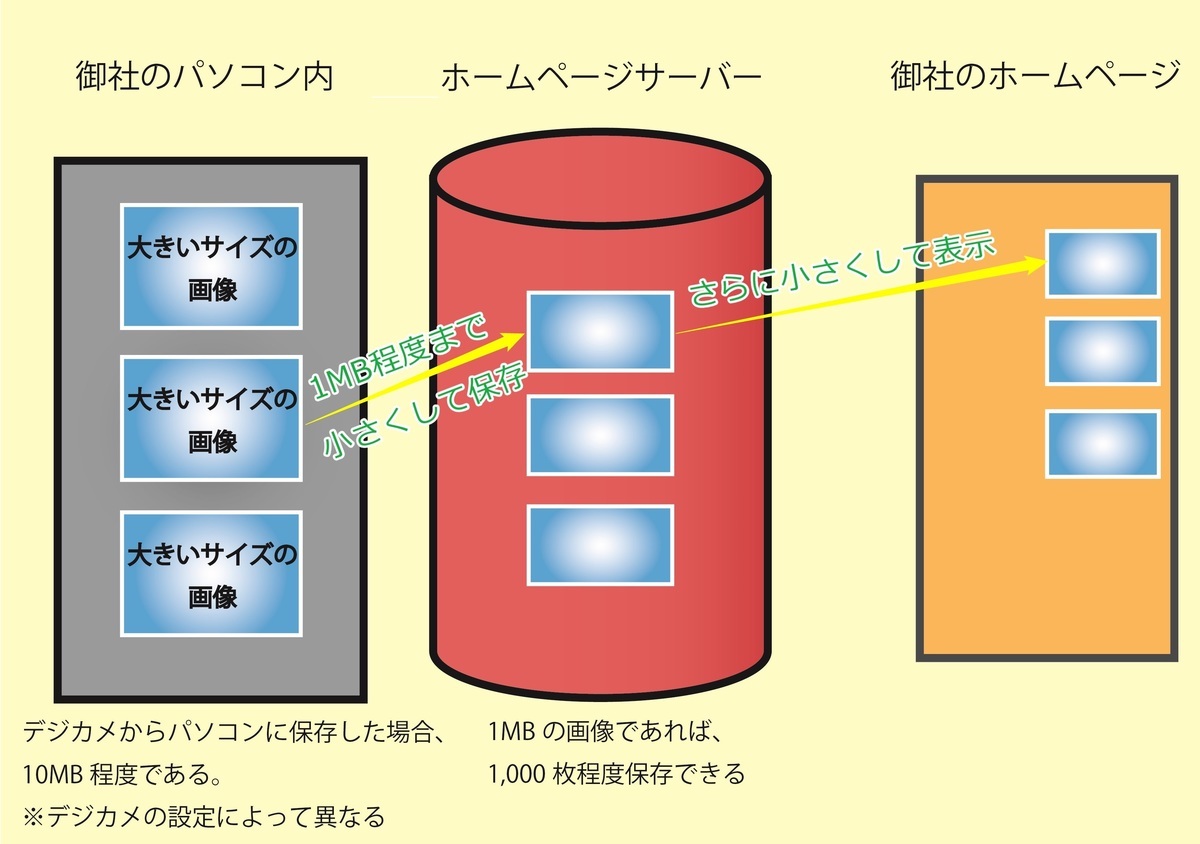
デジカメで撮影した画像は、1枚1枚が非常に大きなサイズで保存されていて、通常、そのままではホームページでの利用には適していません。
サイズの大きすぎる画像は、1メガバイト程度まで容量を小さくしてサーバーに保存します。
また、ホームページ上での表示サイズは、サンプル画像の横幅にあわせて自動調整されます。自動的にホームページでの表示に適したサイズになるため、デジカメで撮影した大きなサイズの画像でも、そのままご利用いただけます。
何枚ぐらい画像を保存できる? | 画像の縦横比は?
スマートフォンでの画像表示 | ホームページ上にある画像のサイズを調べる方法

Q:何枚ぐらい画像を保存できる?
