Facebookのいいねボタンを入れる方法
他社ツールご利用の前にお読みください
Facebookは、他社が運営するサービスです。そのため、予告なく仕様や操作手順が変更となる場合があります。ご利用の際には、Facebookが提供している最新情報ページやヘルプページなどをご確認ください。サービスの詳細などは、Facebookへお問い合せください。 以下の情報は、2015年3月現在の情報です。
1)「いいね」をクリックして欲しいページを開きます
- ホームページに「いいね」をクリックして欲しい場合は、ホームページを開きます。
- Facebookページに「いいね」をクリックして欲しい場合は、Facebookページを開きます。

ご注意ください
Facebookには「個人ページ」と「Facebookページ」(旧ファンページ)の2種類あります。
- 「個人ページ」には「いいね」ボタンが機能しません。
- 「Facebookページ」(旧ファンページ)には「いいね」ボタンが機能します。
この二つは見た目は似ていますが、機能や使い方が異なります。詳しくは以下(他社サイト)をご参照ください。
詳しくはこちらをクリック(他社サイトが開きます)

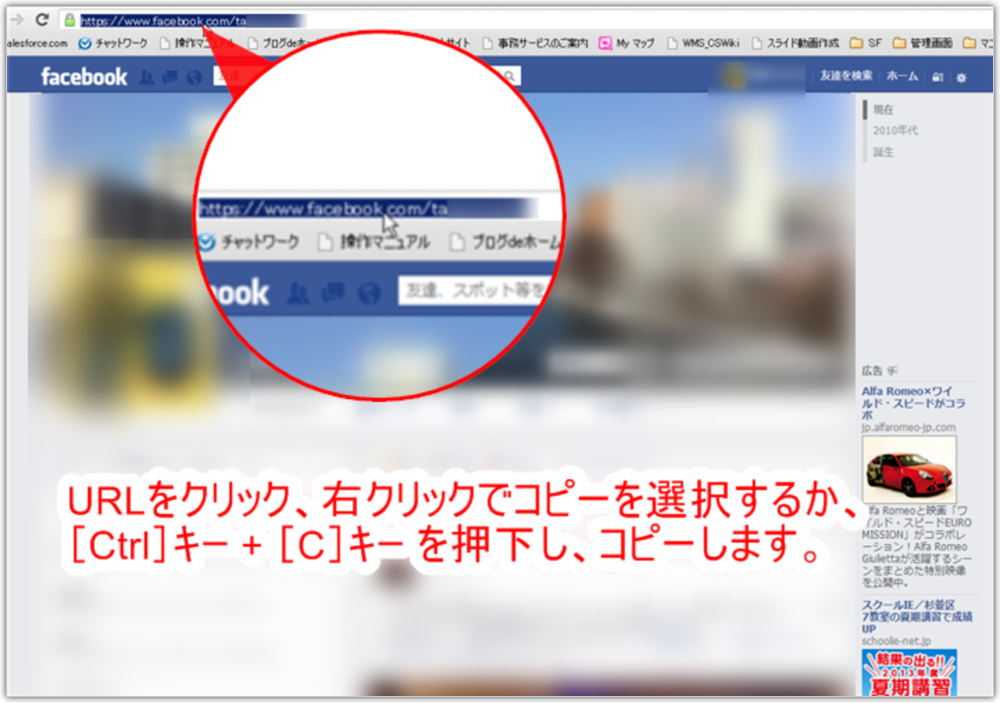
2)URLをコピーします


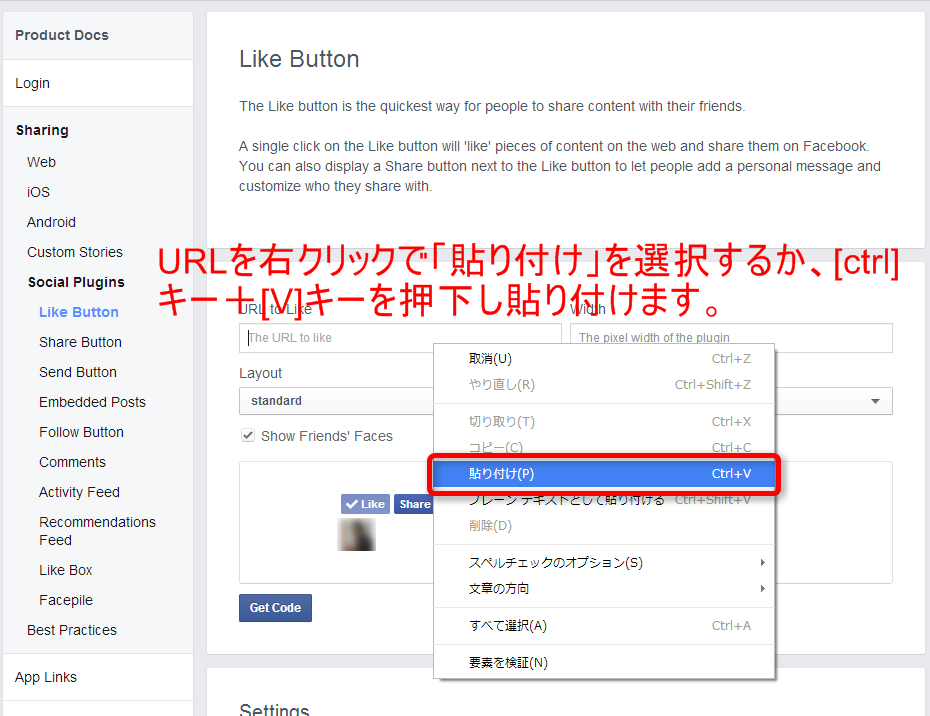
3)以下のLike Buttonページを開きます(他社サイト)

