Twitterのタイムラインを入れる方法
他社ツールご利用の前にお読みください
Twitterは、Twitter社が運営するサービスです。そのため、予告なく仕様や操作手順が変更となる場合があります。ご利用の際には、Twitter社が提供している最新情報ページやヘルプページなどをご確認ください。サービスの詳細などは、Twitter社へお問い合せください。 以下の情報は、2016年9月現在の情報です。
ここでは、Twitter(ツイッター)のタイムラインをホームページに入れる方法をご案内します。
- 「ホームページ更新」を開いておきます。
- Twitterにログインしておきます。
Twitterログインはこちら
(他社ページが開きます)
タイムラインを入れるには、以下の二つのステップが必要です。
- Twitterの公式サイトから「タイムライン」のソースコードを取得する
- ホームページにHTML部品を追加してソースコードを入れる
ソースコードを取得する
まずはじめに、Twitterの公式サイトから「タイムライン」のソースコードを取得します。
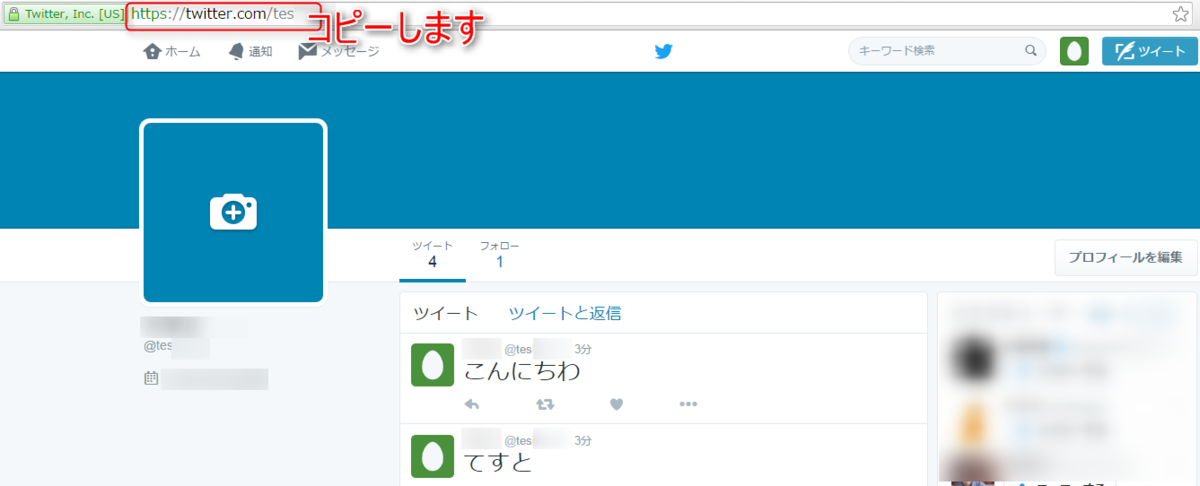
1)Twitterのアドレス(URL)をコピーします



