素材画像の追加

ここでは、管理画面にあらかじめ用意されている「素材画像」をホームページに入れる方法をご案内します。
自分で撮影した写真や入れたい画像がない場合に、ご活用ください。
自分で撮影した写真やオリジナルの画像をホームページに表示したい場合は、下記のマニュアルをご参照ください。
画像部品を追加する手順
ここでは、画像部品を追加する方法をご案内します。
既に、画像部品があり、SAMPLE画像に素材画像を入れる場合は以下のマニュアルをご参照ください。
「SAMPLE画像」に素材画像を入れる方法はこちら
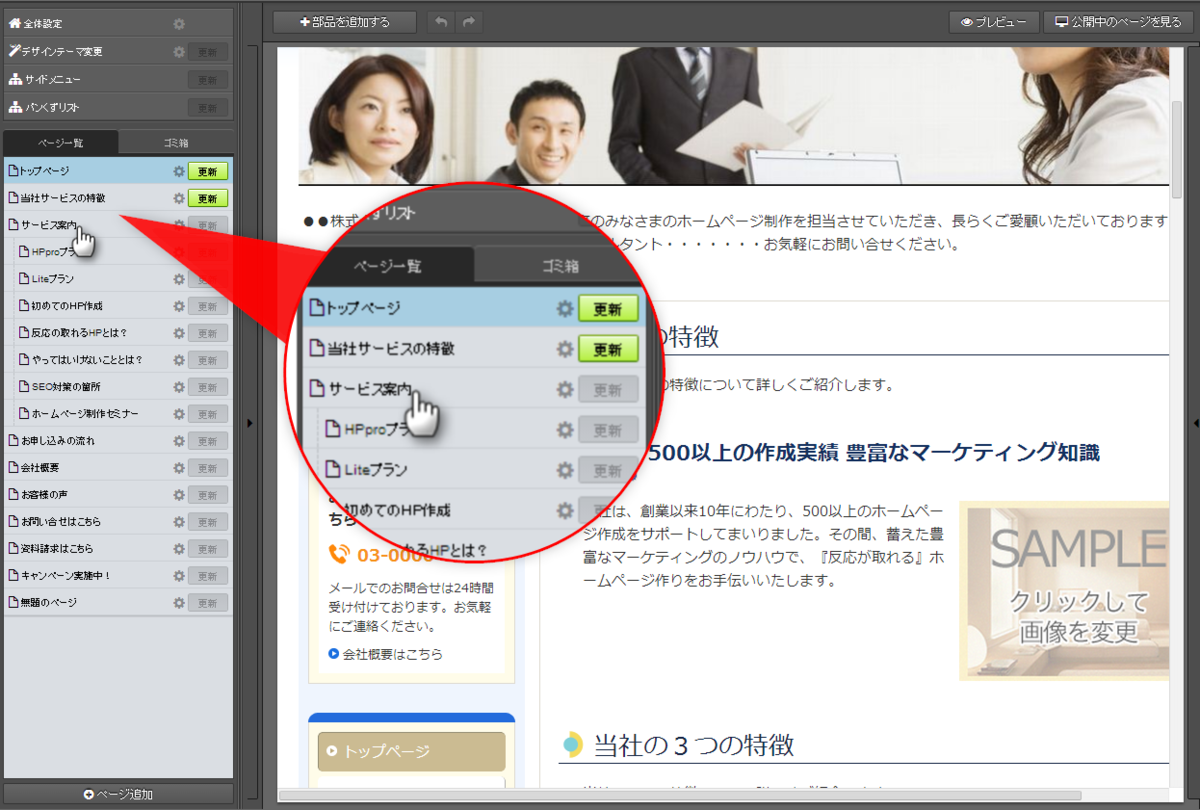
1)左パネルで、画像を入れたいページをクリック