4)「URL to Like」 欄にURLを張り付けます

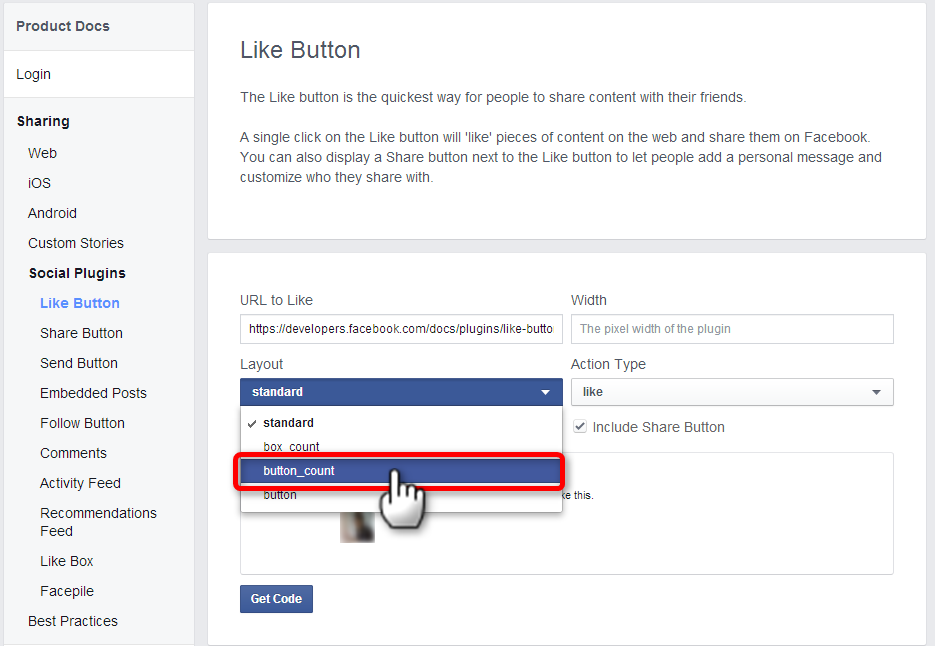
6)「いいね」ボタンの表示パターンを選択します


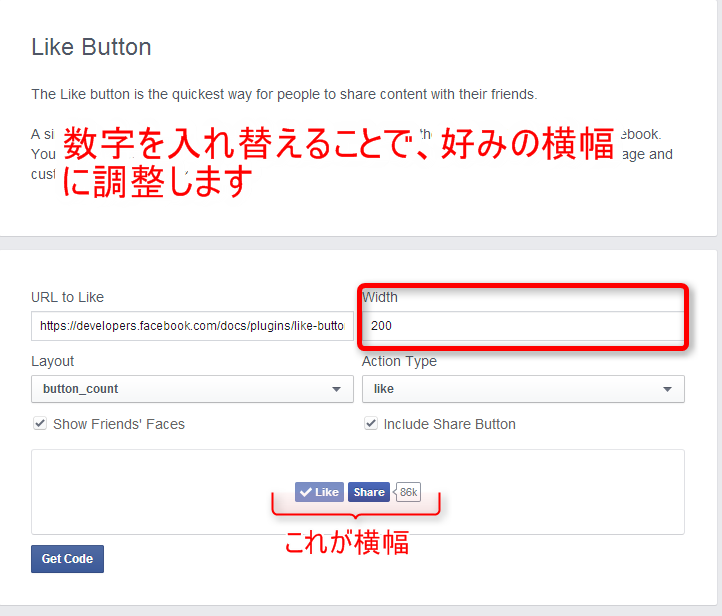
7)横幅を調整します


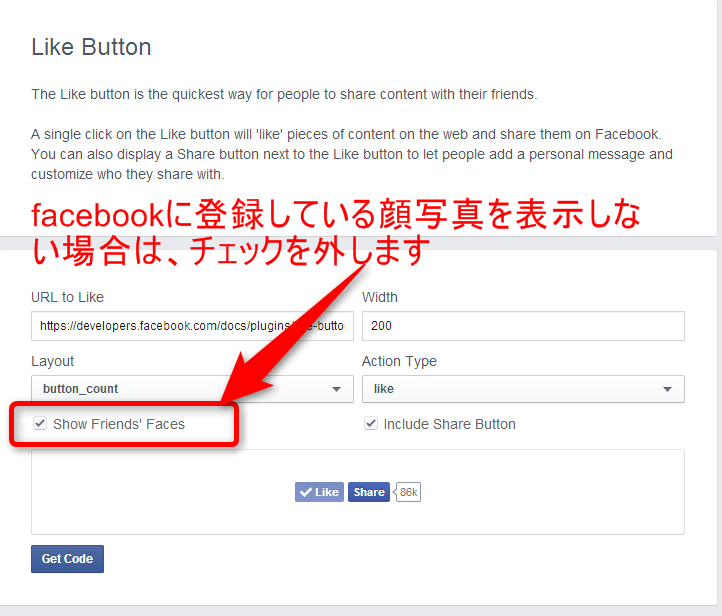
8)Facebookに登録している写真の表示非表示を決めます



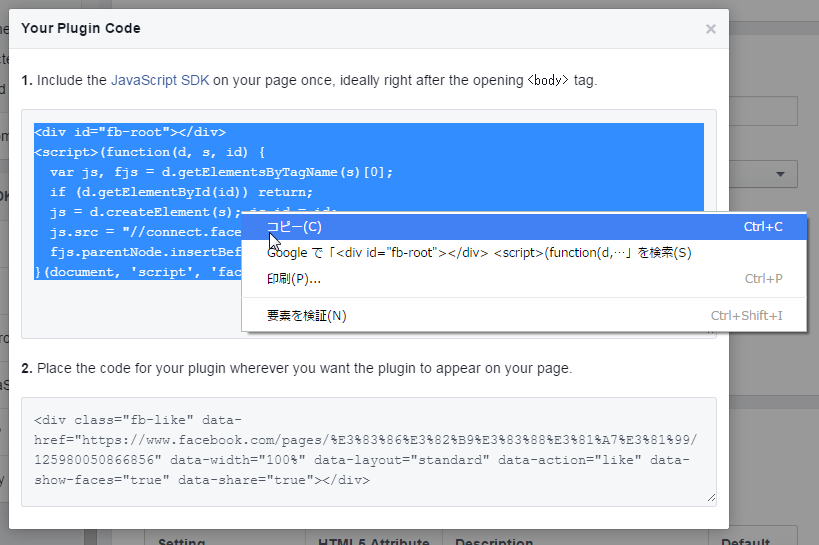
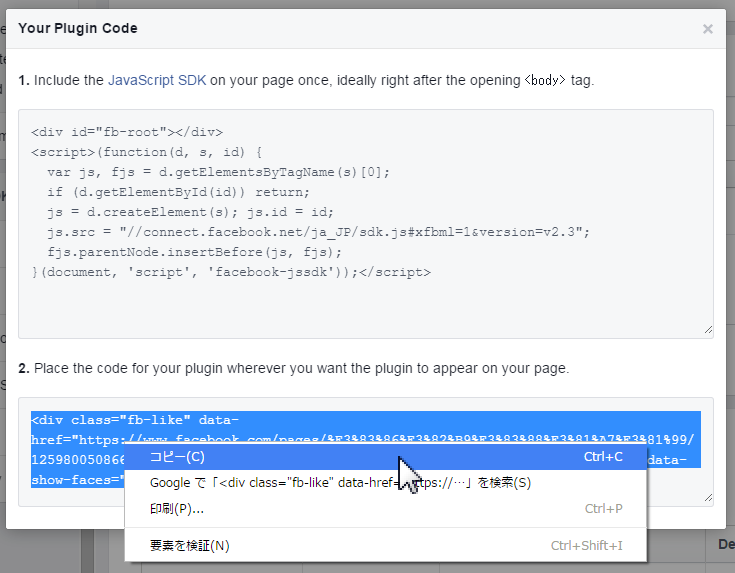
10)1番のコードをコピーし、メモ帳などに貼り付けます