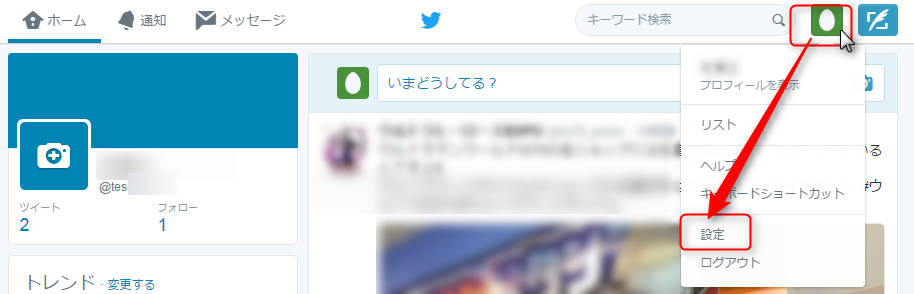
2)右上のプロフィールアイコンをクリックし、「設定」をクリックします

→選択すると、「ボタンのオプション」欄が表示されます

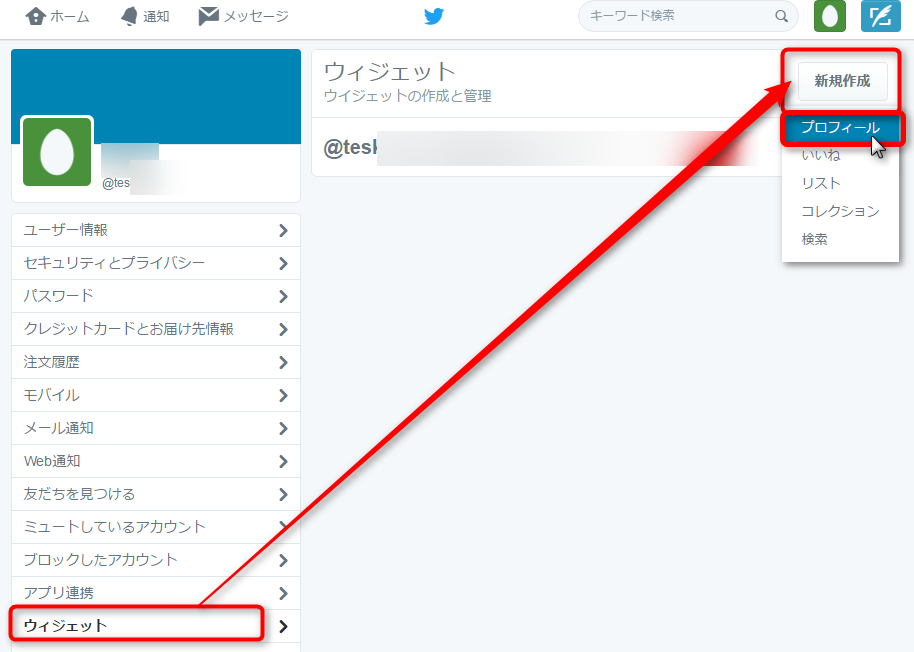
3)[ウィジェット] > [新規作成] > [プロフィール] をクリックします
アイコン画像は、お客様により異なります


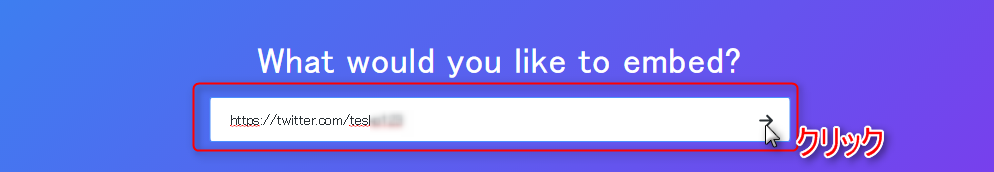
4)コピーしたTwitterのアドレスを貼り付けて、[→] をクリックします
例)https://twitter.com/test