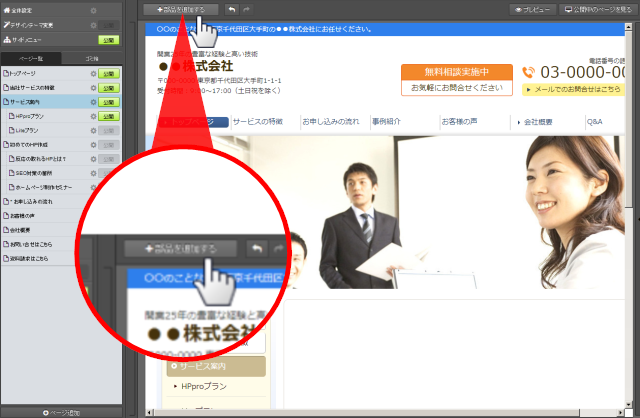
2)[+部品を追加する] ボタンをクリック


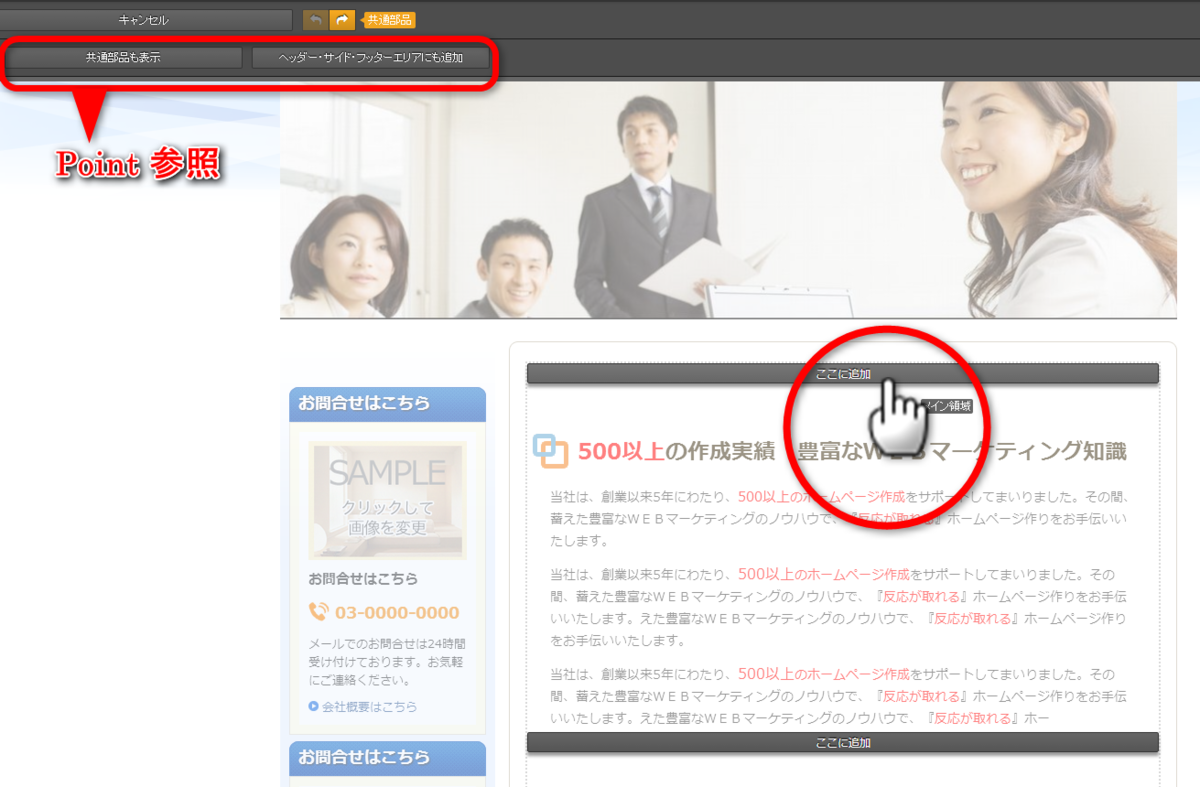
3)追加したい場所の[ここに追加]をクリック

メインエリアにのみ、[ここに追加]バーが表示されます。
Point
メインエリア以外に部品を追加する場合は、「ヘッダー・サイド・フッターエリアにも追加」ボタンをクリックします。共通部品として追加する場合は、「共通部品も表示」をクリックします。
ご注意ください
素材を入れたいエリアによって、操作が若干異なります。以下をご参照ください。
| メインエリアに入れたい | 3)へお進みください |
| ヘッダーエリアに入れたい | 上パネル「ヘッダー・サイド・フッターエリアにも追加」を クリックします |
| サイドエリアに入れたい | 上パネル「ヘッダー・サイド・フッターエリアにも追加」を クリックします |
| フッターエリアに入れたい | 上パネル「ヘッダー・サイド・フッターエリアにも追加」を クリックします |
共通部品を入れたい場合は、以下のマニュアルをご参照ください。
ホームページの各エリア