11)2番のコードもコピーし、メモ帳などに貼り付けます


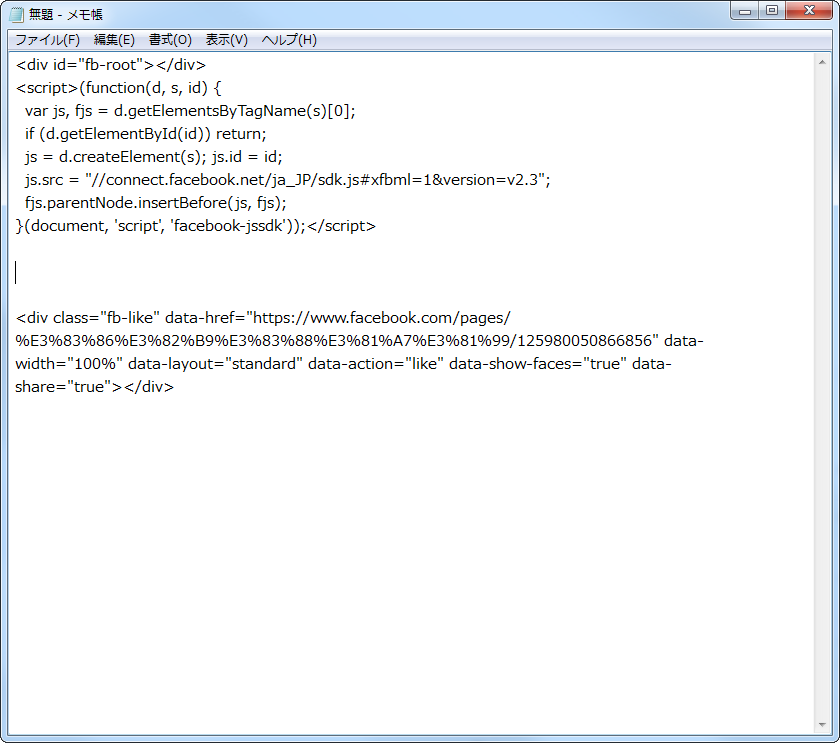
以下は、メモ帳に貼り付けた例です

ホームページに入れる方法
ホームページ更新を開いておいてください。
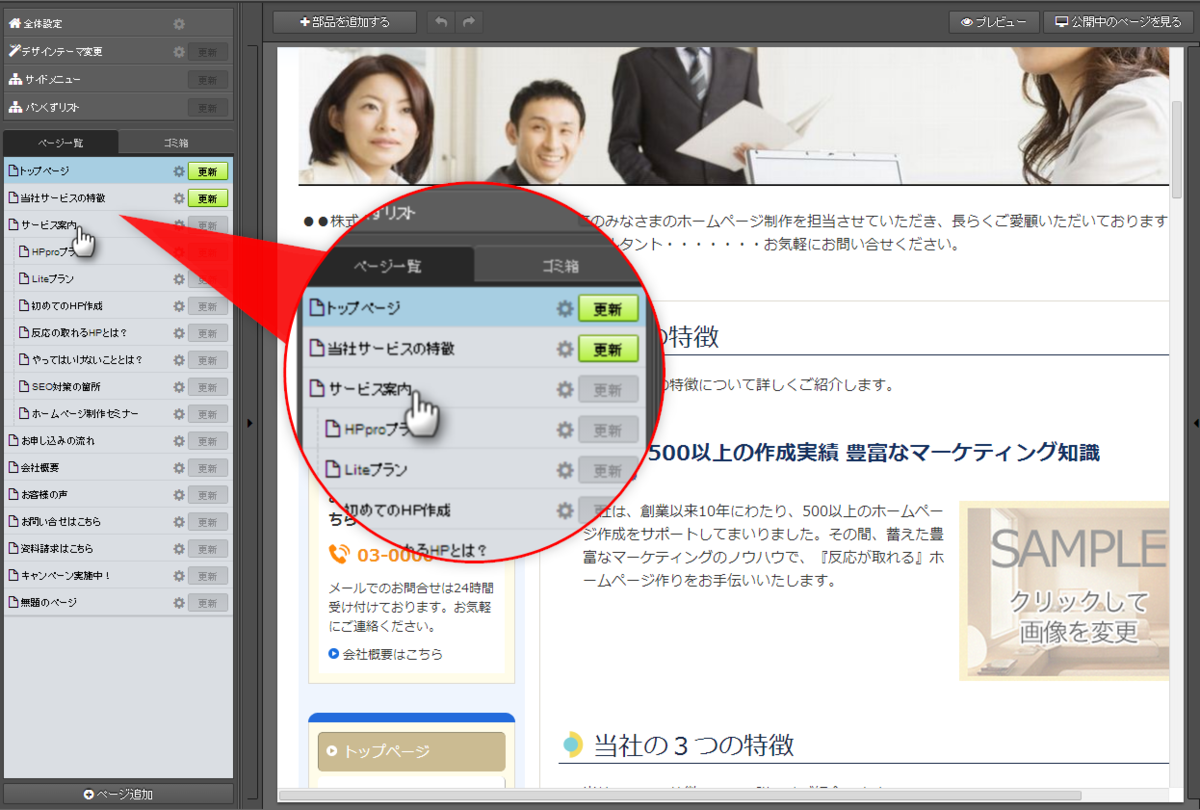
1)左パネルで、いいねボタンを入れたいページをクリック