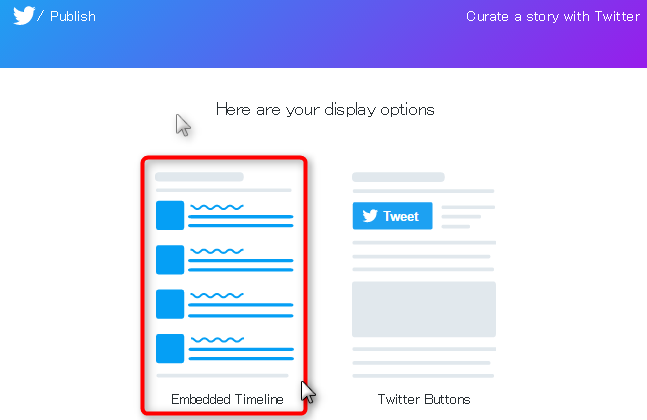
5)[Embedded Timeline]をクリックします


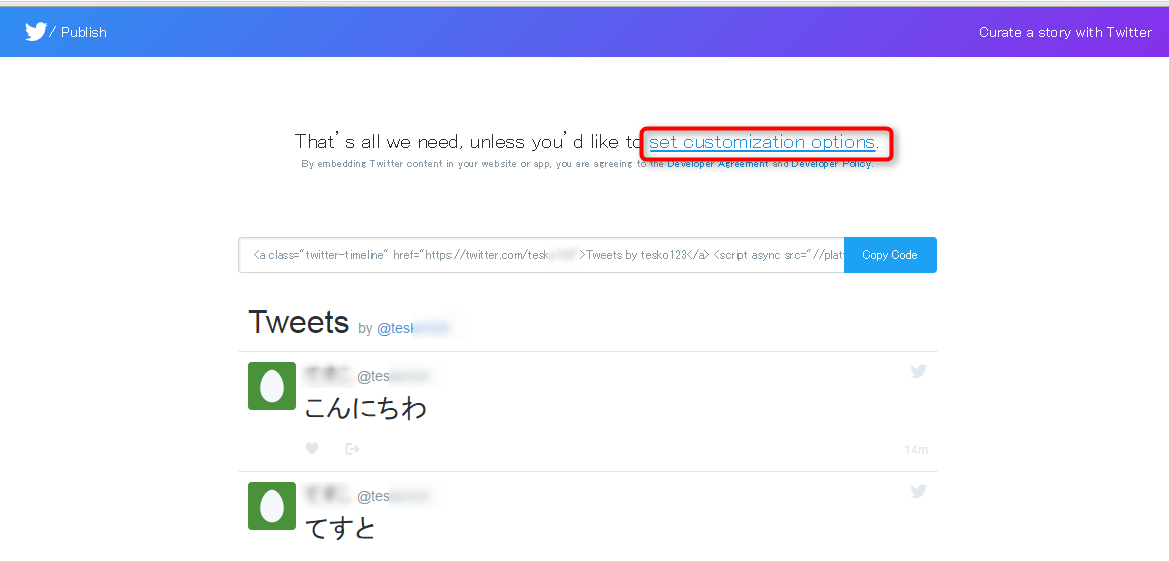
6)サイズを調整するには[set customization options.]をクリックします


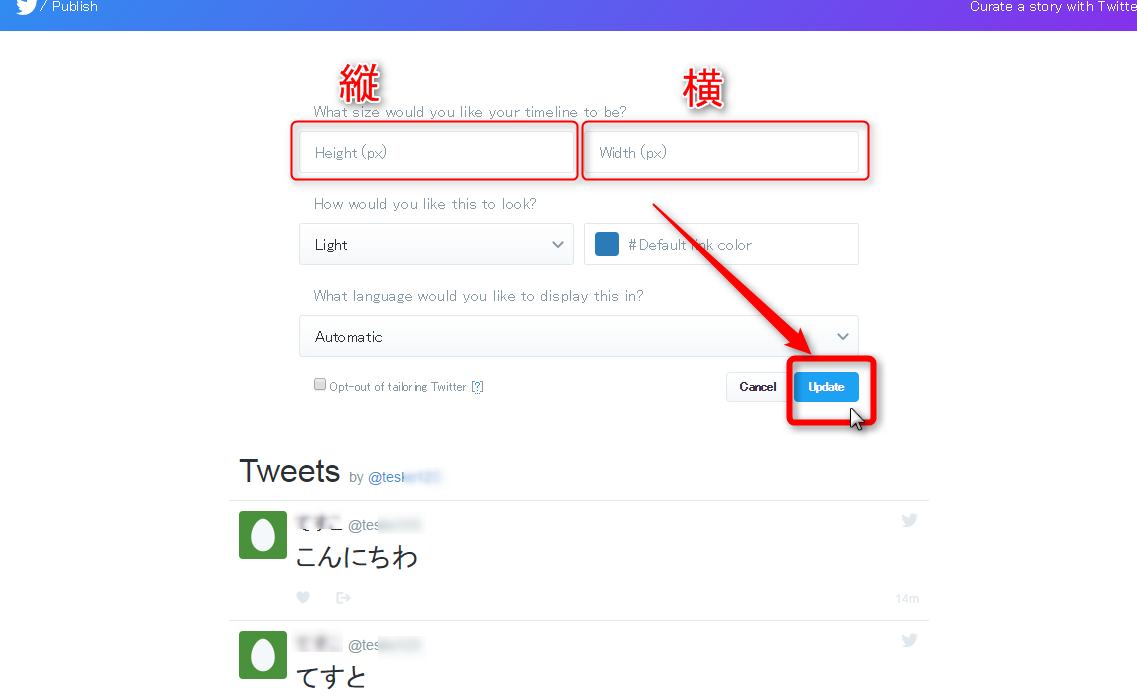
7)縦、横に半角数字をいれてサイズを調整し、[UPDATE]ボタンをクリックします (サイドに入れる場合、横Width 260 位が目安です)


