オリジナル画像(写真)の追加

ここでは、自分で撮影した写真や画像を追加する方法についてご案内します。
画像を追加するためには、「画像」部品を配置する必要があります。以下の手順で行います。
画像サイズについてはこちらをご確認ください
画像を入れ替える方法はこちら
画像部品を追加する手順
ここでは、画像部品を追加する方法をご案内します。
既に、画像部品があり、SAMPLE画像にオリジナルの画像を入れる場合は以下のマニュアルをご参照ください。
「SAMPLE画像」にオリジナルの画像を入れる方法はこちら
その他部品の追加方法はこちら
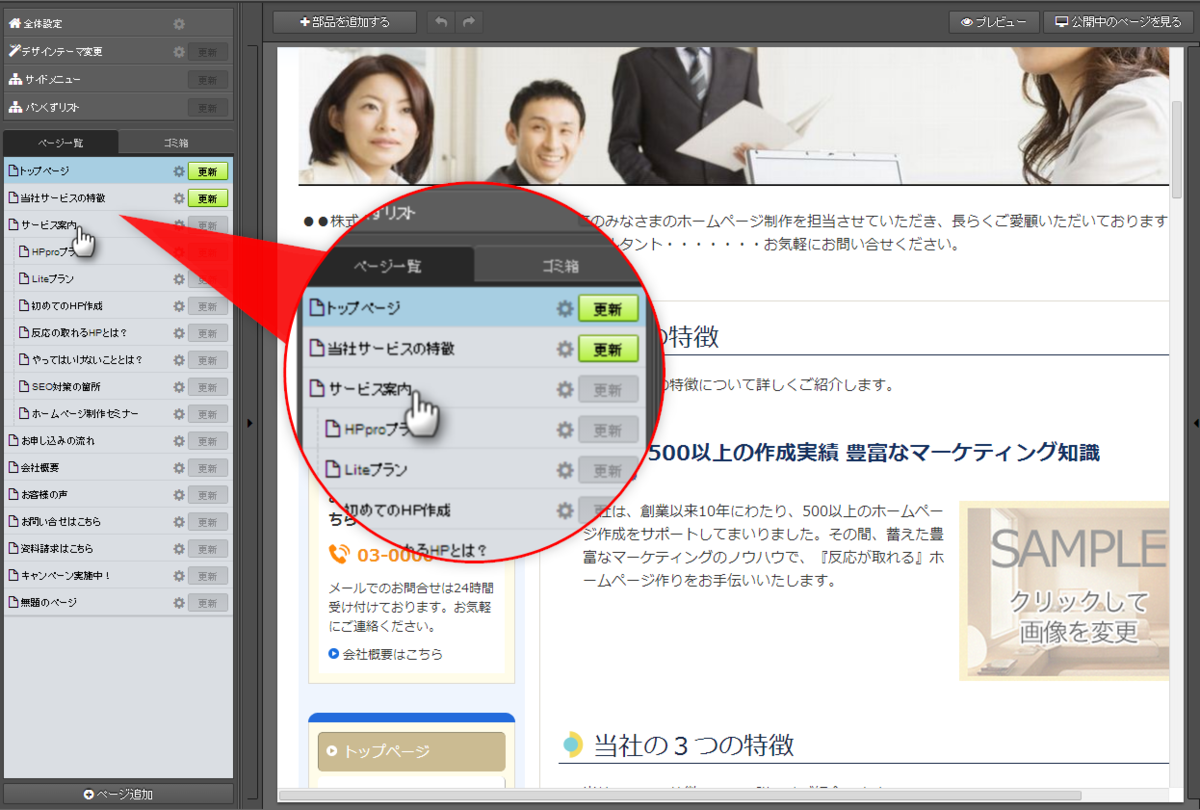
1)左パネルで、画像を入れたいページをクリック


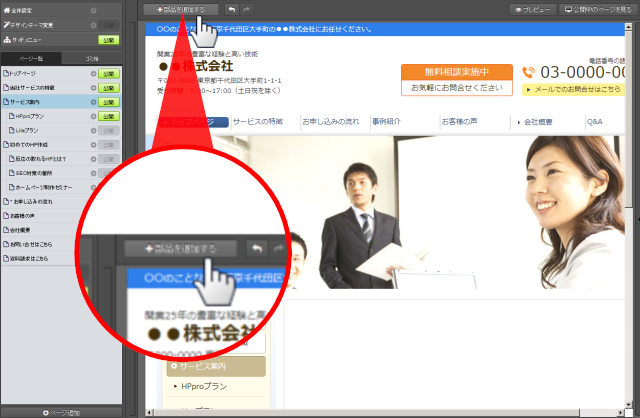
2)上パネルで、[+部品を追加する]ボタンをクリック

ご注意ください
画像を入れたいエリアによって、操作が若干異なります。以下をご参照ください。
| メインエリアに入れたい | 3)へお進みください |
| ヘッダーエリアに入れたい | 上パネル「ヘッダー・サイド・フッターエリアにも追加」を クリックします |
| サイドエリアに入れたい | 上パネル「ヘッダー・サイド・フッターエリアにも追加」を クリックします |
| フッターエリアに入れたい | 上パネル「ヘッダー・サイド・フッターエリアにも追加」を クリックします |
ホームページのエリア

