Twitterのツイートボタンを入れる方法
他社ツールご利用の前にお読みください
Twitterは、Twitter社が運営するサービスです。そのため、予告なく仕様や操作手順が変更となる場合があります。ご利用の際には、Twitter社が提供している最新情報ページやヘルプページなどをご確認ください。サービスの詳細などは、Twitter社へお問い合せください。 以下の情報は、2014年10月現在の情報です。
ここでは、Twitter(ツイッター)のツイートボタンをホームページに入れる方法をご案内します。
- 「ホームページ更新」を開いておきます。
- Twitterにログインしておきます。
Twitterログインはこちら
(他社ページが開きます)
ツイートボタンを入れるには、以下の二つのステップが必要です。
- Twitterの公式サイトから「ツイートボタン」のソースコードを取得する
- ホームページに部品を追加してソースコードを入れる
ソースコードを取得する
まずはじめに、Twitterの公式サイトから「ツイートボタン」のソースコードを取得します。
1)ソースコードの取得ページを開きます
▼ソースコードの取得ページ(クリックすると、取得画面を表示します・外部サイト)
https://about.twitter.com/ja/resources/buttons

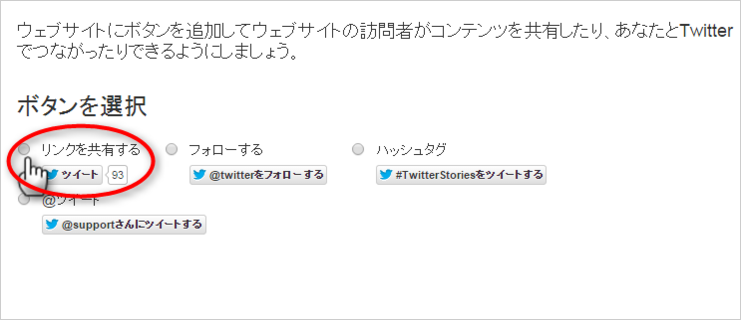
2)「リンクを共有する」を選択します

→選択すると、「ボタンのオプション」欄が表示されます

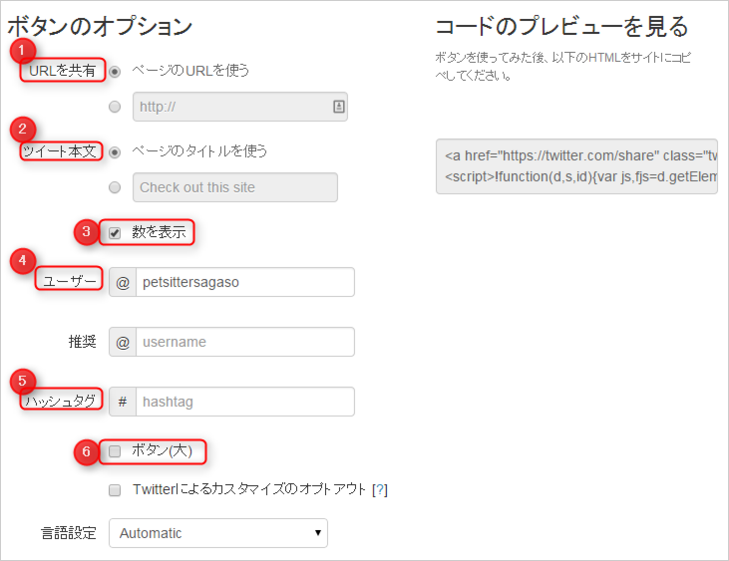
3)必要に応じて「ボタンのオプション」欄を設定します。

おもな設定項目の内容は下記をご参照ください。通常は最初の設定のままで構いません。
| 1.URLを共有 | 通常は「ページのURLを使う」を選択します。 全ページで同じURLをツイート時のURLとして表示させたい場合のみ、下のラジオボタンを選択し、URLを入力します。 |
| 2.ツイート本文 | 通常は「ページのタイトルを使う」を選択します。 全ページで同じテキストをツイート時の本文として表示させたい場合のみ、下のラジオボタンを選択し、テキストを入力します。 |
| 3.数を表示 | 「数を表示」をONにすると、ツイートされた数が表示されます。OFFにすると表示されません。 |
| 4.ユーザー | TwitterアカウントのユーザーIDを設定すると、ツイート内容に「メンション先」が設定されます |
| 5.ハッシュタグ | ツイート本文にハッシュタグを入れたい場合に設定します。ハッシュタグに設定したいテキストを入力します。 |
| 6.ボタン(大) | ONにするとボタンの大きさが大きくなります。OFFにすると普通の大きさになります。 |