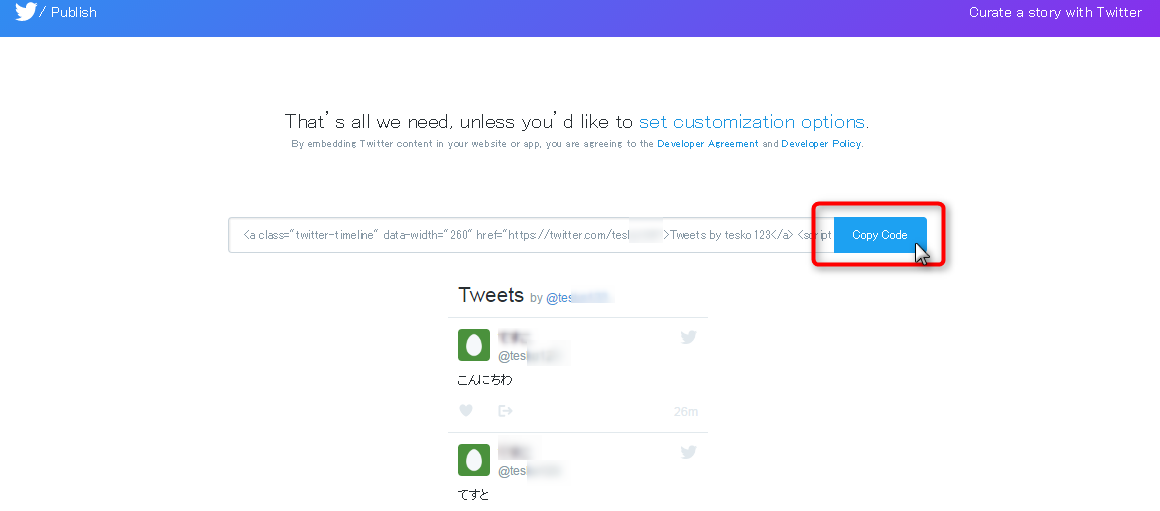
8)[CopyCode]ボタンをクリックします

ホームページに入れる方法
ホームページ更新を開いておいてください。
ホームページにソースコードを入れる
次に、ホームページに部品を追加して、取得したソースコードを入れます。
ホームページ更新を開いてください。
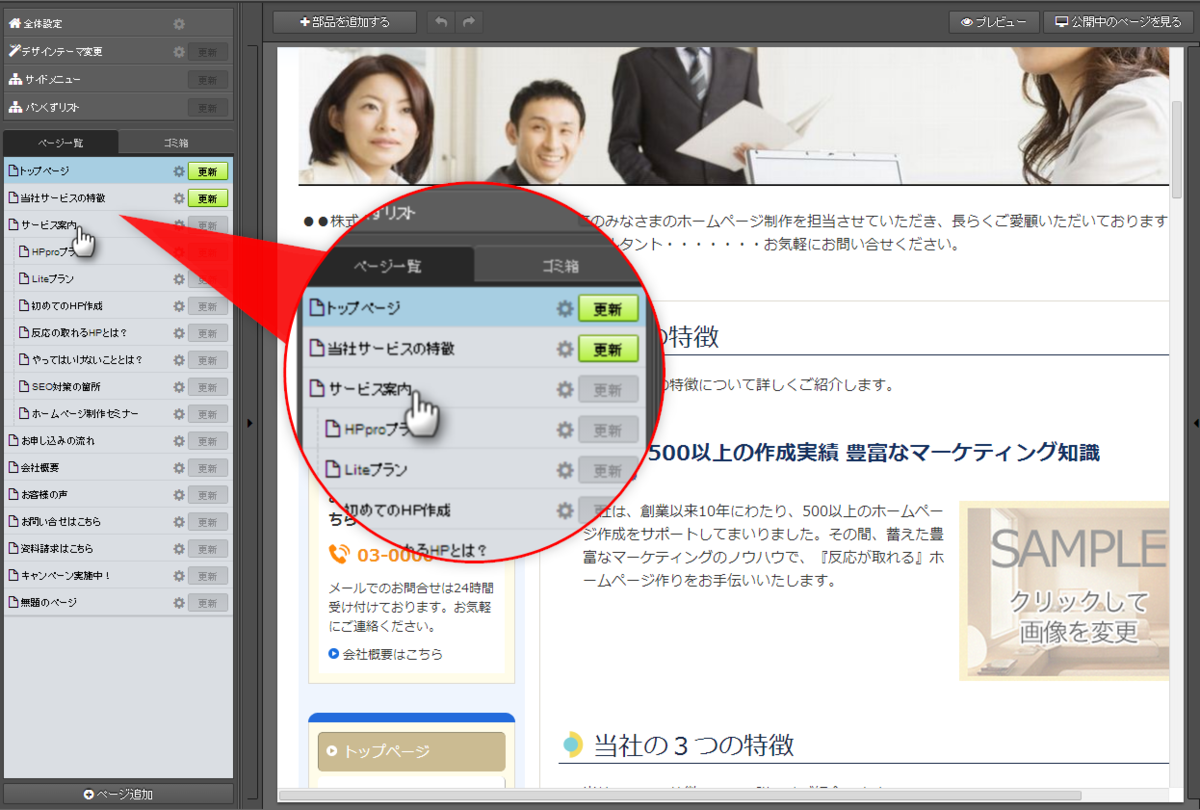
1)左パネルで、タイムラインを入れたいページをクリックします