ホームページのエリアについてはこちら

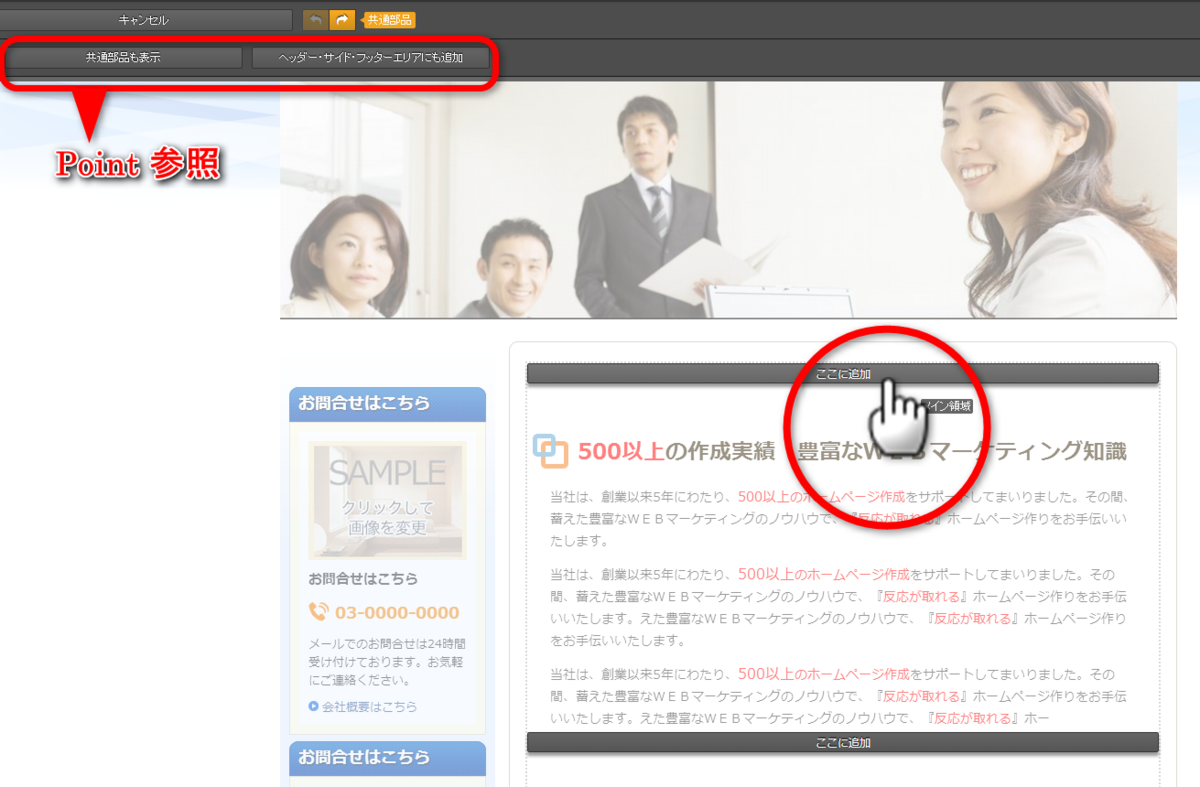
3)入れたい場所にある[ここに追加]バーをクリック

Point
メインエリア以外に部品を追加する場合は、「ヘッダー・サイド・フッターエリアにも追加」ボタンをクリックします。共通部品として追加する場合は、「共通部品も表示」ボタンをクリックします。