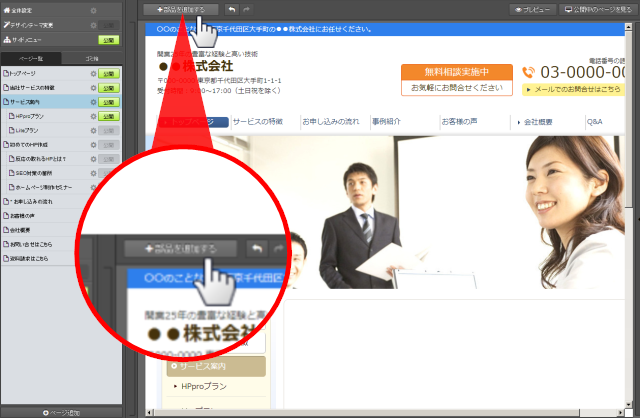
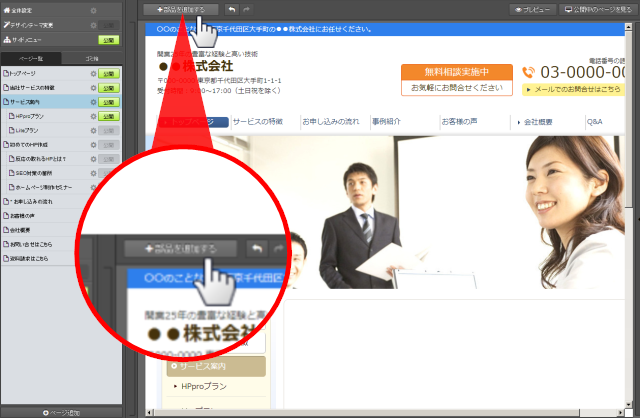
2)上パネルで[+部品を追加する]ボタンをクリック


3)入れたい場所にある[ここに追加]バーをクリック

| 共通部品も表示 | 共通部品を入れる際に、クリックします。 チェックを入れると、共通部品用の黄色い[ここに共通部品を追加]バーも表示します。 |
| すべての追加ボタンを表示 | メインエリア以外のエリアに部品を入れる際に、クリックします。 チェックを入れると、メインエリア以外のエリアにも[ここに追加]バーを表示します。 |