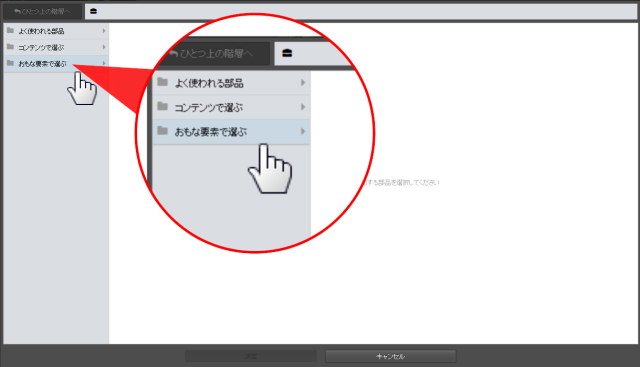
4)「おもな要素で選ぶ」をクリック


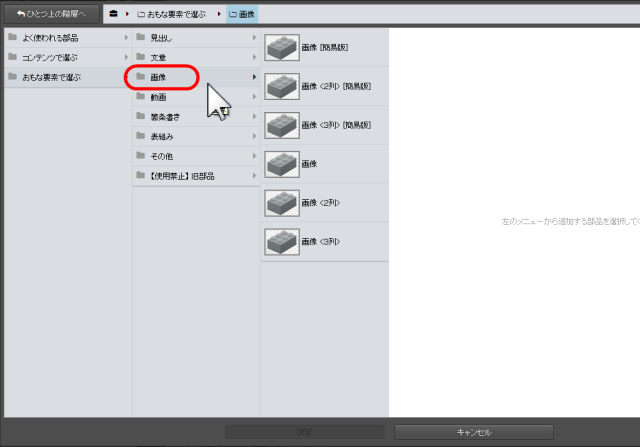
5)「画像」をクリック


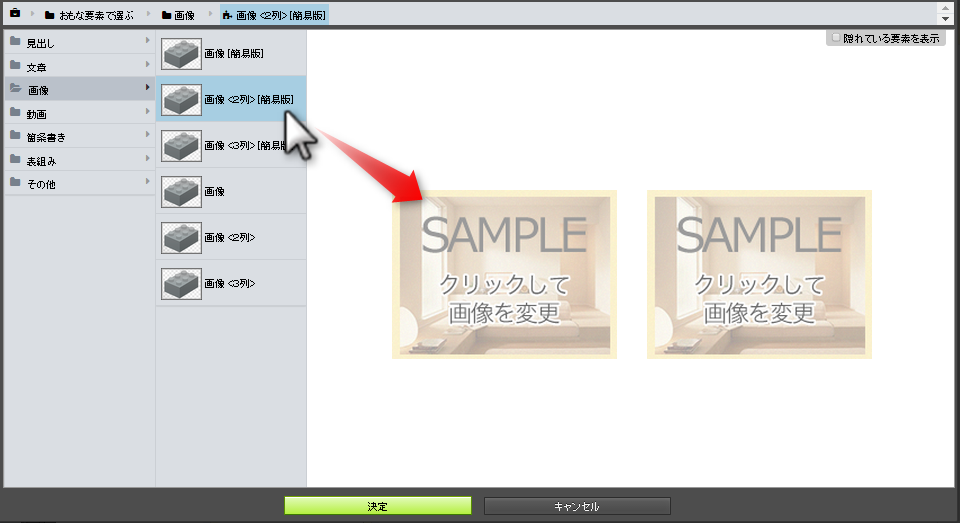
6)入れたい部品を選択します

部品のプレビューが表示されます

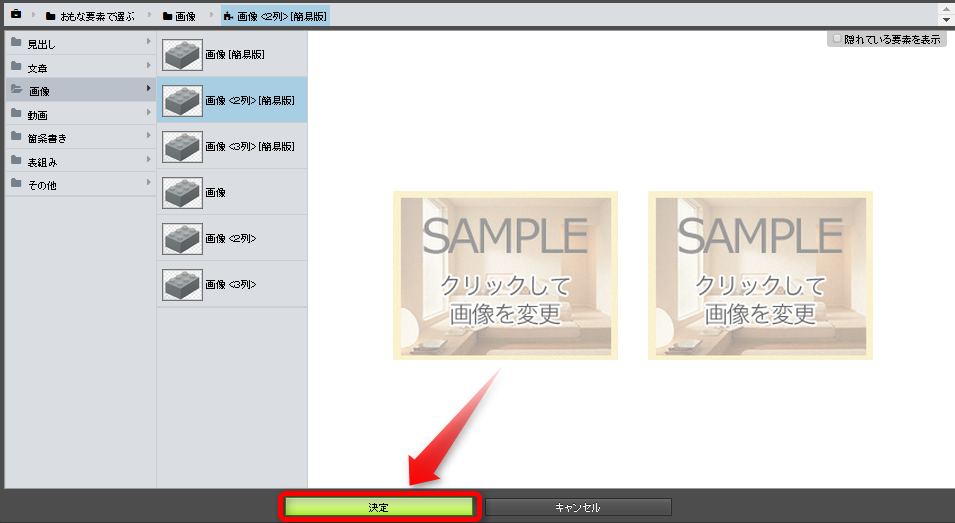
7)[決定]ボタンをクリック

SAMPLE画像に素材画像を入れる
SAMPLE画像に素材画像を入れる手順は以下の通りです。
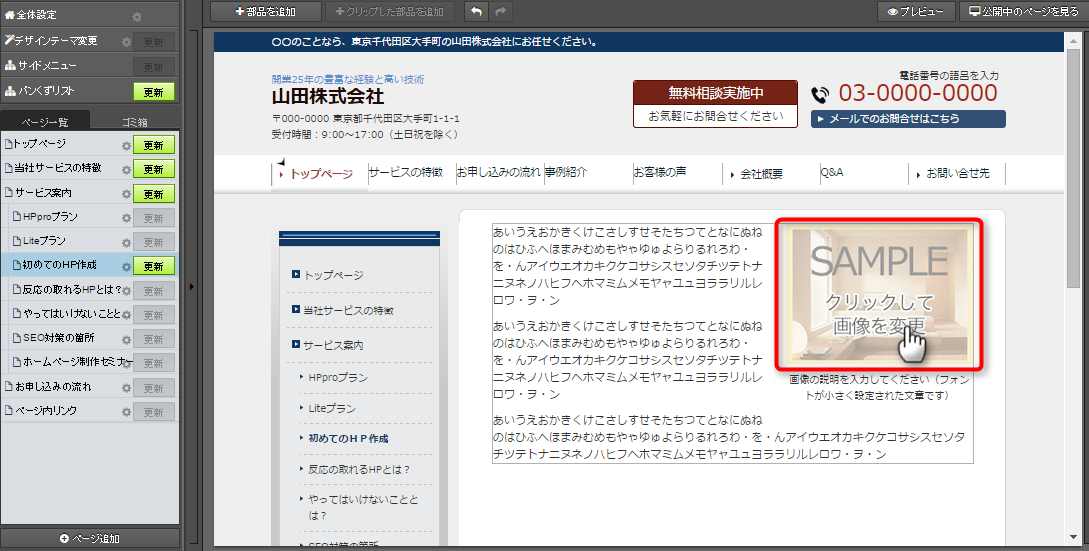
1)画像をいれたい位置の「SAMPLE画像」をクリック