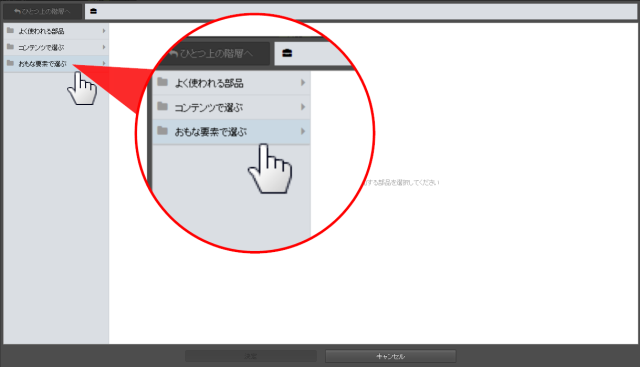
4)「おもな要素で選ぶ」をクリック


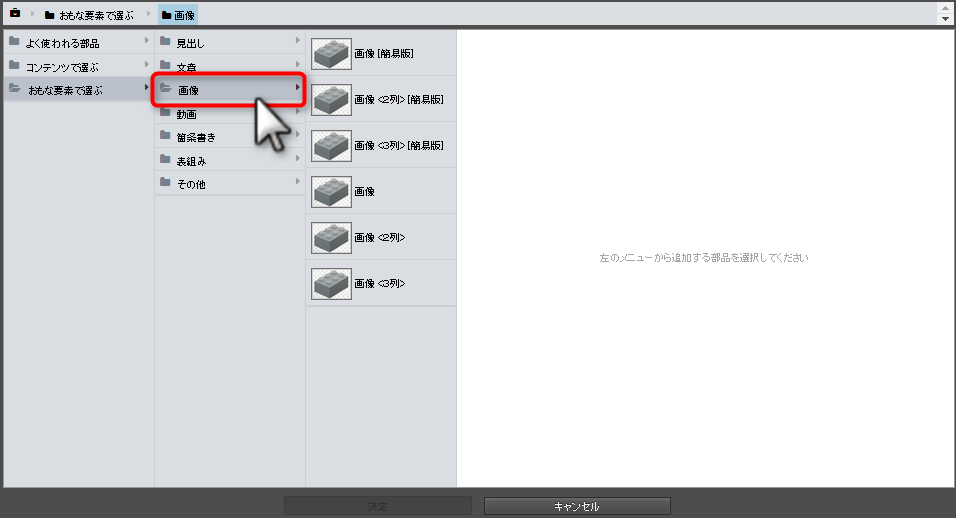
5)「画像」をクリック


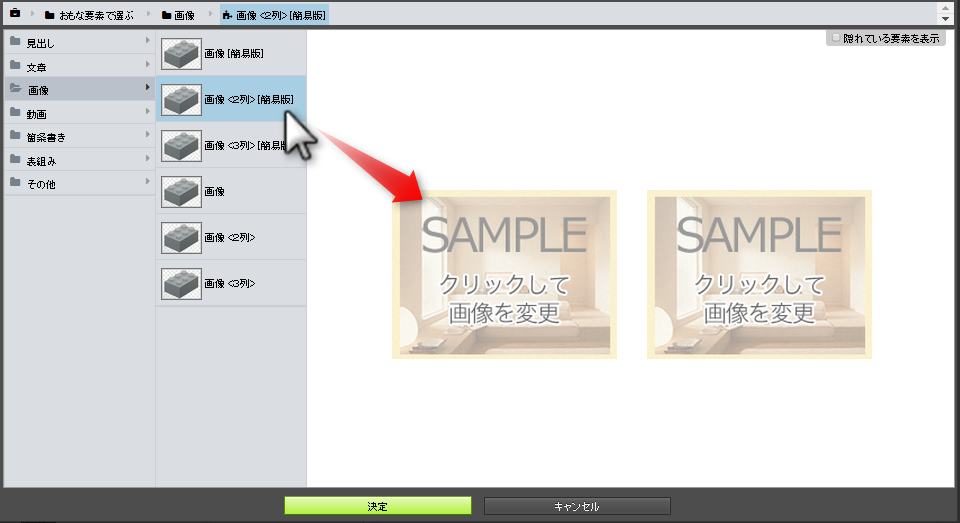
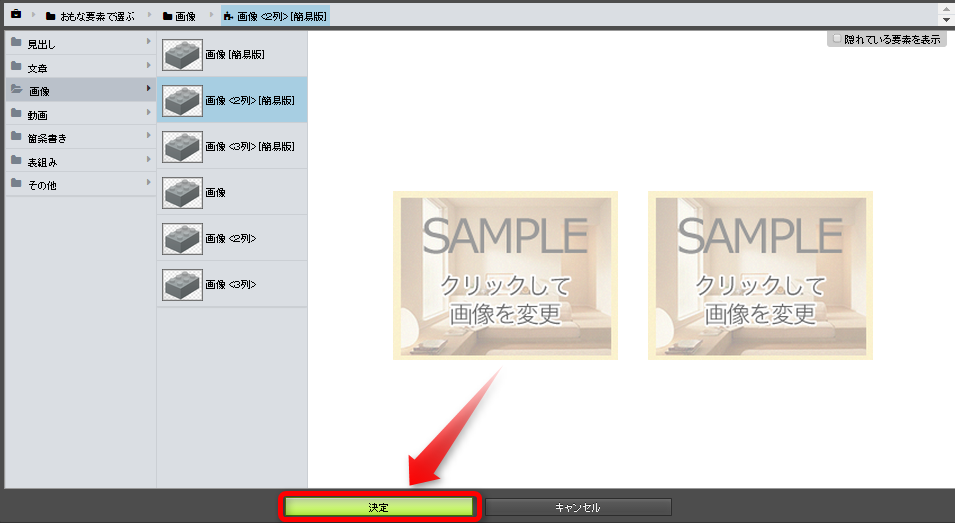
6)入れたい部品を選択します