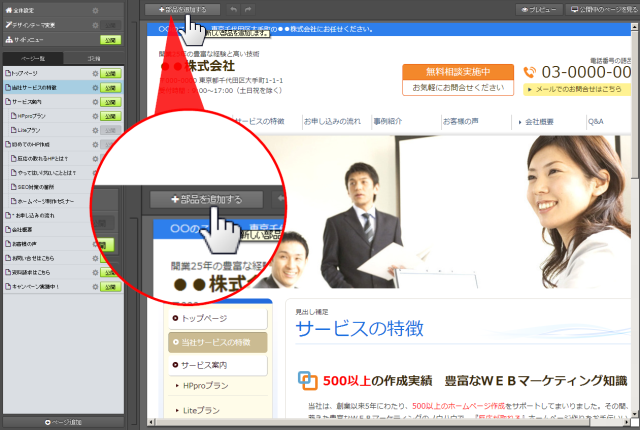
2)上パネルで[+部品を追加する]ボタンをクリックします


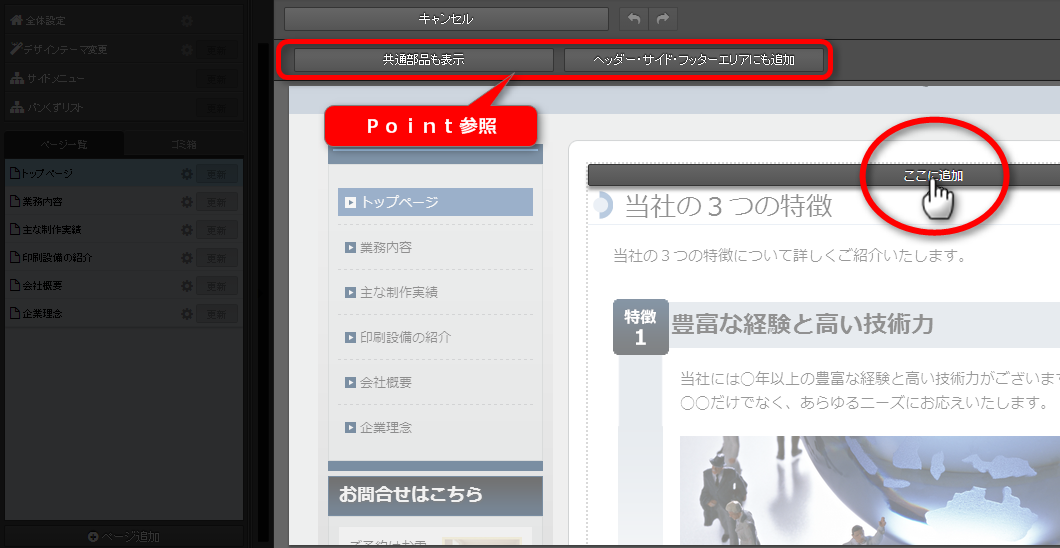
3)入れたい場所にある[ここに追加]バーをクリックします

▼Point
| 共通部品も表示 | 共通部品を入れる際に、クリックします。 チェックを入れると、共通部品用の黄色い[ここに共通部品を追加]バーも表示します。 |
| ヘッダー・サイド・フッターエリアにも追加 | メインエリア以外のエリアに部品を入れる際に、クリックします。 チェックを入れると、メインエリア以外のエリアにも[ここに追加]バーを表示します。 |