→右パネルが開きます

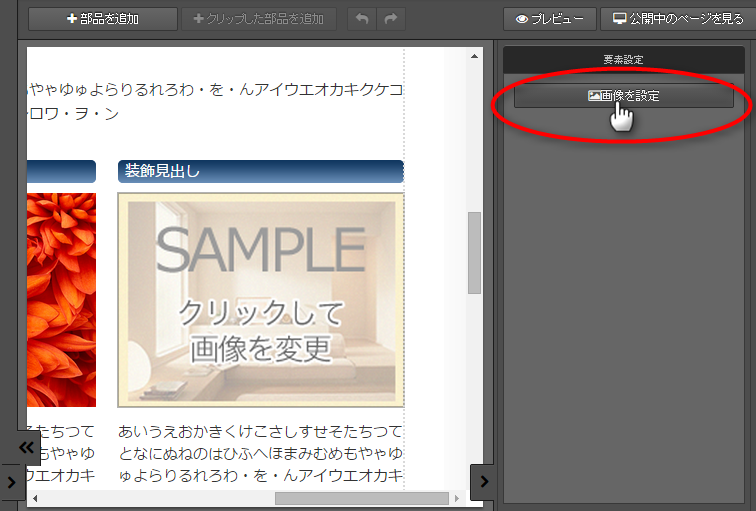
2)右パネルの[画像を設定]ボタンをクリック

→画像設定ウィンドウが開きます

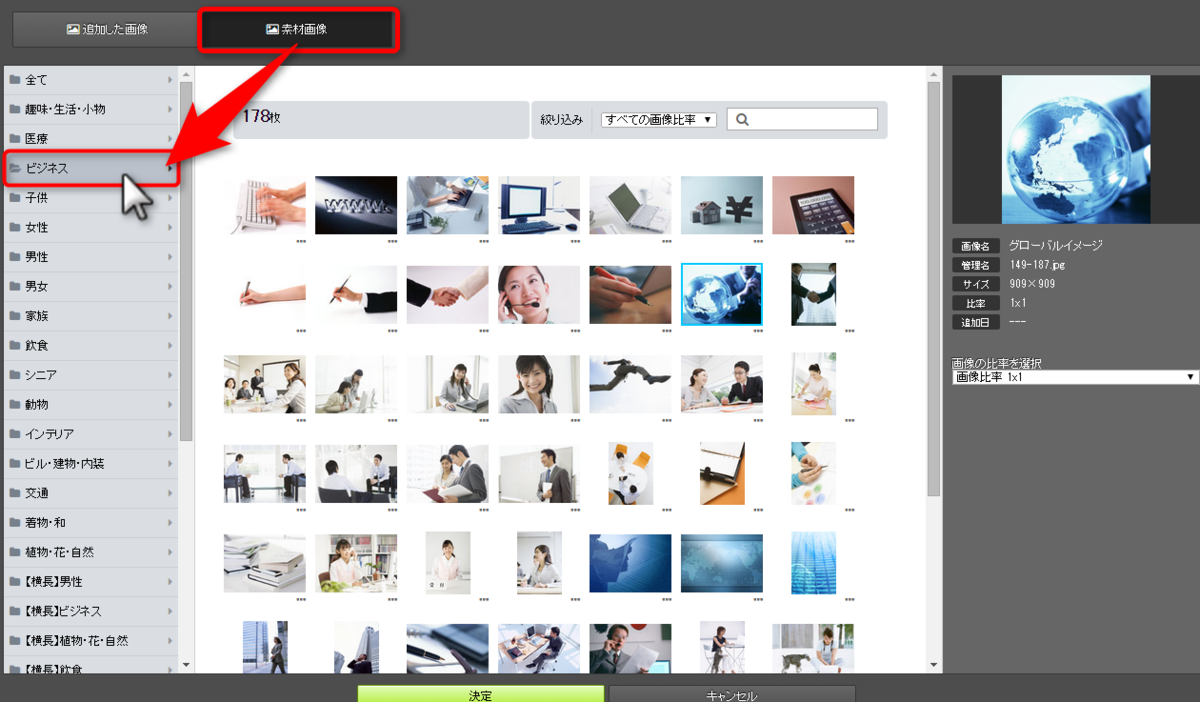
3)「素材画像」をクリックし、追加したい画像のジャンルを選択します

→素材画像の一覧が表示されます

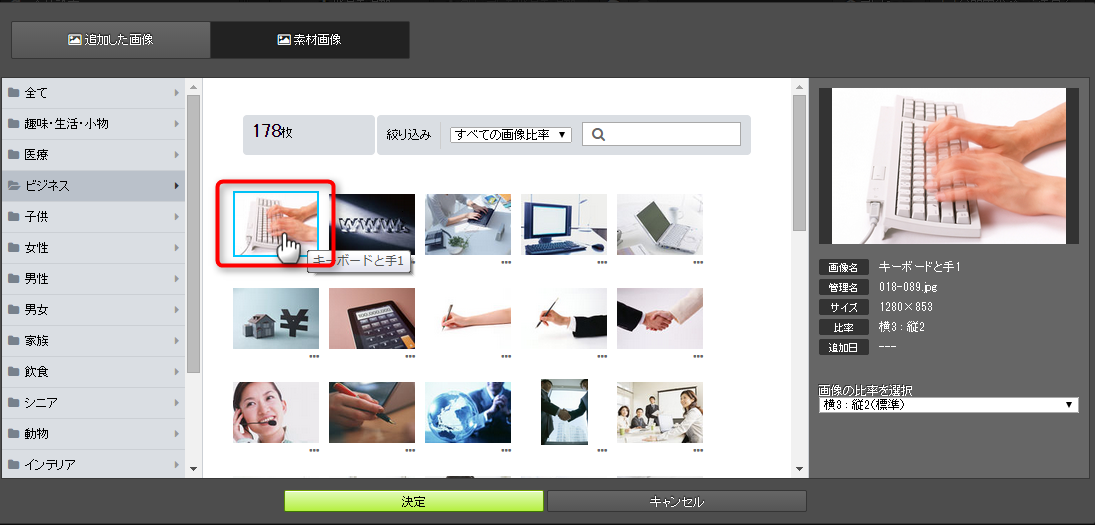
4)入れたい素材画像をクリック