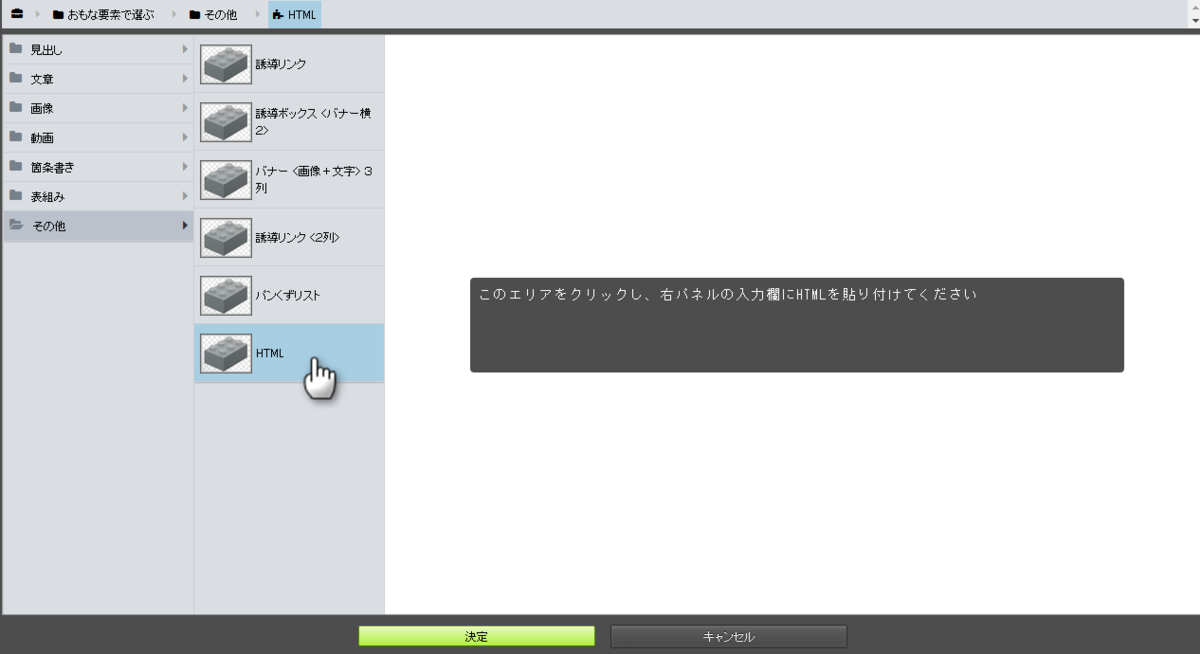
4)「おもな要素で選ぶ」-「その他」-[HTML]部品をクリック


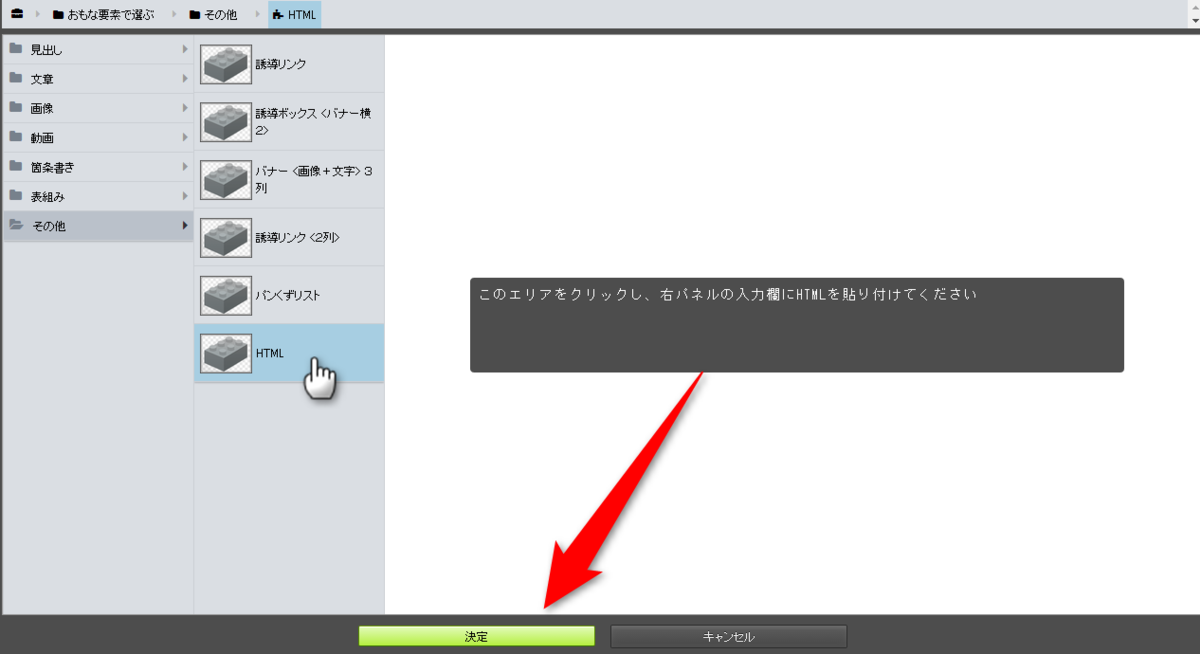