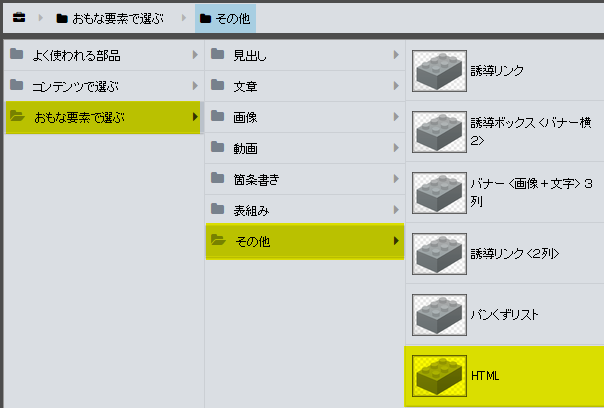
4)「おもな要素で選ぶ」-「その他」-[HTML]部品をクリックします


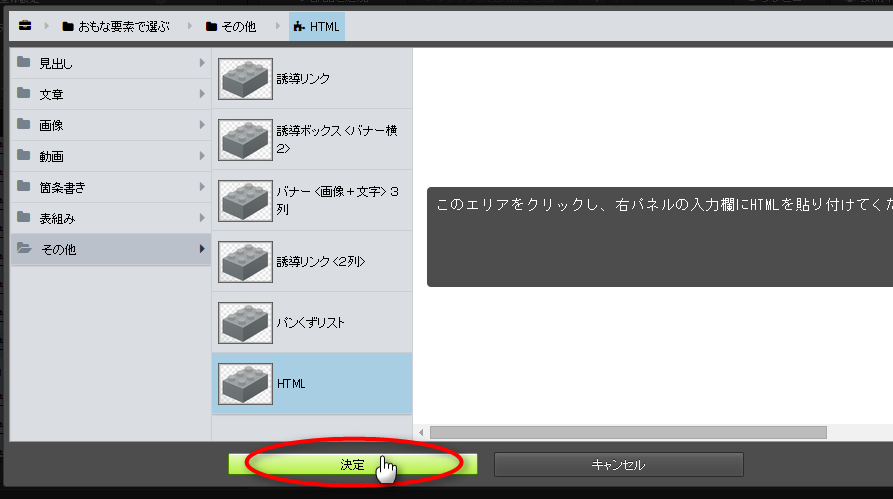
5)[決定]ボタンをクリックします

→HTML部品が入ります

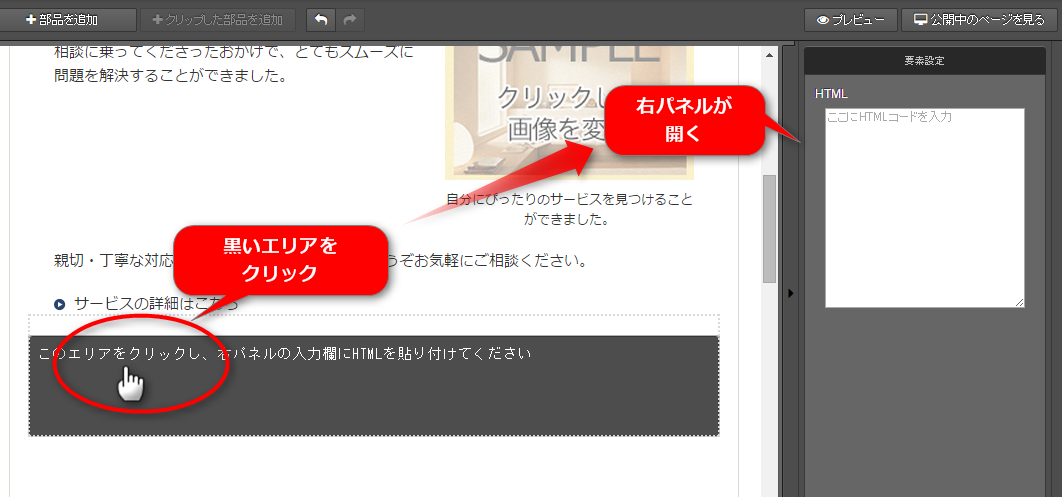