→右パネルに選択した画像が表示されます

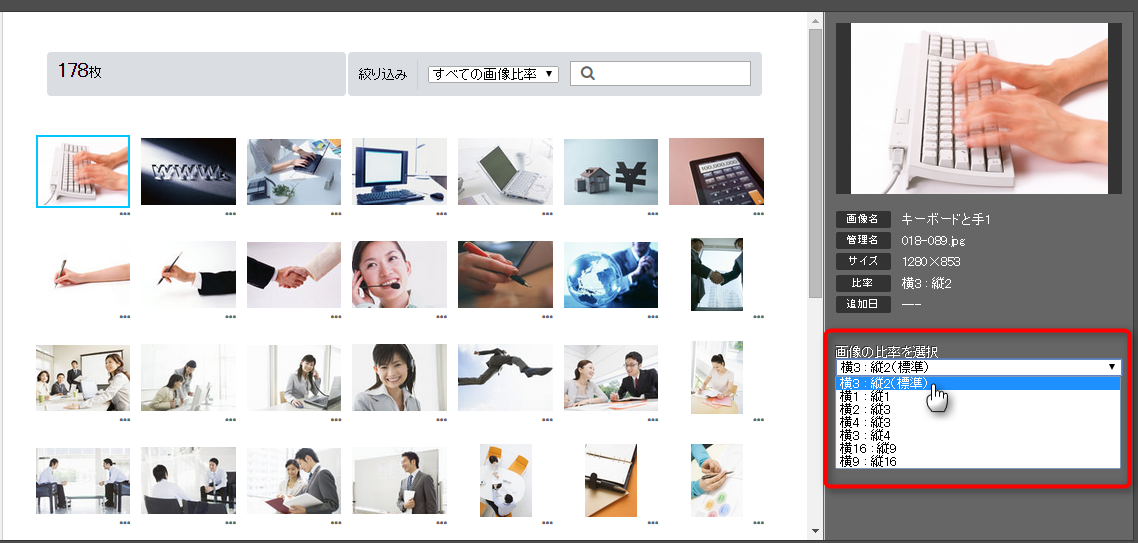
5)必要に応じて、右パネルで画像の比率を選択します

画像の比率について
素材画像を入れる場合、一つの画像をさまざまな縦横比で表示させることができます。
選んだ素材画像によって選択可能な縦横の比率が異なります。
どれを選んでいいかわからないときは、「(標準)」と記載されている比率を選択してください。
なお、画像サイズは、サンプル画像の横幅にあわせて拡大・縮小されます。