5)[決定]ボタンをクリック

HTML部品が入ります

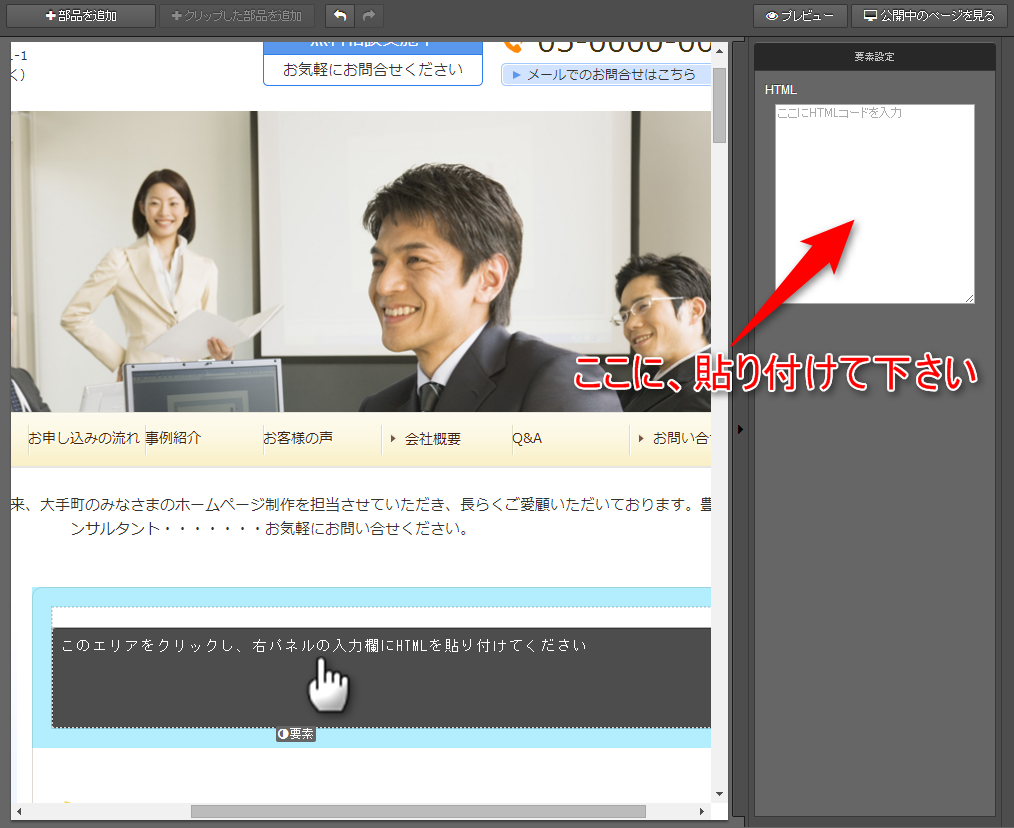
6)黒い部分「このエリアをクリックし、右パネルの入力欄にHTMLを貼り付けてください」をクリック