6)黒い部分「このエリアをクリックし、右パネルの入力欄にHTMLを貼り付けてください」をクリックします

→右パネルが開き、HTML入力欄が表示されます。

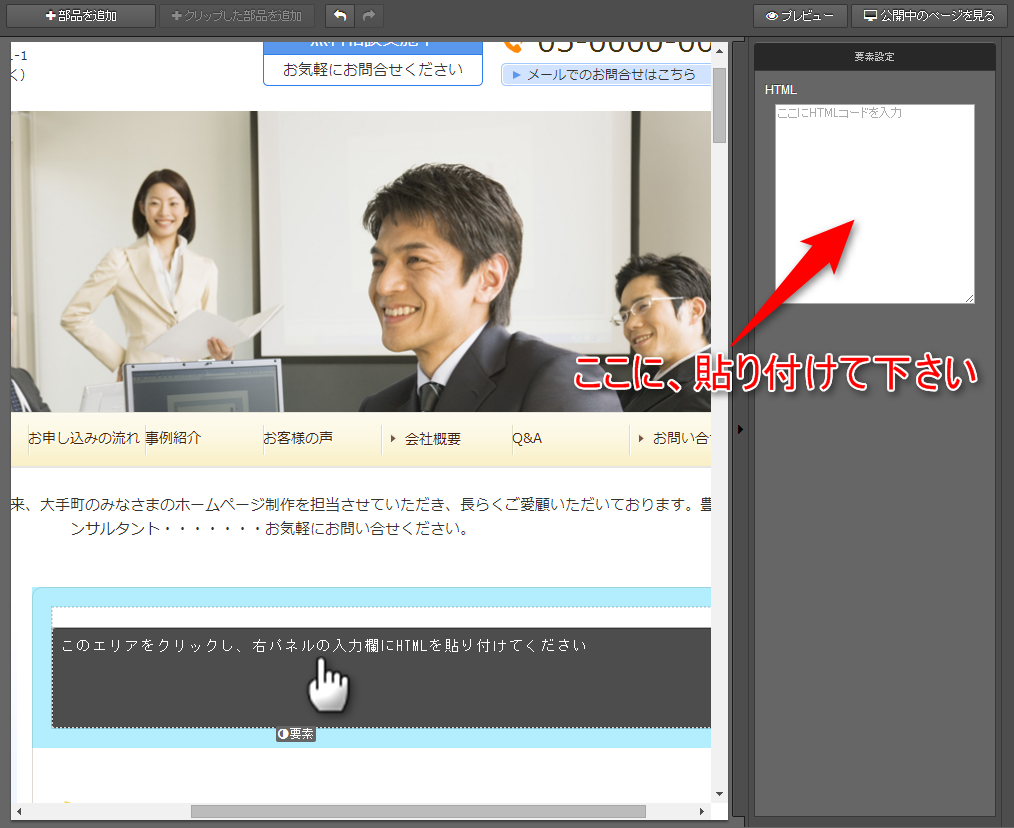
7)先の手順でコピーしたTwitterのコードを、右パネル「HTML」欄に貼り付けます。
キーボードの「Ctrl」キー長押し+「V」キーを押すと、貼り付けられます。