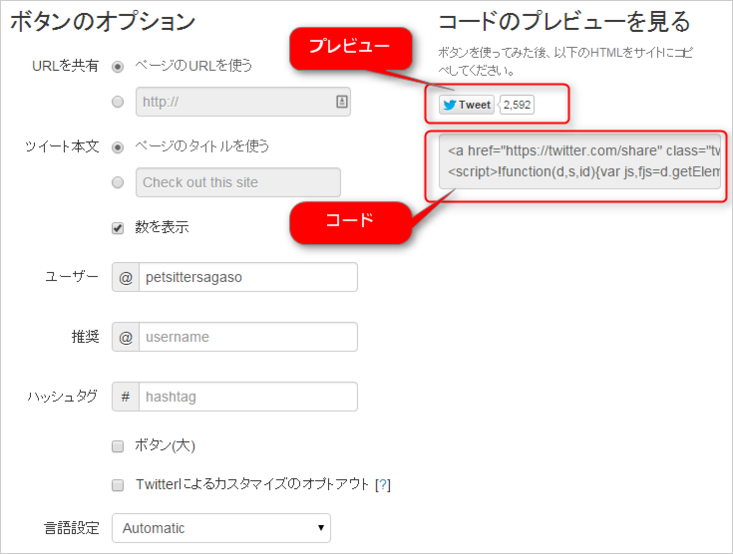
4)プレビューを確認します


5)ソースコードを選択し、右クリック>コピーを選択してコピーします。
※取得したソースコードは、メモ帳などにいったん貼り付けして保存しておくとよいでしょう。
ホームページに入れる方法
ホームページ更新を開いておいてください。
ホームページにソースコードを入れる
次に、ホームページに部品を追加して、取得したソースコードを入れます。
ホームページ更新を開いてください。
1)左パネルで、ツイートボタンを入れたいページをクリックします