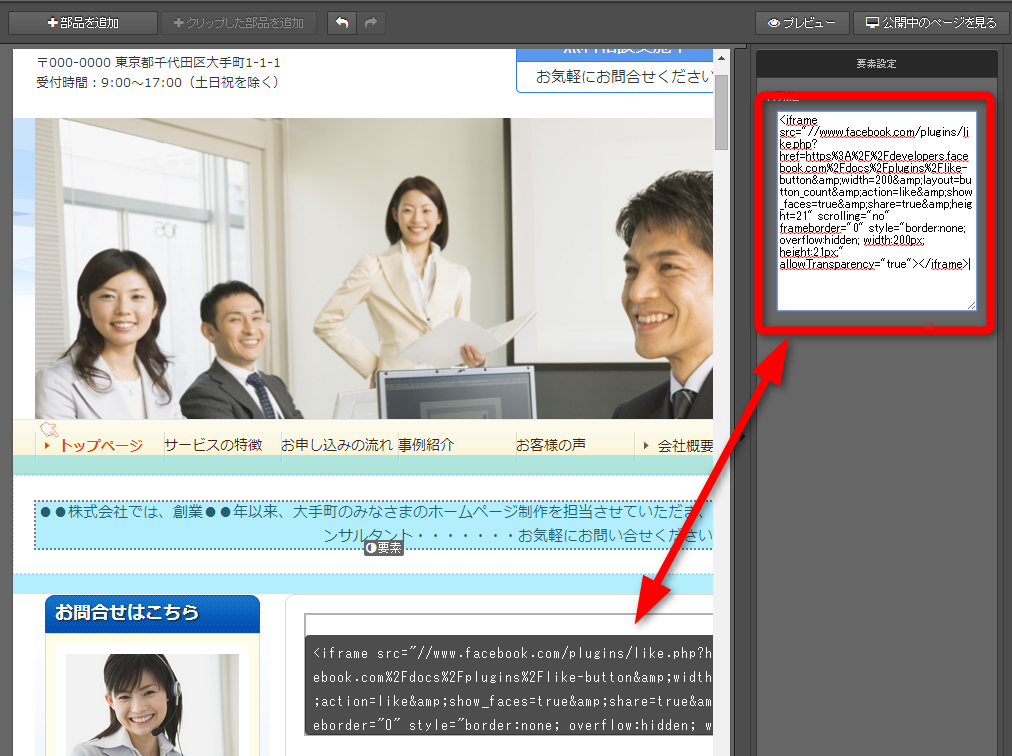
右パネルが開きます。HTML入力欄が表示されます。

7)先の手順でコピーしたfacebookのコード全てを、右パネル「HTML」欄に貼り付けます。キーボードの「Ctrl」キー長押し+「V」キーを押すと、貼りつきます。

編集画面のHTML部品に、コードが表示されます。
(ここでは、いいねボタンの表示は確認できません。)