部品のプレビューが表示されます

7)[決定]ボタンをクリック

SAMPLE画像にオリジナルの画像を入れる方法
ここでは、SAMPLE画像にオリジナルの画像を入れる方法をご案内します。
まだ画像部品を配置していない場合は、以下のマニュアルからご参照ください。
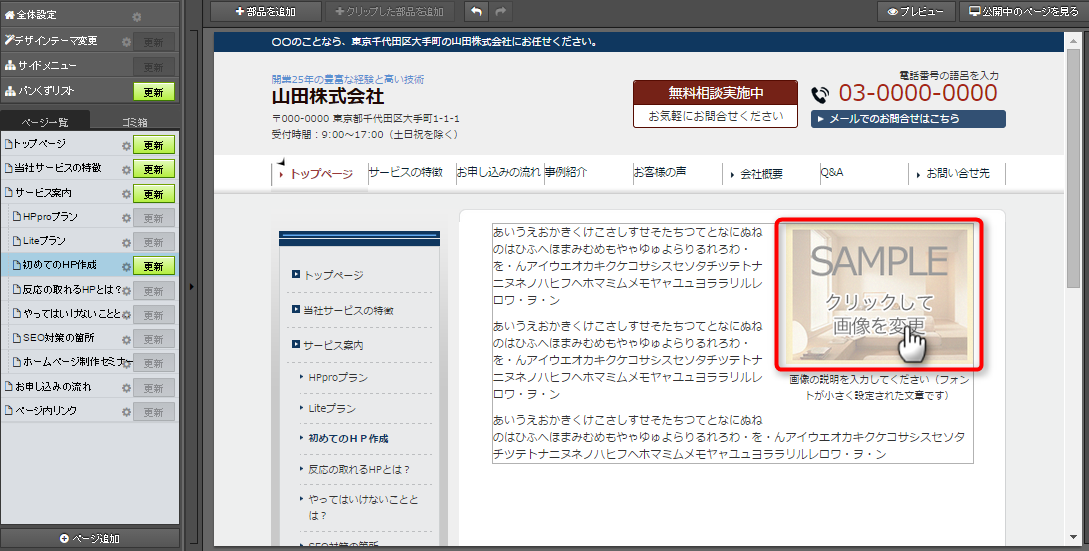
1)「SAMPLE画像」を左クリック