1つのホームページのサーバー容量は、1ギガバイト(GB)までです。
1ギガバイト(GB)はおよそ1000メガバイト(MB)です。例えば、1枚の画像の容量が1メガバイトの場合、1000枚ほどの画像を保存できます。
さらにたくさん画像を保存したい場合や、容量オーバーが心配される場合は、以下の運用をおすすめします。
- 使っていない画像をサーバーから削除する(定期的に画像を削除する)
- 画像の加工用ソフトなどでサイズを小さくしてから、画像を追加する
スマートフォンでの画像表示について
デジカメで撮影したままの画像を入れた場合、画像サイズを自動調整する他、閲覧端末(パソコンやスマートフォン)ごとに解像度を最適化して表示します。
近年では、パソコンよりもスマートフォンの方が、高解像度です。そのため、パソコン用に画像を縮小したり、解像度を落とした画像をスマートフォンで見ると、画像が粗くなるなど劣化してしまいます。
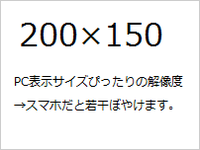
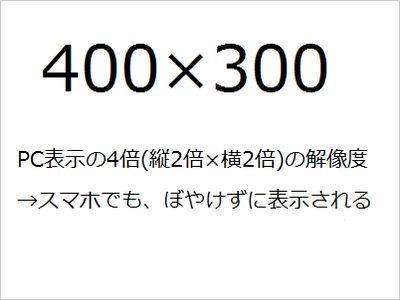
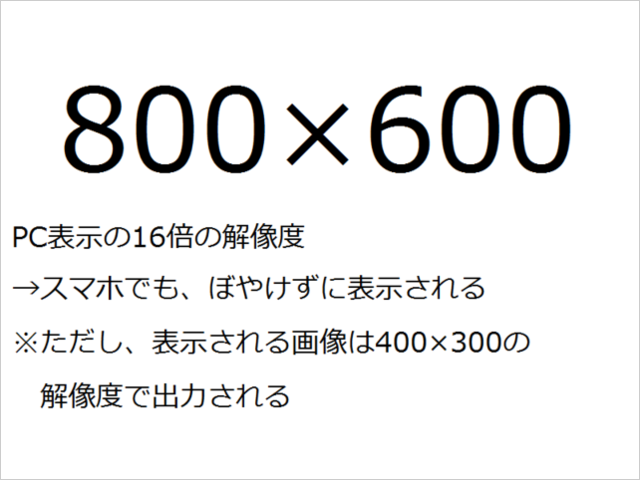
例えば、下図のように、200×150(単位:ピクセル)の画像を入れる場合、200×150のサイズを入れるよりも、縦横それぞれ2倍以上(400×300より大きい)のサイズで入れる方が、スマートフォンでもきれいに表示させることができます。
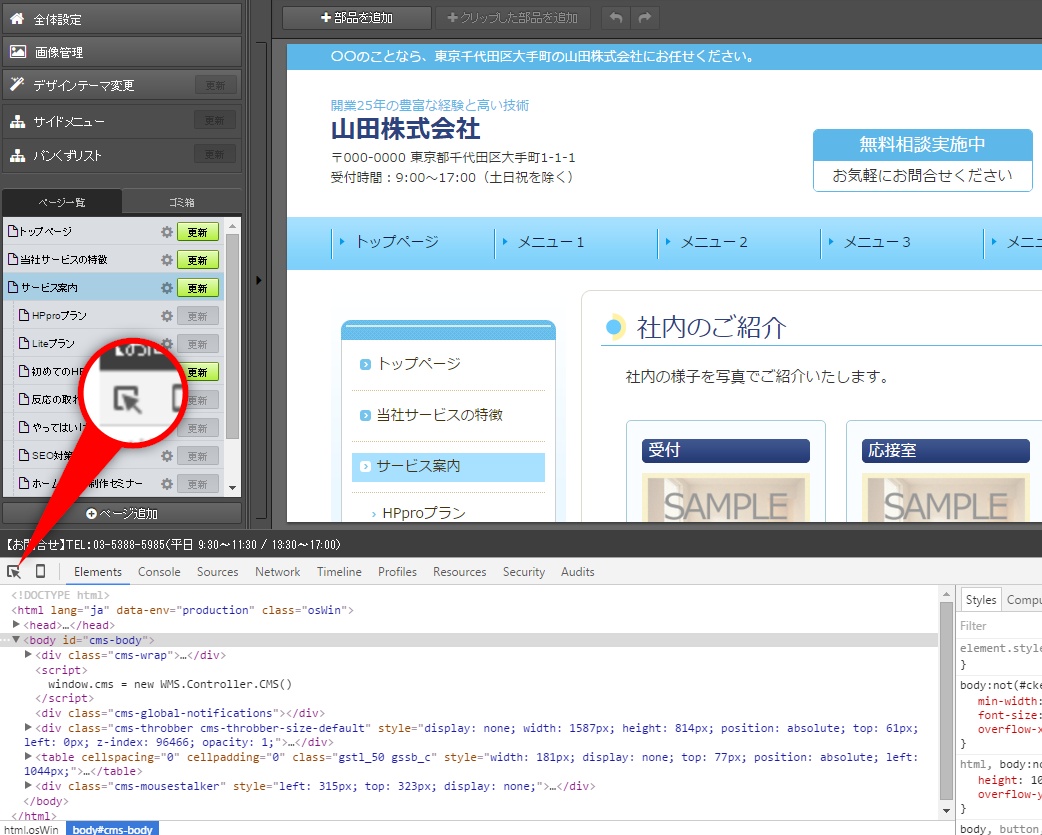
ホームページ上にある画像のサイズを調べる方法
画像サイズは、利用している部品と、ホームページに適用している「デザインテーマ」により異ります。
ここでは、目安とする画像サイズの調べ方をご案内します。
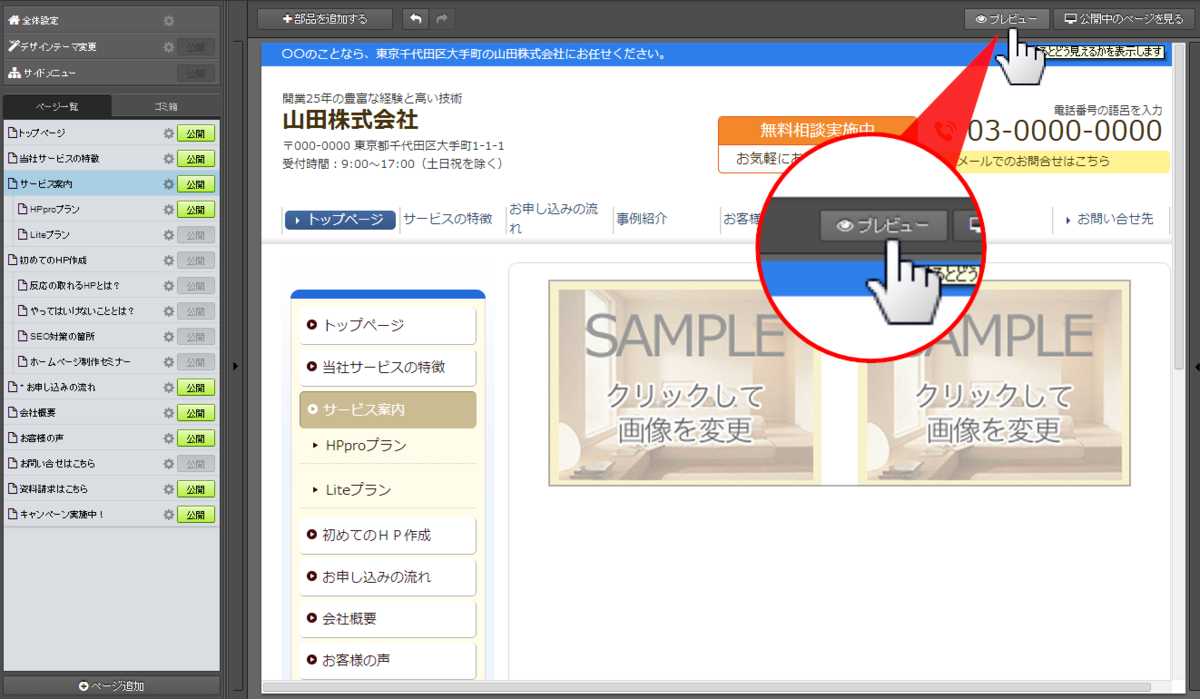
1)画像を入れたい場所に、画像入り部品を入れます