→編集画面のHTML部品に、コードが表示されます。
(ここでは、ツイートボタンの表示は確認できません。)

8)編集中の部品以外をクリックします


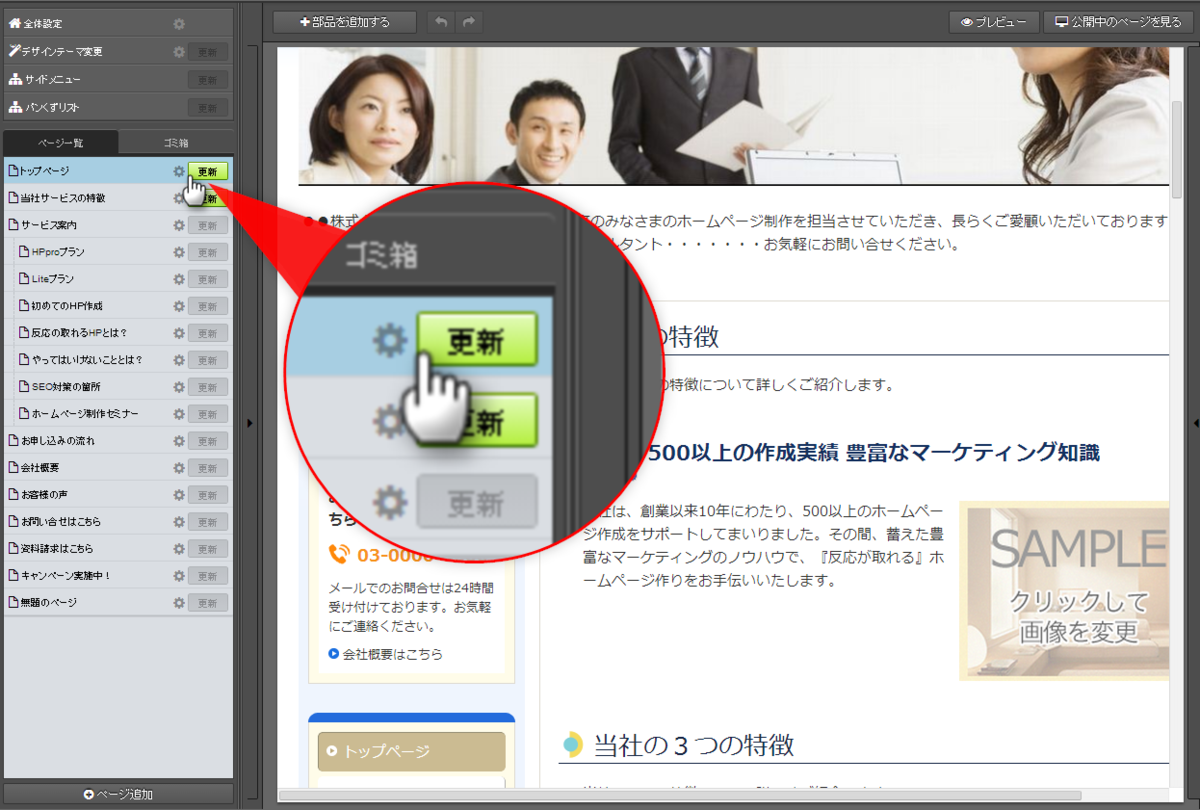
9)左パネルで編集中のページの[更新]ボタンをクリックします

手順は以上です。
画面右上「公開中のページを見る」をクリックして、実際のページで「ツイートボタン」が表示されていることを確認します。

 上に戻る
上に戻る