→右パネルが開きます

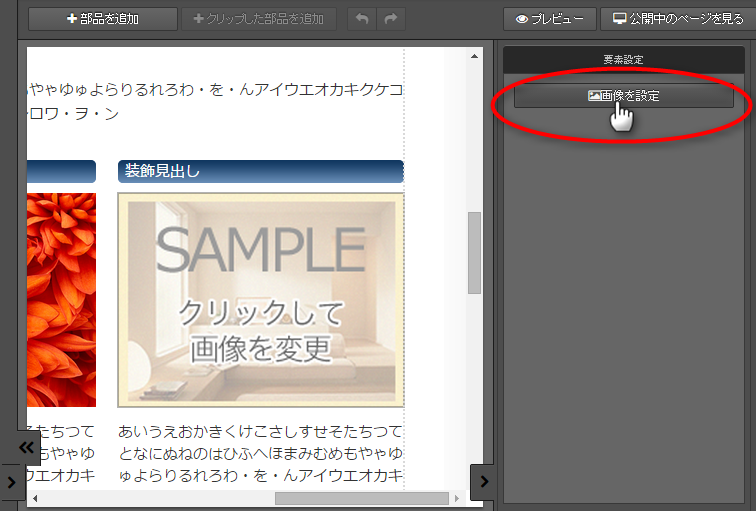
2)右パネルで[画像を設定]をクリック

→画像設定ウィンドウが開きます

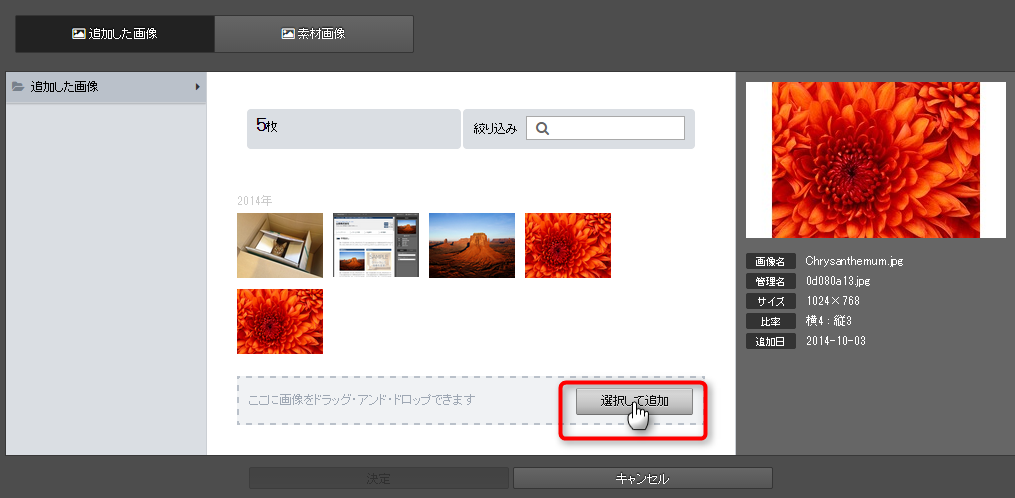
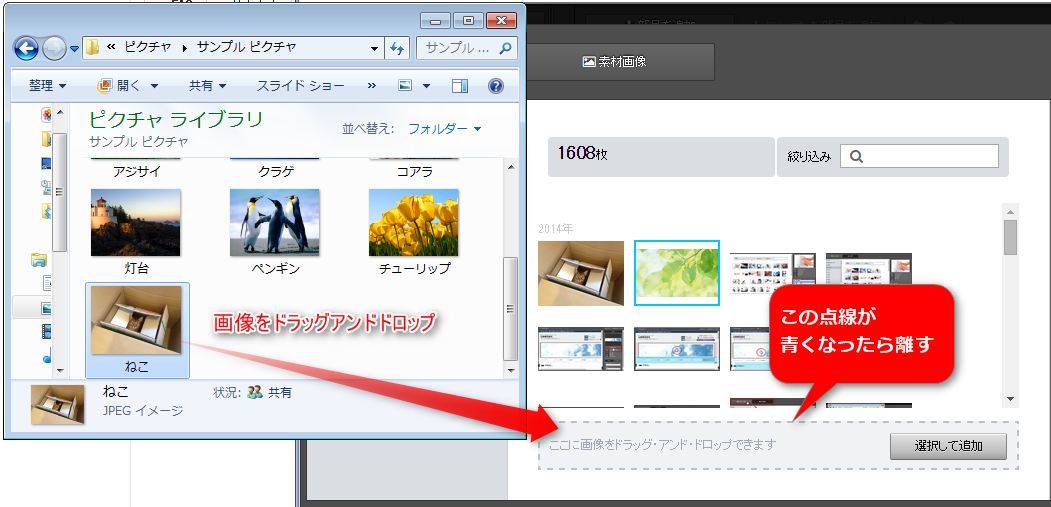
3)[選択して追加]ボタンをクリック

→画像を選ぶウィンドウが開きます
*点線枠内に画像をドラッグアンドドロップして、画像を追加することができます。複数画像を選択して、一度にアップロードすることも可能です。