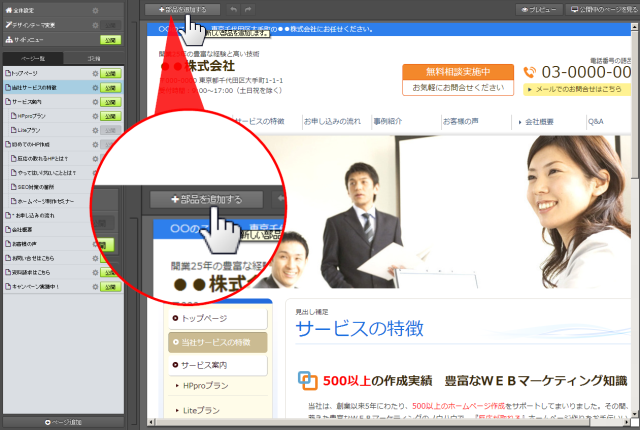
2)上パネルで[+部品を追加する]ボタンをクリックします


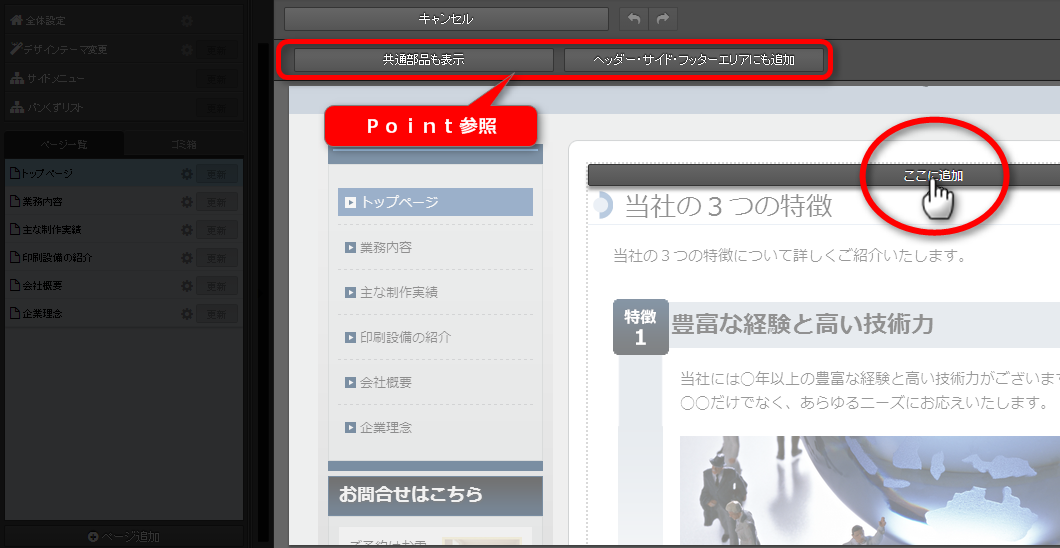
3)入れたい場所にある[ここに追加]バーをクリックします

▼Point
| 共通部品も表示 | 共通部品を入れる際に、クリックします。 チェックを入れると、共通部品用の黄色い[ここに共通部品を追加]バーも表示します。 |
| すべての追加ボタンを表示 | メインエリア以外のエリアに部品を入れる際に、クリックします。 チェックを入れると、メインエリア以外のエリアにも[ここに追加]バーを表示します。 |

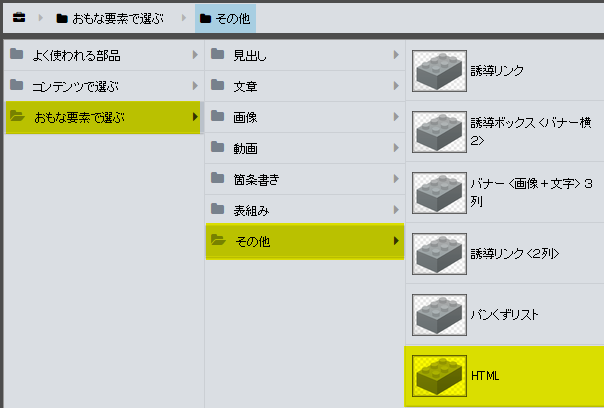
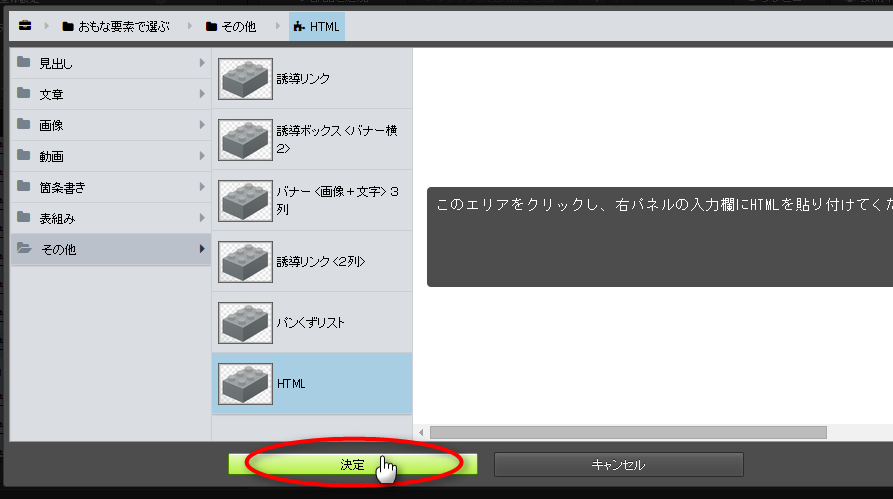
4)「おもな要素で選ぶ」-「その他」-[HTML]部品をクリックします