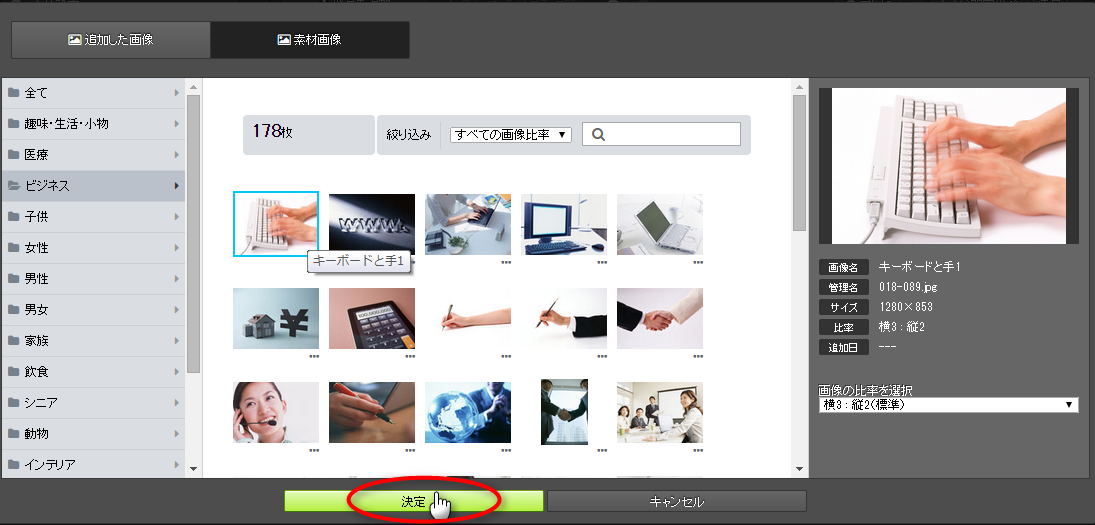
6)緑色の[決定]ボタンをクリック

→ページ内に画像が入ります

7)編集中の部品以外をクリック

編集内容がサーバに保存されます。

8)以下、必要に応じて、画像のリンクや加工設定を行います(任意)
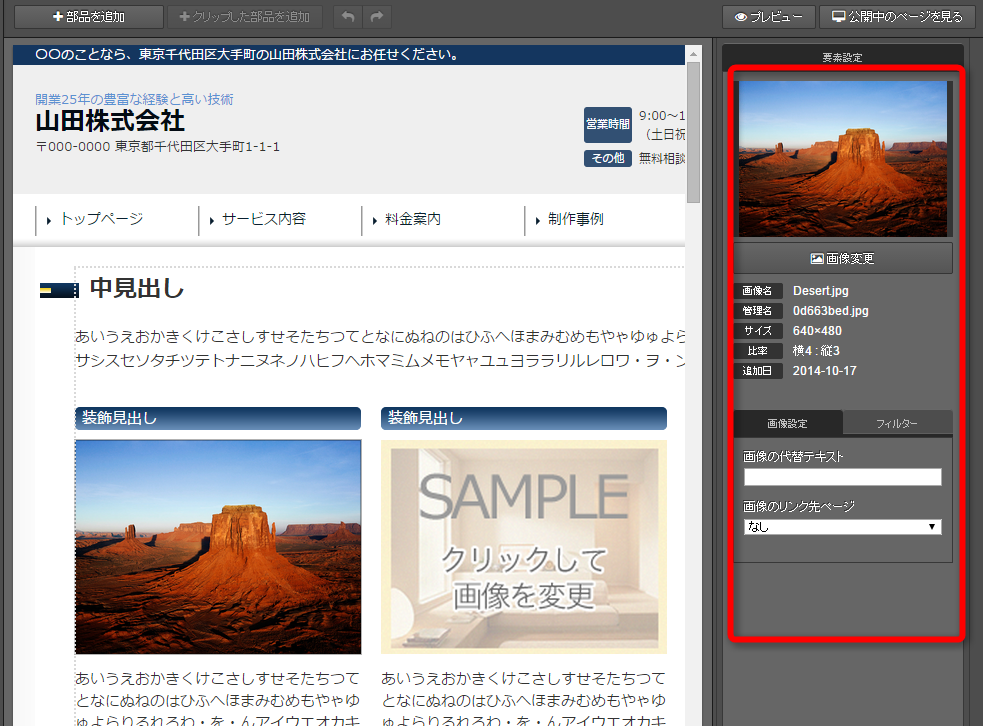
「画像」をクリックします


| 項目 | 説明 |
| 画像の代替テキスト(alt) | 画像のタイトルを入れます。画像上にマウスを置いた際に、表示されます。 |
| 画像のリンク先ページ | 画像をクリックした際の、リンク先を設定します。