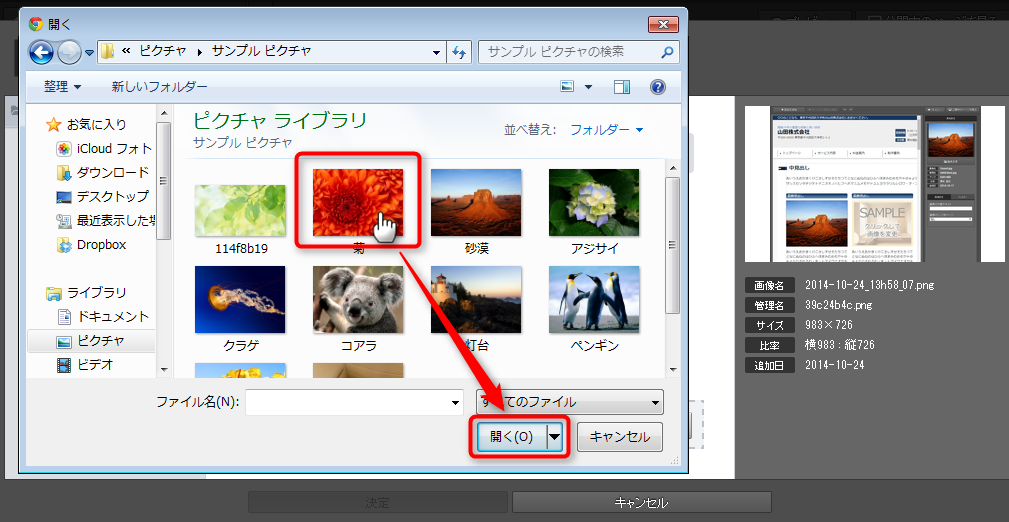
4)追加したい画像を選択し、[開く]をクリック

→追加した画像が画面に表示されます

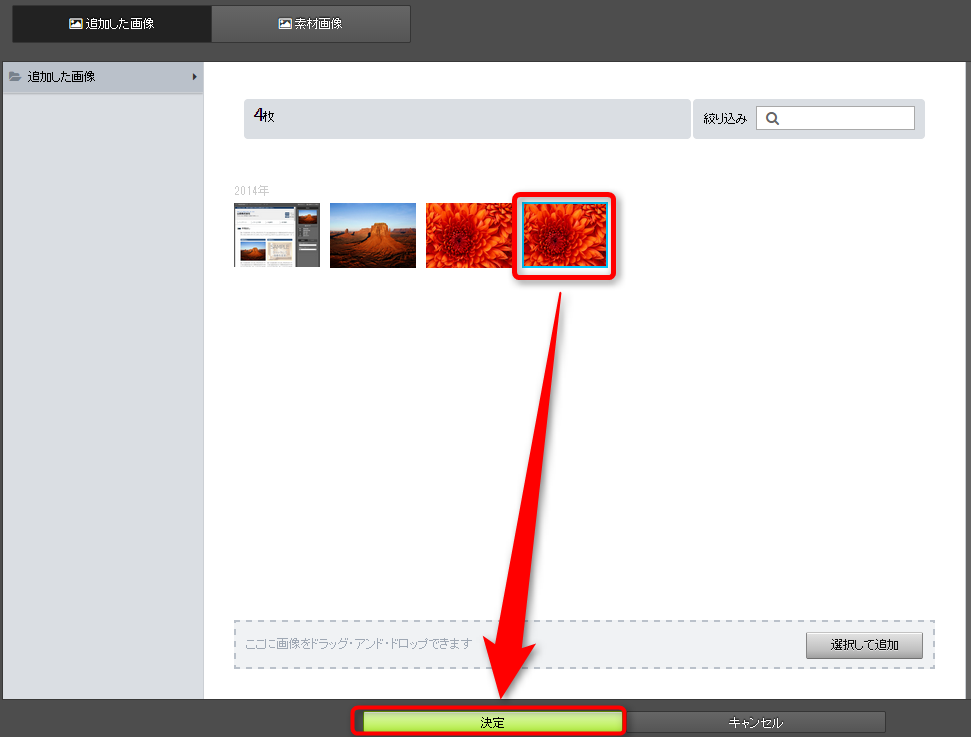
5)ホームページに表示したい画像を選択し、[決定]ボタンをクリック

→ページ内に画像が入ります

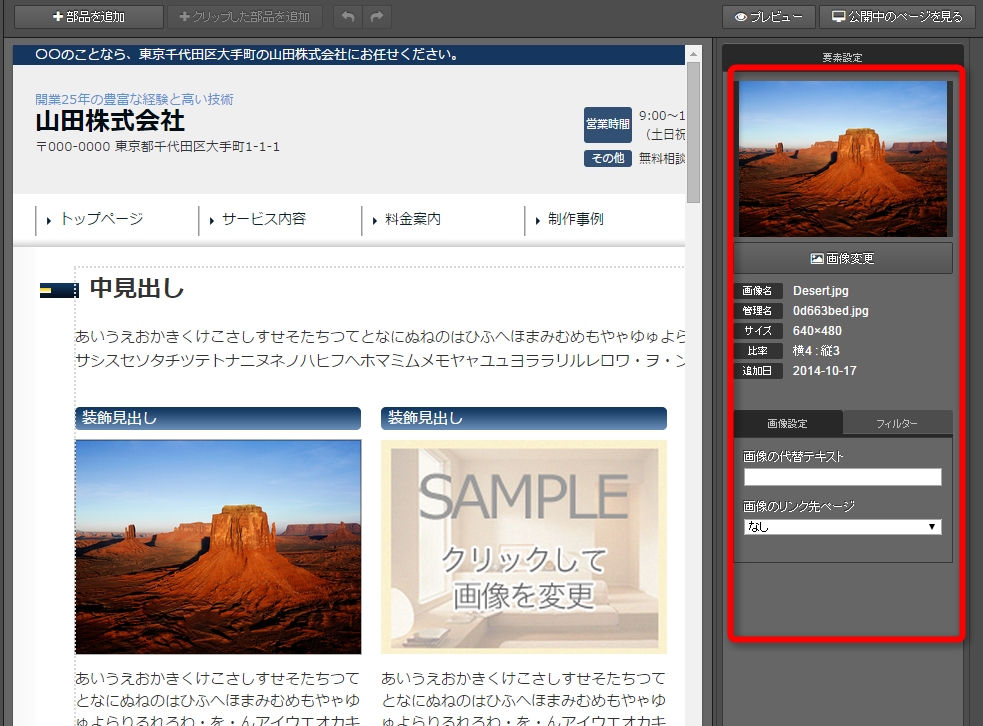
6)右パネルで、画像の設定を任意に行います

→ページ内に画像が入ります
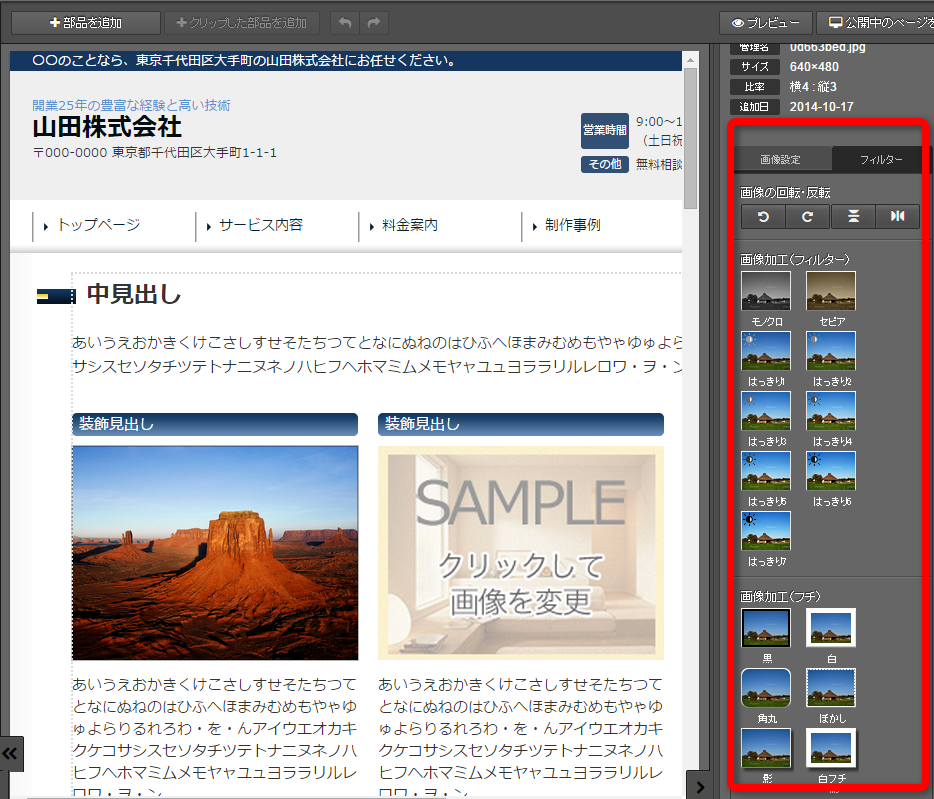
右パネルのフィルタータブをクリックします。

| 項目 | 説明 |
| 画像の代替テキスト(alt) | 画像のタイトルを入れます。画像上にマウスを置いた際に、表示されます。 |
| 画像のリンク先ページ | 画像をクリックした際の、リンク先を設定します。
※[▼]ボタンをクリックし表示されるページ一覧の一番下に「外部リンク」があります |
| 画像加工(フィルター) | (フィルタータブをクリックすると表示されます) モノクロやセピア、はっきり表示に切り替えます。 |
| 画像加工(フチ) | (フィルタータブをクリックすると表示されます) 画像の外側(フチ)部分の加工を行います。 |

7)編集中の部品以外をクリック

→編集内容が、サーバーに保存されます
ご注意ください
編集した内容は、編集中の部品以外をクリックすると、都度サーバーへ保存されますが、インターネット上のページには反映しません。
インターネット上のページに反映させる場合は、8)の手順を行ってください。