5)[決定]ボタンをクリックします

→HTML部品が入ります

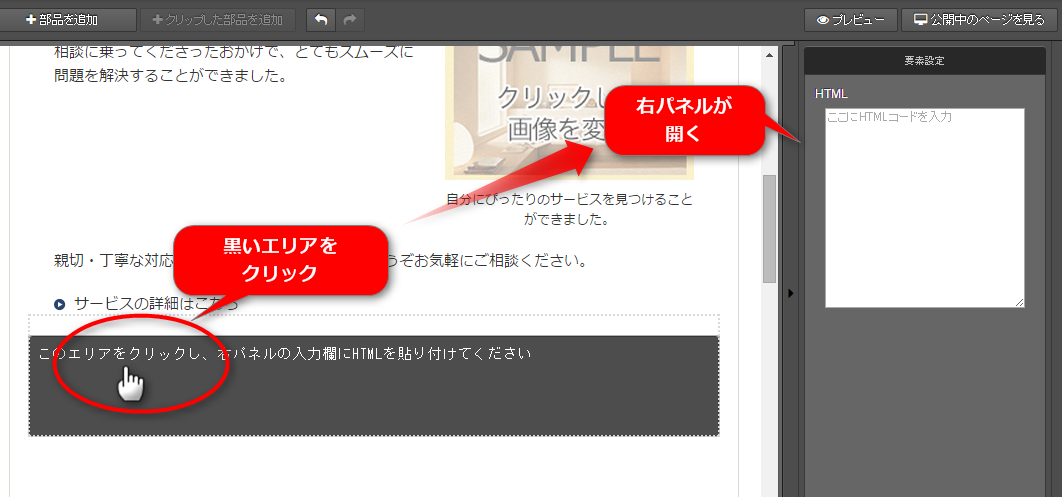
6)黒い部分「このエリアをクリックし、右パネルの入力欄にHTMLを貼り付けてください」をクリックします

→右パネルが開き、HTML入力欄が表示されます。

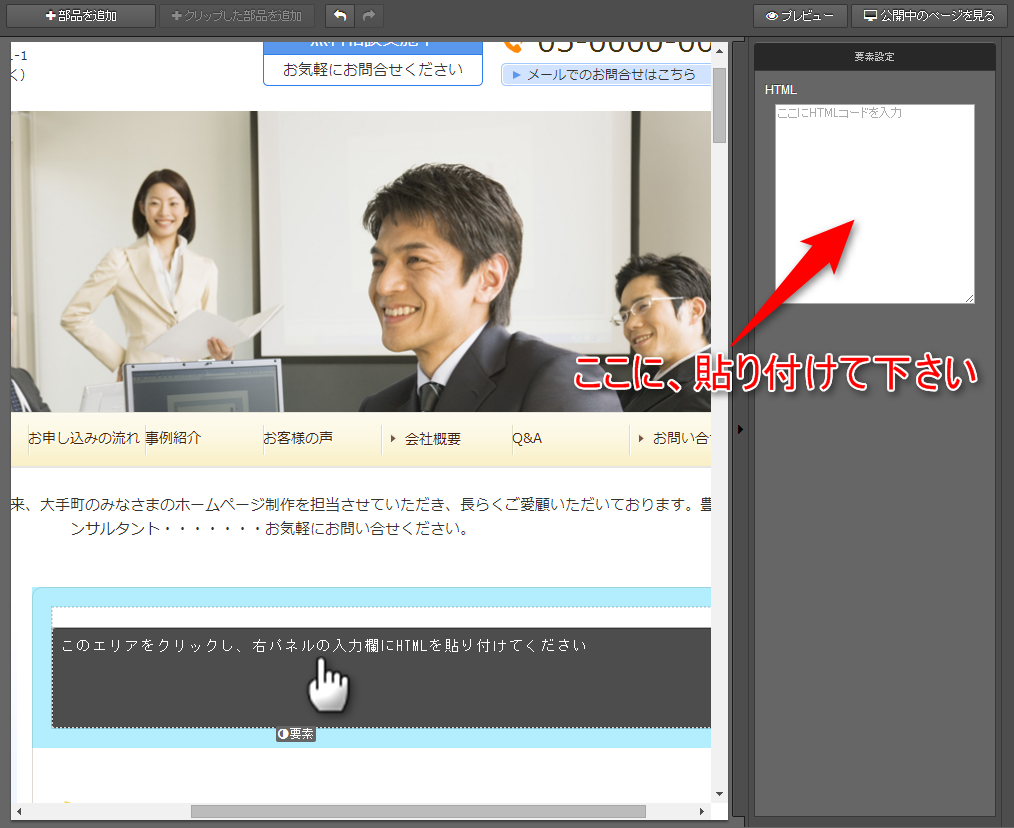
7)先の手順でコピーしたTwitterのコードを、右パネル「HTML」欄に貼り付けます。
キーボードの「Ctrl」キー長押し+「V」キーを押すと、貼り付けられます。