※[▼]ボタンをクリックし表示されるページ一覧の一番下に「外部リンク」があります |
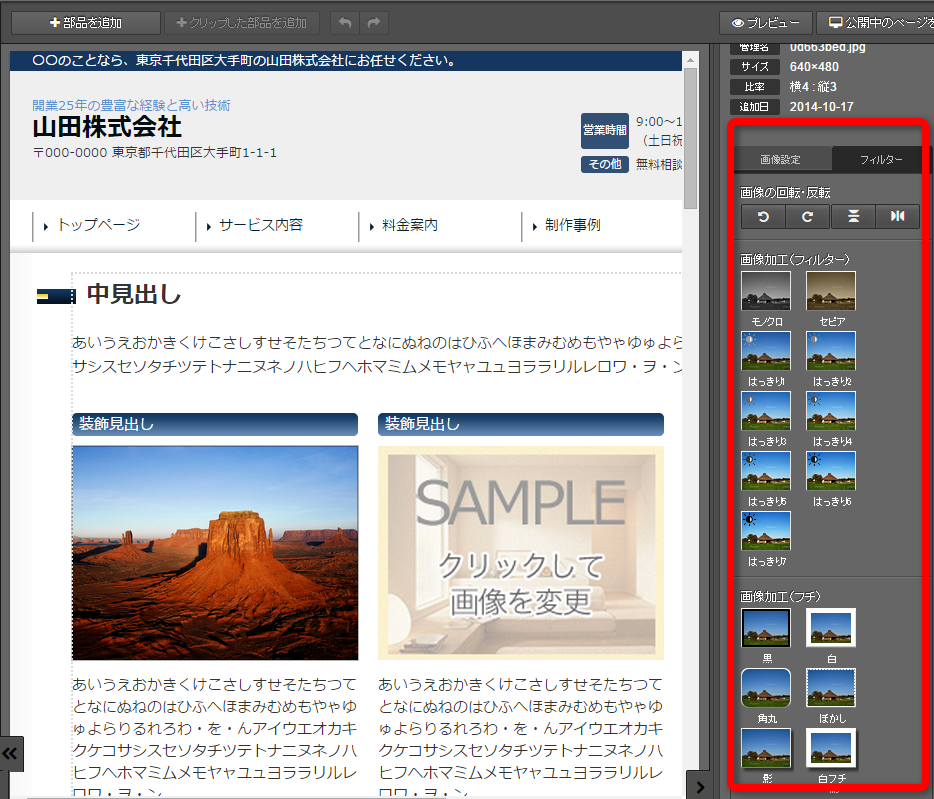
| 画像加工(フィルター) | (フィルタータブをクリックすると表示されます) モノクロやセピア、はっきり表示に切り替えます。 |
| 画像加工(フチ) | (フィルタータブをクリックすると表示されます) 画像の外側(フチ)部分の加工を行います。 |
ご注意ください
編集した内容は、編集中の部品以外をクリックすると、その都度サーバーへ保存されますが、インターネット上のページには反映しません。
インターネット上のページに反映させる場合は、9)の手順を行ってください