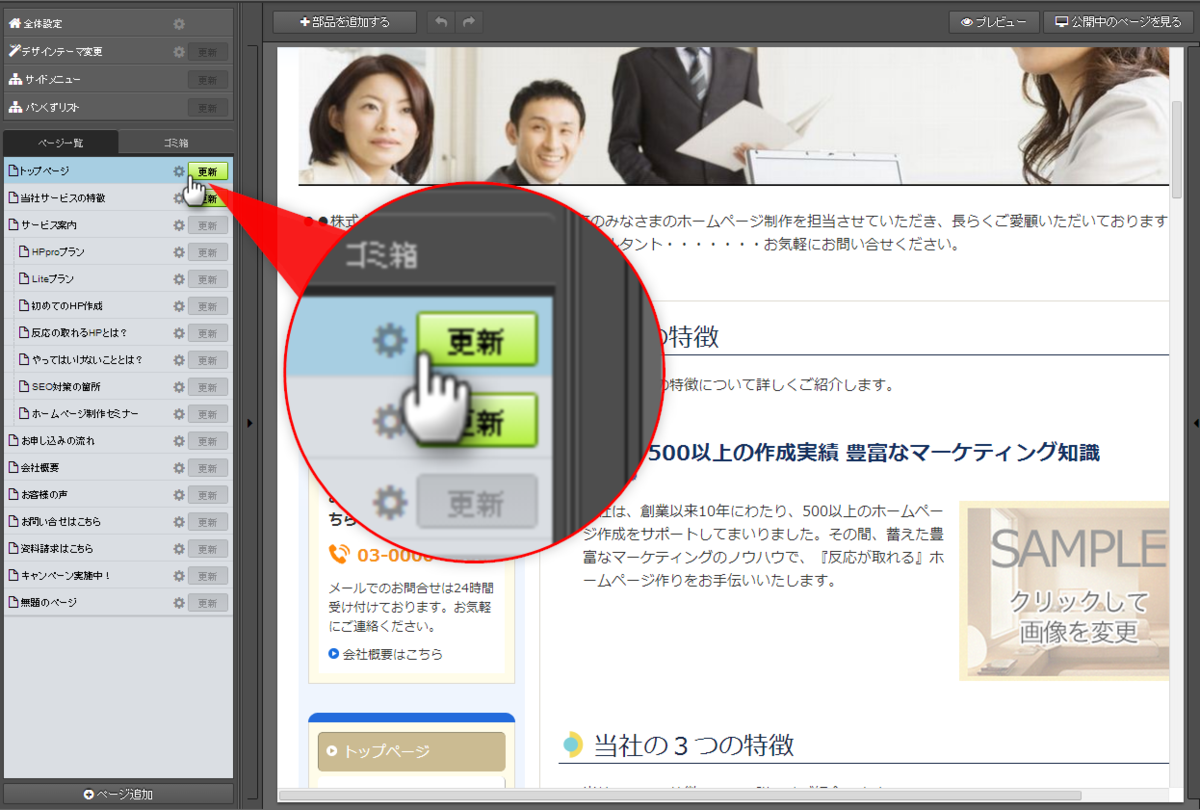
8)左パネルで、編集中のページの[更新]ボタンをクリック

同じページ内で、同じ画像を複数回使いたいとき
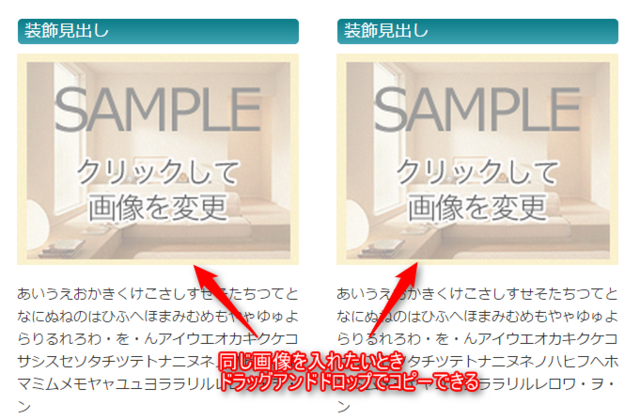
同じページ内で、同じ画像を複数回使いたいときは、画像をドラッグアンドドロップすることでコピーして使うことができます。
例)同じ画像を2枚並べて使いたいとき

手順は以下の通りです。
1)あらかじめ画像用の部品を入れ、画像を一枚入れておきます


2)すでに入っている画像を、隣のSAMPLE画像へドラッグアンドドロップします。

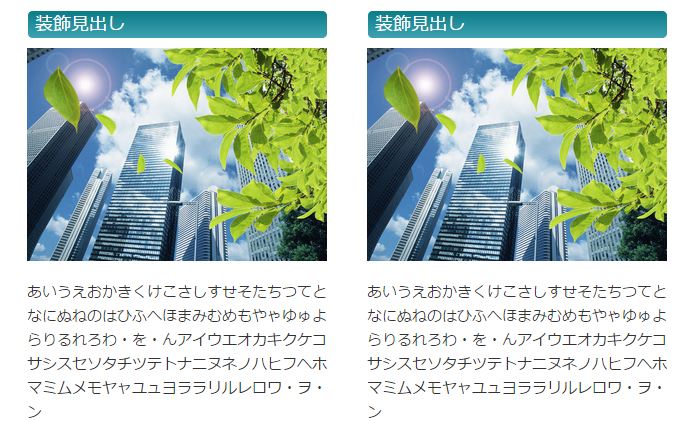
→同じ画像がコピーされます。


3)編集中の部品以外の箇所をクリックします