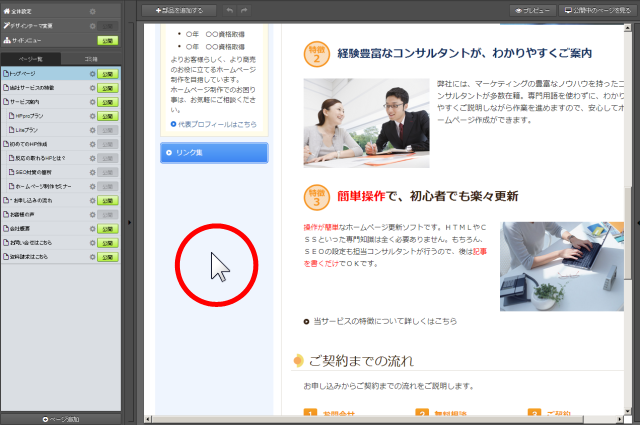
8)編集中の部品以外をクリック


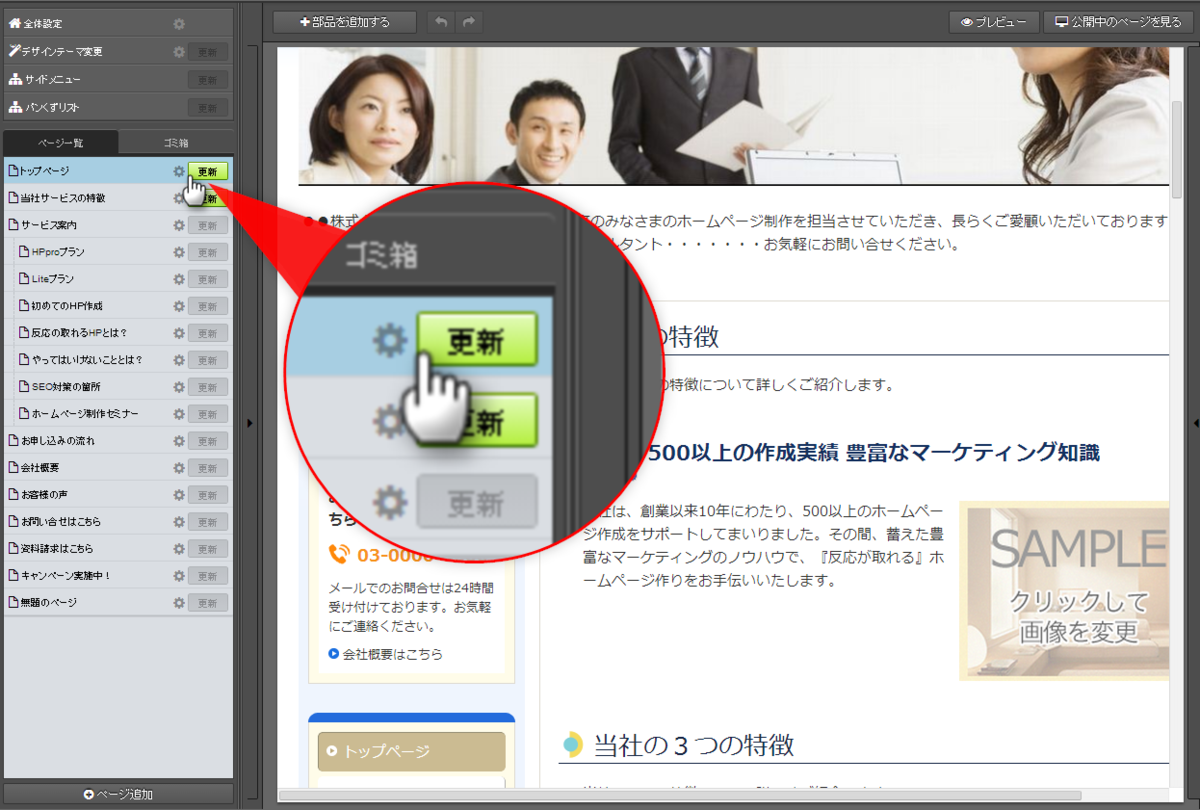
9)左パネルで編集中のページの[更新]ボタンをクリック


 上に戻る
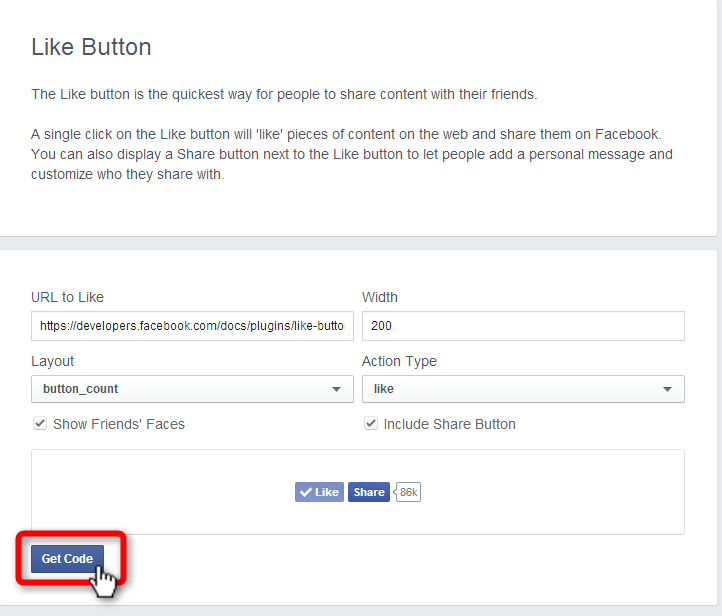
上に戻る 「Get Code」まで進む場合はこちらをクリックしてください
「Get Code」まで進む場合はこちらをクリックしてください