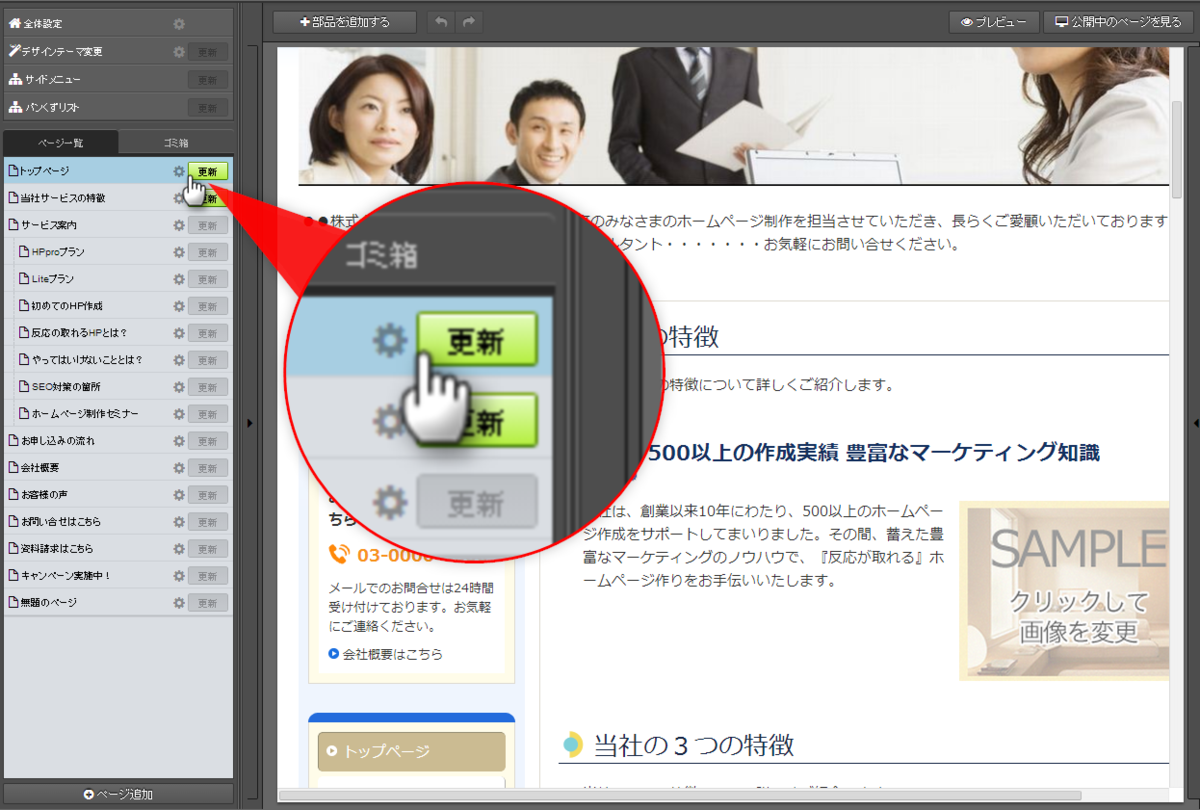
9)左パネルで、編集中のページの[更新]ボタンをクリック