→編集画面のHTML部品に、コードが表示されます。
(ここでは、ツイートボタンの表示は確認できません。)

8)編集中の部品以外をクリックします


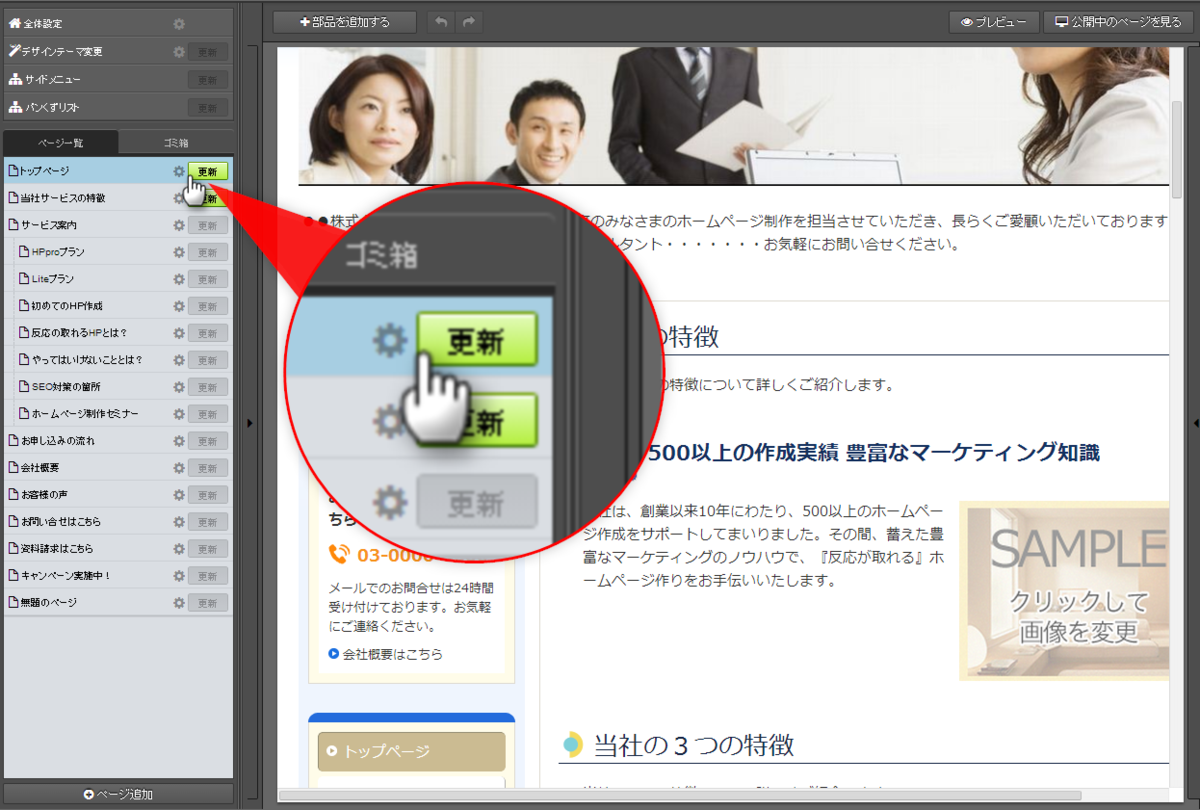
9)左パネルで編集中のページの[更新]ボタンをクリックします

手順は以上です。
画面右上「公開中のページを見る」をクリックして、実際のページで「ツイートボタン」が表示されていることを確認します。

 上に戻る
上に戻る